vue小细节(4)
css 中 not选择器的用法:
通过not选择器折叠面板,element-ui中修改el-menu属性,要通过.sidebar-el-menu拿到,通过.el-menu--collapse拿到el-menu里的class
<div class="slidebar" >
<el-menu class="sidebar-el-menu" :collapse="collapse" background-color="#324157"
text-color="#bfcbd9" active-text-color="#20a0ff">侧边栏</el-menu>
</div>
/*************/
.sidebar-el-menu:not(.el-menu--collapse){
width: 250px;
}
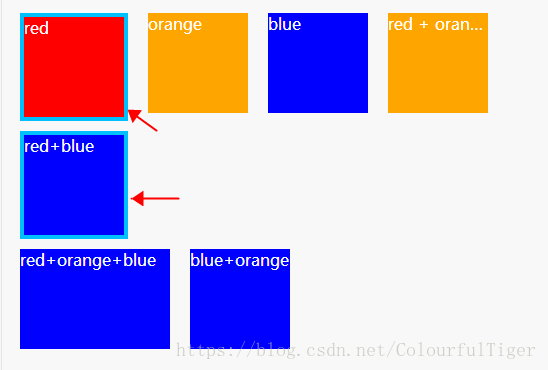
<style> div { width: 100px; height: 100px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; margin: 5px 10px; display: inline-block; color: white; float: left; } .red { background: red; } .orange { background: orange; } .blue { background: blue; } div.red:not(.orange){ border: 4px solid deepskyblue; } div.red.blue{ clear: both; } div.red.orange.blue{ width: 150px; } </style> <div class="red">red</div> <div class="orange">orange</div> <div class="blue">blue</div> <div class="red orange">red + orange</div> <div class="red blue">red+blue</div> <div class="red orange blue">red+orange+blue</div> <div class="blue orange">blue+orange</div>
效果:

解释:
div.red:not(.orange){ border: 4px solid deepskyblue; } //有红,没有黄色的div加上深蓝的边框线
1):not(selector)
是指不含selector样式的其他所有的元素
2)xx标签.class:not(selector)
是指含class的xx标签,但不含selector样式的所有xx元素的 【即(含class和非selector的xx标签的元素)】
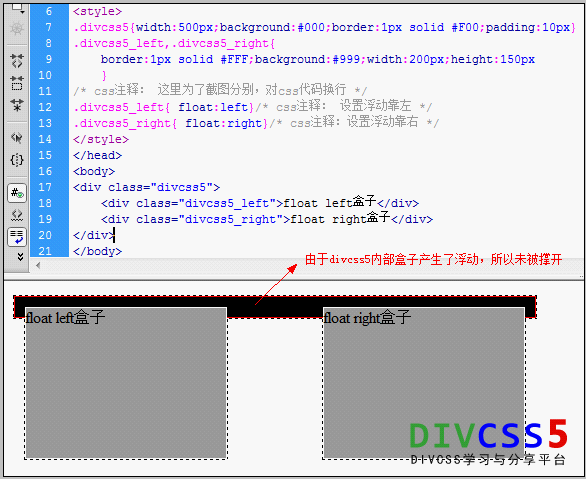
2.clear:both清除浮动

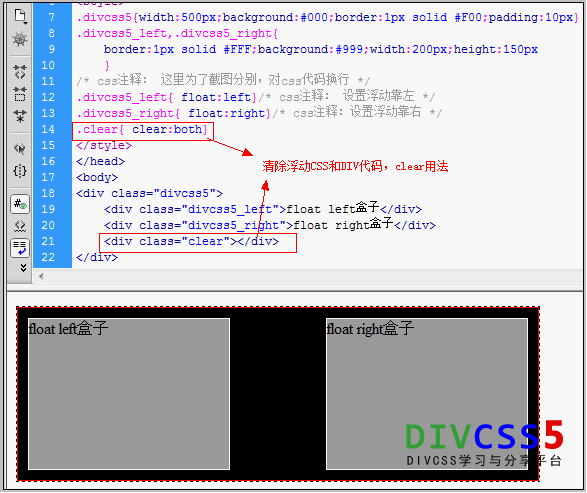
加上代码(清除浮动后)后:
- .clear{ clear:both}
- <div class="clear"></div>

- Element.requestFullScreen() -- 全屏显示
var element = document.documentElement; /**HTML 文档通常包含一个子节点 <html>,可能在它前面还有个 DOCTYPE 声明。XML 文档通常包含多个子节点:根元素,DOCTYPE 声明,和 processing instructions。 所以你应该使用 document.documentElement 来获取根元素, 而不是 document.firstChild。**/ //document.exitFullScreen()方法用于将文档请求退出全屏模式 Element.requestFullScreen()请求全屏



