vue小细节(1)
1.vue.js里的vm:
实例名称~vm ~他是new出来的,
var vm=new Vue({}) var app =new Vue({})
官方api用的vm,只是一个实例
2.vm.$el解读:
var vm = new Vue({
el: '#app', router, template: '<App/>', components: {App} }); console.log(vm.$el)
这里,只能在入口文件中获取vm.$el,并不能在其他文件获取
通过 Vue 命令行使用 webpack 项目模板生成的项目,webpack 打包的基础是模块化,模块是一个个封闭的上下文,不但入口文件中的私有变量不能被其他文件获取,
所有文件中的私有变量都不能在其他文件中获取。
只有通过 export 导出的值才可以在其他模块中访问,因此如果需要在其他模块中使用 vm,你需要 export vm
$els类似于document.querySelector('.class')的功能,可以拿到指定的dom元素。
this.$el等于vm.$el
3.$mount()手动挂载
当Vue实例没有el属性时,则该实例尚没有挂载到某个dom中;
假如需要延迟挂载,可以在之后手动调用vm.$mount()方法来挂载。例如:
<div id="app"> {{a}} </div> <button onclick="test()">挂载</button> <script> var obj = {a: 1} var vm = new Vue({ data: obj }) function test() { vm.$mount("#app"); }
初始,显示的是{{a}}
当点击按钮后,变成了1
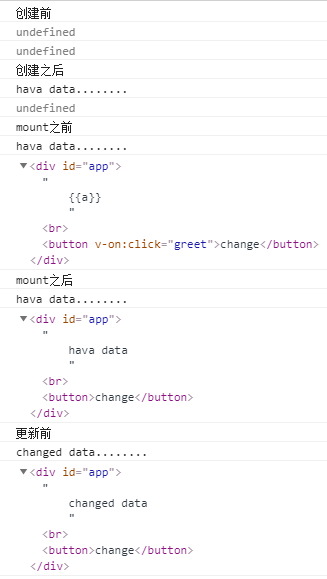
4.vue生命周期:

运行结果如下:

代码如下:
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id=app> {{a}} <br> <button v-on:click="greet">change</button> </div> <script> var myVue = new Vue({ el: "#app", data: { a: "hava data" }, methods:{ greet:function(){ this.a="changed data" } }, beforeCreate: function() { console.log("创建前") console.log(this.a) console.log(this.$el) }, created: function() { console.log("创建之后"); console.log(this.a+"........") console.log(this.$el) }, beforeMount: function() { console.log("mount之前") console.log(this.a+"........") console.log(this.$el) }, mounted: function() { console.log("mount之后") console.log(this.a+"........") console.log(this.$el) }, beforeUpdate: function() { console.log("更新前"); console.log(this.a+"........") console.log(this.$el) }, updated: function() { console.log("更新完成"); console.log(this.a+"........") console.log(this.$el) }, beforeDestroy: function() { console.log("销毁前"); console.log(this.a) console.log(this.$el) console.log(this.$el) }, destroyed: function() { console.log("已销毁"); console.log(this.a) console.log(this.$el) } }); </script> </body> </html>



