使用uliweb创建一个简单的blog
1.创建数据库
uliweb的数据库都在models.py文件里面,因此先创建该文件
vim apps/blog/models.py
添加如下两行:
#coding=utf-8 from uliweb.orm import * #对象关系映射(ORM)提供了概念性的、易于理解的模型化数据的方法
一个简单的blog数据库应该有:
- 标题
- 作者
- 内容
- 时间
所以我们需在models.py 里面添加如下内容:
class blogdata(Model): username = Field(CHAR) content = Field(TEXT) title = Field(CHAR) datetime = Field(datetime.datetime, auto_now_add = True)
blogdata表示表名,其他四个是字段名称,ID由数据库自动创建。 这里时间的属性是获取系统时间,自动创建。
然后手动建立数据库blog:
create database blog;
在apps/settings.ini中手动配置blog,添加如下设置:
INSTALLED_APPS = [ 'uliweb.contrib.orm', 'blog', 'uliweb.contrib.staticfiles', ] [ORM] CONNECTION = "mysql://数据库用户名:数据库密码@localhost/数据库名称?charset=utf8"
在终端项目目录下输入uliweb -v syncdb命令初始化数据库,这样就会在blog数据库下建立相应的表和字段。
2.创建表单
创建forms.py文件:
vim apps/blog/forms.py
添加如下行:
#coding=utf-8 from uliweb.form import*
添加如下内容:
1 #coding:utf-8 2 from uliweb.form import * 3 4 class BlogForm(Form): 5 # username = StringField(label = "用户名", required = True) 6 title = StringField(label = "标题", required = True) 7 content = TextField(label = "内容", required = True, rows = 20, cols = 60)
BlogsForm是继承自Form的类。
3.修改views.py文件
views.py 文件的作用是将数据(models.py)和表单(forms.py) 串联起来。
我们在views.py中添加文件头
#coding=utf-8 from uliweb import expose, functions from blog.models import blogdata from blog.forms import BlogForm
头的含义:
- expose 表示访问的url地址。这里仅仅做了一个index
- functions 是一种导入机构,它可以通过
.xxx的方式来引用设置在settings.ini中[FUNCTIONS]下的对象路径 - forms 表单显示
增加默认网页显示代码:
1 @expose('/') 2 def index(): 3 #blogs = functions.get_model('blogdata') 4 blog = blogdata.all() 5 form = BlogForm() 6 if request.method == "POST": 7 flag = form.validate(request.params) 8 if flag: #读取用户提交表单数据,并且保存到数据库 9 tab = blogdata(**form.data) 10 tab.username = request.user.username 11 tab.save() 12 return {'blog':blog, 'form':form}
对上面语句的解释:
- @expose('/') 含义是,当我们访问 "/" 网页的时候, 系统会调用index函数。
- tab = blogdata(**form.data)表示以词典方式将form表单的数据(title和content)插入数据库表blogdata中;
- form = BlogsForm() 新建一组添加内容的空白表单。
- return {} 返回给模板 index.html文件 会得到blog,form。
我们将在index.html里面显示form。
4.创建index.html模板
index.html模板对应的函数是views.py里面的index。当我们访问 “/”;系统先运行index函数,再用index.html做显示。
vim apps/blog/templates/index.html
将如下内容添加到里面:
显示表单
{{<<form}}
显示内容
1 <table> 2 {{for n in blog:}} 3 <tr> 4 <td>{{=n.title}}</td> 5 <td>{{=n.content}}</td> 6 </tr> 7 {{pass}} 8 </table>
这里我将一条blog作为一行来显示,显示了title(标题)和content(内容)。
5.添加用户模块
我们访问/login的时候,系统会调用uliweb.contrib.auth.views.login,需要在apps/settings.ini中添加配置:
1 [EXPOSES] 2 login = '/login', 'uliweb.contrib.auth.views.login' 3 logout = '/logout', 'uliweb.contrib.auth.views.logout' 4 register = '/register', 'uliweb.contrib.auth.views.register' 5 6 [FUNCTIONS] 7 require_login = 'uliweb.contrib.auth.require_login' 8 9 [DECORATORS] 10 require_login = 'uliweb.contrib.auth.require_login'
另外,因为我们要用到auth模块,因此我们的app要添加auth:
-
1 INSTALLED_APPS = [ 2 'uliweb.contrib.orm', 3 'uliweb.contrib.auth', 4 'blog', 5 'uliweb.contrib.staticfiles', 6 ]
添加login.html页面
复制/usr/local/lib/python2.7/dist-packages/Uliweb-0.1.6-py2.7.egg/uliweb/contrib/auth/templates/login.html文件到blog/apps/blog/templates/目录下。 删除blog/apps/blog/templates/login.html 中下面两行:
{{extend "layout.html"}} 和 <h2>{{=_('Login')}}</h2>
login.html内容如下:
1 {{block content}} 2 <div class="content"> 3 <div class="box center col_10 box_shadow"> 4 <div class="box-body"> 5 {{if msg:}} 6 <p style="background:#f48b99;padding:2px;">{{<<msg}}</p> 7 {{pass}} 8 {{<< form}} 9 </div> 10 </div> 11 </div> 12 {{end}}
添加注册模块
{{extend "layout.html"}} 和 <h2>{{=_('Register')}}</h2>
修改index.html,添加注册、登录窗口
如果我们已经登录,我们就显示用户名。否则,我们就显示 "登录" ,"注册"。所以需在index.html 的
{{<<form}}
之前添加代码:
1 {{if hasattr(request,'user')and request.user:}} 2 欢迎{{=request.user.username}}<a href="/logout">退出</a> 3 {{else:}} 4 <a href="/register">注册</a><a href="/login">登录</a> 5 {{pass}} 6 <hr> 7 {{<<form}}
6.美化blog
我们需要安装plugs,plugs内置了很多强大插件,其中也包含bootstrap。
下载
svn checkout http://plugs.googlecode.com/svn/trunk/ plugs
安装
cd plugs
sudo python setup.py install
使用
进入到blog目录,修改apps/settings.ini,添加一行:
'plugs.ui.bootstrap',
添加结果如下:
1 INSTALLED_APPS = [ 2 'uliweb.contrib.orm', 3 'uliweb.contrib.auth', 4 'plugs.ui.bootstrap', 5 'blog', 6 'uliweb.contrib.staticfiles', 7 ]
添加一个公共文件base.html
vim apps/blog/templates/base.html
内容如下:
1 <html> 2 <head> 3 <title>apk security</title> 4 <meta http-equiv="Content-Type" content="text/html; charset = utf-8"/> 5 <meta name="description" content="Is about the android app security."/> 6 <link href="{{=url_for_static('bootstrap/2.0.4/bootstrap.css')}}" rel="stylesheet" type="text/css" / > 7 </head> 8 {{block content}} 9 {{end content}} 10 </html>
为了让index.html,login.html,register.html都支持bootstrap,需要在这些文件的文件头添加:
{{extend "base.html"}}
大家发现base.html里面有:
{{block content}}
{{end content}}
而index.html的开始为:
{{extend "base.html"}}
{{block content}}
....
{{end}}
所以运行结果就是将index.html block之间的内容和base.html放在一起合并成新的index.html。
然后我们修改index.html的显示内容部分:
1 {{for n in blog:}} 2 <div class="row show-grid"> 3 4 <div class="span2 offset1"> 5 <div class="alert alert-info">{{=n.username}}说:</div> 6 </div> 7 <div class="span6"> 8 <div class="well"> 9 <div class="alert alert-message">{{=n.title}}</div> 10 <div class="alert alert-success">{{<<n.content}}</p>{{=n.datetime}}</div> 11 </div> 12 </div> 13 </div> 14 {{pass}}
7.用xheditor让编辑框更强大
1 INSTALLED_APPS = [ 2 'uliweb.contrib.orm', 3 'uliweb.contrib.auth', 4 'plugs.ui.bootstrap', 5 'blog', 6 'uliweb.contrib.staticfiles', 7 'plugs.ui.jquery.xheditor', 8 'plugs.ui.jquery.jquery', 9 ]
修改index.html
在form前添加use xheditor;
{{if hasattr(request,'user')and request.user:}}
{{use"xheditor"}}
{{<<form}}
在{{end}}前添加脚本:
1 {{include "inc_xheditor_plugins.html"}} 2 <script type="text/javascript"> 3 $(function(){ 4 $('textarea').xheditor({ 5 tools:'Cut,Copy,Paste,Pastetext,|,Blocktag,Fontface,FontSize,Bold,Italic,Underline,Strikethrough,FontColor,BackColor,SelectAll,Removeformat,|,Align,List,Outdent,Indent,|,Link,Unlink,Anchor,Img,Flash,Hr,Emot,Table,Code,Quote,|,About', 6 skin:'default', 7 upFlashExt:"swf", 8 plugins:plugins, 9 height:300, 10 width:600, 11 }); 12 }); 13 </script>
由于因为xheditor 编辑后结果带有html格式,如果要正确显示需要使用 {{<<n.content}} 格式修改n.content显示:
<divclass="alert alert-success">{{<<n.content}}</p>{{=n.datetime}}</div>
8.增加删除、修改功能
删除
在index.html文件中增加删除的链接
<divclass="alert alert-success">{{<<n.content}}</p>{{=n.datetime}}|<ahref="/delete/{{=n.id}}">删除</a></div>
修改views.py,增加require_login,防止未登录误删除。
from uliweb import functions
添加delete函数
1 @expose('/delete/<id>') 2 def delete(id): 3 functions.require_login() 4 n = blogdata.get(blogdata.c.id == id) 5 if n: 6 n.delete() 7 return redirect('/')
当 require_login()发现用户没有登录时,会自动跳转到 /login 地址上让用户进行登录,成功后会跳转回原来的地址。
修改(编辑)
在index.html文件中增加修改的链接
<divclass="alert alert-success">{{<<n.content}}</p>{{=n.datetime}}|<ahref="/delete/{{=n.id}}">删除</a>|<ahref="/edit/{{=n.id}}">编辑</a></div>
增加函数支持
分三歩走:
- 第一步 判断是否登录。
- 第二步 读取要修改的数据,调用edit页显示。
- 第三步 当修改后,保存。将新的数据存到数据库里面。
1 @expose('/edit/<id>') 2 def edit(id): 3 functions.require_login() 4 if request.method == 'GET': 5 page = blogdata.get(blogdata.c.id == id) 6 form = BlogForm(data = {'title':page.title, 'content':page.content}) 7 return {'form':form} 8 elif request.method == 'POST': 9 form = BlogForm() 10 flag = form.validate(request.params) 11 if flag: 12 tab = blogdata(**form.data) 13 tab.username = request.user.username 14 tab.content = form.data.content 15 tab.title = form.data.title 16 tab.save() 17 return redirect('/')
这里在第二步时,我们的显示使用的edit.html页面代码如下:
1 {{extend "base.html"}} 2 {{block content}} 3 {{if hasattr(request, 'user') and request.user:}} 4 欢迎{{=request.user.username}} <a href="/logout">退出</a> 5 {{else:}} 6 <a href="/register"> 注册</a> <a href="/login">登录</a> 7 {{pass}} 8 <hr> 9 {{if hasattr(request, 'user') and request.user:}} 10 {{use "xheditor"}} 11 {{<<form}} 12 <hr> 13 {{pass}} 14 {{include "inc_xheditor_plugins.html"}} 15 <script type="text/javascript"> 16 $(function(){ 17 $('textarea').xheditor({ 18 tools:'Cut,Copy,Paste,Pastetext,|,Blocktag,Fontface,FontSize,Bold,Italic,Underline,Strikethrough,FontColor,BackColor,SelectAll,Removeformat,|,Align,List,Outdent,Indent,|,Link,Unlink,Anchor,Img,Flash,Hr,Emot,Table,Code,Quote,|,About', 19 skin:'default', 20 upFlashExt:"swf", 21 plugins:plugins, 22 height:300, 23 width:600, 24 }); 25 }); 26 </script> 27 {{end}}
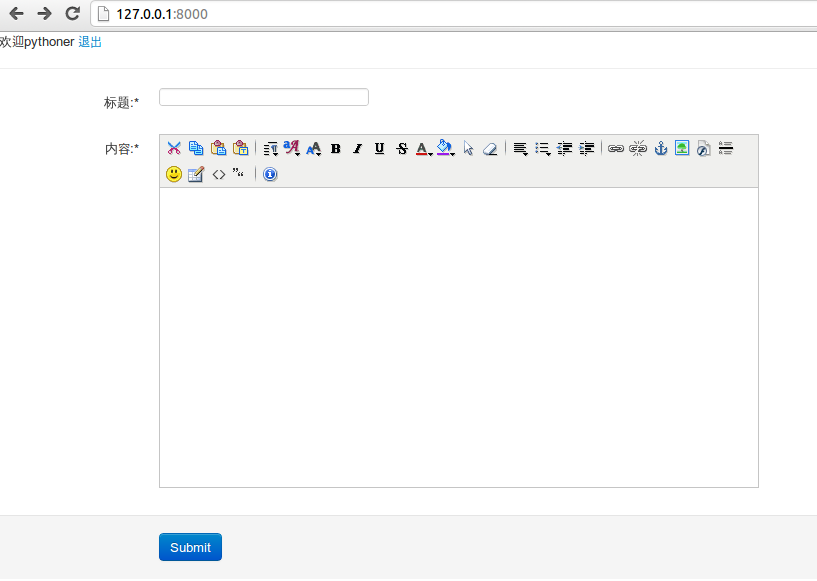
至此,一个简单的bolg就大功告成。我们来看一下效果,打开终端,在项目目录下敲入命令:uliweb runserver
浏览器中打开http://127.0.0.1:8000/,得到