chrome抓包
快捷键
windows 系统 为Ctrl+shift+I或者右键开发者模式
MAC电脑 快捷键为 Com+Opt+I

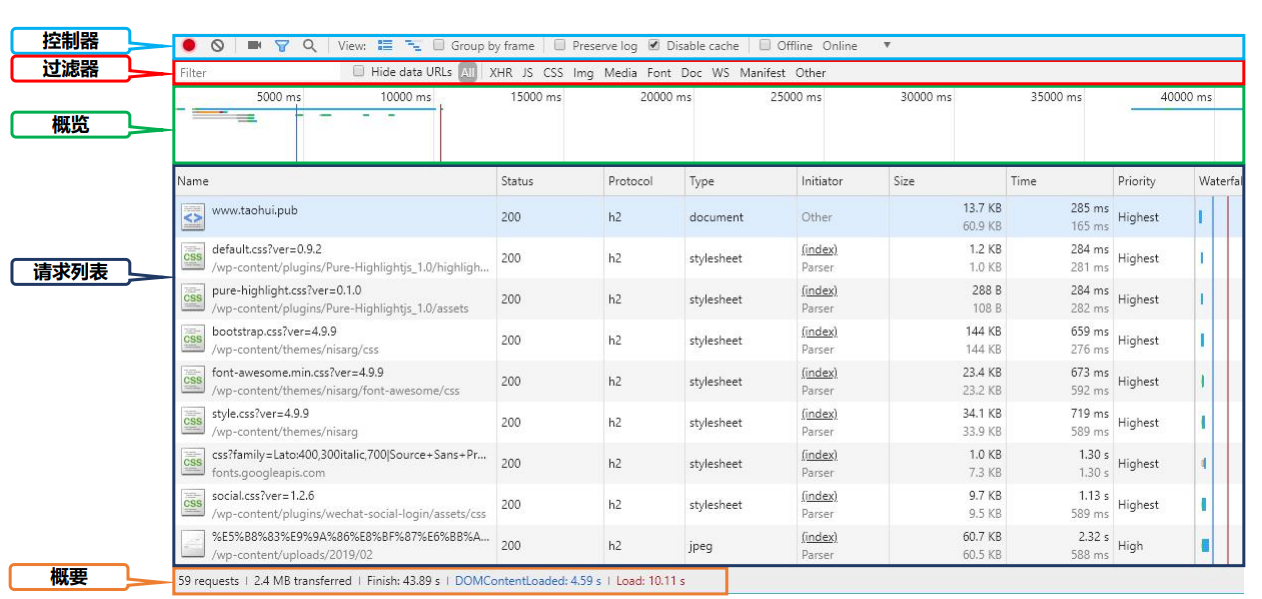
控制器:
 红色亮起说明已经开始抓包,点击右边那个 清除请求
红色亮起说明已经开始抓包,点击右边那个 清除请求
 选中disable cache 后发起的请求可以保证每个请求都是从网络中抓取的
选中disable cache 后发起的请求可以保证每个请求都是从网络中抓取的
 从页面中点击其他的链接,之前的请求会消失,此时可以选中 preserve log,可以留住之前的抓包
从页面中点击其他的链接,之前的请求会消失,此时可以选中 preserve log,可以留住之前的抓包
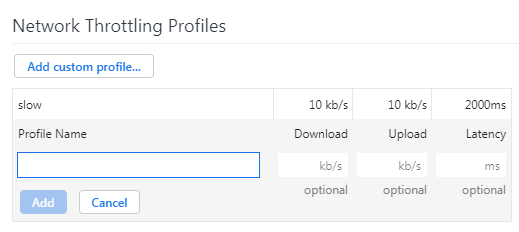
 很多问题是用户在较差的网络下,发生的。可以在下拉列表中选择网速,或者在下图的位置新建网速
很多问题是用户在较差的网络下,发生的。可以在下拉列表中选择网速,或者在下图的位置新建网速

过滤器:
有多种类型,可以使用Ctrl键进行多选
在概览区选择时间范围

可以隐藏Date URLs:CSS 图片等小文件以 BASE64 格式嵌入 HTML 中,以减少 HTTP 请求数
过滤器可以通过以下属性进行过滤
- domain:仅显示来自指定域的资源。 您可以使用通配符字符 (*) 纳入多个域
- 例如:demain:*.chainz.net methods:GET
- is:使用 is:running 可以查找 WebSocket 资源,is:from-cache 可查找缓存读出的资源
- mixed-content:显示所有混合内容资源 (mixed-content:all),或者仅显示当前显示的资源 (mixed-content:displayed)。
- scheme:显示通过未保护 HTTP (scheme:http) 或受保护 HTTPS (scheme:https) 检索的资 源。
- set-cookie-domain:显示具有 Set-Cookie 标头并且 Domain 属性与指定值匹配的资源。
- set-cookie-name:显示具有 Set-Cookie 标头并且名称与指定值匹配的资源。
- set-cookie-value:显示具有 Set-Cookie 标头并且值与指定值匹配的资源。
- status-code:仅显示 HTTP 状态代码与指定代码匹配的资源。
多属性间通过空格实现 AND 操作
请求列表排序
默认是按照请求发起的时间进行排序

按活动时间排序
- Start Time:发出的第一个请求位于顶部
- Response Time:开始下载的第一个请求位于顶部
- End Time:完成的第一个请求位于顶部
- Total Duration:连接设置时间和请求/响应时间最短的请求位于顶部
- Latency:等待最短响应时间的请求位于顶部
请求列表
- Name : 资源的名称
- Status : HTTP 状态代码
- Type : 请求的资源的 MIME 类型
- Initiator : 发起请求的对象或进程。
- 它可能有以下几种值:
- Parser (解析器) : Chrome的 HTML 解析器发起了请求
- 鼠标悬停显示 JS 脚本
- Redirect (重定向) : HTTP 重定向启动了请求
- Script (脚本) : 脚本启动了请求
- Other (其他) : 一些其他进程或动作发起请求,例如用户点击链接跳转到 页面或在地址栏中输入网址
- Parser (解析器) : Chrome的 HTML 解析器发起了请求
- 它可能有以下几种值:
- •Size : 服务器返回的响应大小(包括头部和包体),可显示解压后大小
- Time : 总持续时间,从请求的开始到接收响应中的最后一个字节
- Waterfall:各请求相关活动的直观分析图
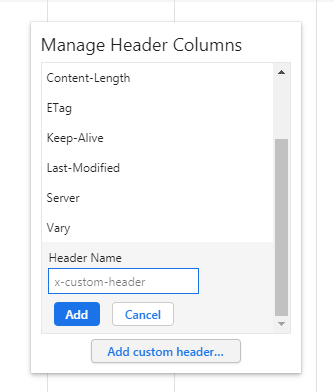
通过右键菜单可以添加其他列(响应列)
也可以自定义列

浏览请求内容
浏览器加载时间
- 解析 HTML 结构
- 加载外部脚本和样式表文件
- 解析并执行脚本代码 // 部分脚本会阻塞页面的加载
- DOM 树构建完成 // DOMContentLoaded 事件
- 加载图片等外部文件
- 页面加载完毕 // load 事件
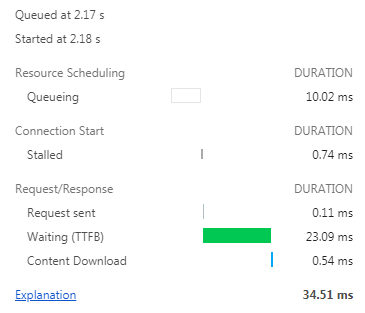
请求时间详细分布

- Queueing: 浏览器在以下情况下对请求排队
- 存在更高优先级的请求
- 此源已打开六个 TCP 连接,达到限值,仅适用于 HTTP/1.0 和 HTTP/1.1
- 浏览器正在短暂分配磁盘缓存中的空间
- Stalled: 请求可能会因 Queueing 中描述的任何原因而停止
- DNS Lookup: 浏览器正在解析请求的 IP 地址
- Proxy Negotiation: 浏览器正在与代理服务器协商请求
- Request sent: 正在发送请求
- ServiceWorker Preparation: 浏览器正在启动 Service Worker
- Request to ServiceWorker: 正在将请求发送到 Service Worker
- Waiting (TTFB): 浏览器正在等待响应的第一个字节。 TTFB 表示 Time To First Byte (至第一字节的时间)。 此时间包括 1 次往返延迟时间及服务器准备响应所用的时 间
- Content Download: 浏览器正在接收响应
- Receiving Push: 浏览器正在通过 HTTP/2 服务器推送接收此响应的数据
- Reading Push: 浏览器正在读取之前收到的本地数据





