静态页面如何引入head.html和foot.html
<script>
$(document).ready(function(){
//页面加载的时候,内容框默认显示 a.html
$('#con').load('./a.html');
//单击 a 链接,加载 a.html
$("#a1").click(function(){
$('#con').load('./a.html');
});
//单击 b 链接,加载 b.html
$("#a2").click(function(){
$('#con').load('./b.html');
});
})
</script>
</head>
<body>
<ul id="nav">
<li><a href="#" id="a1">show a</a></li>
<li><a href="#" id="a2">show b</a></li>
</ul>
<div id="con"></div>
</body>
</html>
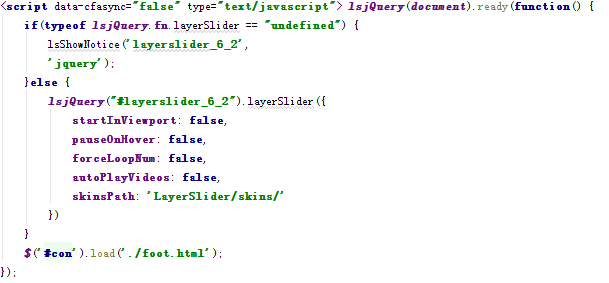
可以采用
当页面加载时,自动加载我们需要引入的html