Learn how to Use UIPageViewController in iOS
下面学习内容来自国外的IOS学习网站:The AppGuruz: UIPageViewController in iOS 也许需要FQ哦
认真做一遍上面入门UIPageController的教程,然后仔细思考一下代码的逻辑,你就会得到以下总结:
1、UIPageController有一个子View是UIScrollView,可以通过以下代码获取到:
1 for (UIView* view in pageController.view.subviews){ 2 if([view isKindOfClass:[UIScrollView class]]) { 3 self.pageScrollView = (UIScrollView *)view; 4 // 根据需求,设置代理和实现代理方法 5 self.pageScrollView.delegate = self; 6 } 7 }
2、UIPageController可以作为其他控制器的子控制器,但是要记得其view也要设置成子view:
1 // hy:当前的这个self = UIViewController添加这个UIPageViewController作为子控制器 2 [self addChildViewController:_PageViewController]; 3 // hy:但是也别忘了还需要添加View到当前View上 4 [self.view addSubview:_PageViewController.view]; 5 6 7 /* 8 当我们向我们的视图控制器容器(就是父视图控制器,它调用addChildViewController 9 方法加入子视图控制器,它就成为了视图控制器的容器)中添加(或者删除)子视图控制器 10 后,必须调用该方法,告诉iOS,已经完成添加(或删除)子控制器的操作。 11 */ 12 [self.PageViewController didMoveToParentViewController:self];
3、UIPageController添加控制器作为子控制器
1 // 1、创建子控制器 2 PageContentViewController *startingViewController = [self viewControllerAtIndex:0]; 3 // 2、存储在数组中 4 NSArray *viewControllers = @[startingViewController]; 5 // 3、UIPageController添加这个数组 6 /* 7 NavigationOrientation设定了翻页方向, 8 UIPageViewControllerNavigationDirection枚举类型定义了以下两种翻页方式。 9 UIPageViewControllerNavigationDirectionForward:从左往右(或从下往上); 10 UIPageViewControllerNavigationDirectionReverse:从右向左(或从上往下) 11 */ 12 [self.PageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionForward animated:NO completion:nil];
4、UIPageController的一些DataSource方法
1 -(NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController 2 { 3 // 返回控制器的个数 4 return [self.arrPageTitles count]; 5 } 6 7 - (NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController 8 { 9 // 返回首次显示的控制器 放在第index+1页显示 10 // 比如这里首次显示的会在第3页显示 11 // return 2; 12 13 // 一般这里返回0 14 return 0; 15 }
下面这两个dataSource方法在性能上很好哦,UIPageController默认会加载当前控制器的子控制器左右两边的控制器,也就是一共三个控制器。
再举个简单的例子,假如有五个控制器分别按顺序是1 2 3 4 5,当前显示的是第3个控制器,UIPageController默认已经加载了第2 3 4这三个控制器,第1和第5没有创建其对象,当用户操作视图向右移动视图,也就是从3移动到2,当前显示第2个控制器,就会触发下面的dataSource方法,创建第1控制器,同时销毁了第4控制器,这样,保证同一时间内都会三个控制器。从性能上是合理而且内存资源是高效利用的。
测试一下的dataSource方法的方式,就是在子控制器的viewDidLoad里打印当前控制器的tag,就能理解下面的dataSource方法了:
1 - (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController 2 { 3 // 获得当前的控制器对应的index,然后-1,创建前面一个控制器,然后返回 4 NSUInteger index = ((PageContentViewController*) viewController).pageIndex; 5 if ((index == 0) || (index == NSNotFound)) 6 { 7 return nil; 8 } 9 index--; 10 return [self viewControllerAtIndex:index]; 11 } 12 13 - (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController 14 { // 获得当前的控制器对应的index,然后+1,创建后面一个控制器,然后返回 15 NSUInteger index = ((PageContentViewController*) viewController).pageIndex; 16 if (index == NSNotFound) 17 { 18 return nil; 19 } 20 index++; 21 // 如果越界了,就返回nil 22 if (index == [self.arrPageTitles count]) 23 { 24 return nil; 25 } 26 return [self viewControllerAtIndex:index]; 27 }
补充:上面的viewControllerAtIndex方法是私有创建控制器的方法
1 // hy:自定义声明创建子控制器的方法 2 - (PageContentViewController *)viewControllerAtIndex:(NSUInteger)index 3 { 4 if (([self.arrPageTitles count] == 0) || (index >= [self.arrPageTitles count])) { 5 return nil; 6 } 7 // Create a new view controller and pass suitable data. 8 PageContentViewController *pageContentViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"PageContentViewController"]; 9 pageContentViewController.imgFile = self.arrPageImages[index]; 10 pageContentViewController.txtTitle = self.arrPageTitles[index]; 11 pageContentViewController.pageIndex = index; 12 return pageContentViewController; 13 }
5、UIPageController的子View:ScorllView的偏移量注意点
1 -(void)scrollViewDidScroll:(UIScrollView *)scrollView { 2 NSLog(@"偏移量--%lf",scrollView.contentOffset.x); 3 }
根据在ScollView的代理方法中,不断打印scrollView的偏移量,我们可以查看到,每次最后停止的时候,偏移量都会恢复一个值,这个值就是当前手机屏幕宽度。比如iPhone6的宽度是320px。
UIPageController的子ScrollView始终保持当前有三个手机屏幕的界面的contentView,然后始终最后停止的时候,偏移量更新为一个屏幕的大小,比如在iPhone6中,当前有1 2 3个界面在contentView中,当前显示的是第2个界面,偏移量自然就是320,然后我们向右拖拽界面,从2到1的过程,偏移量从320 --> 0,最后当前显示第1个界面,然而,UIpageController底层会将ScorllView的ContentView的偏移量重新更新为320,这样就能保证当前显示的View始终在scrollView的contentView的中间。
所以在使用偏移量的时候,要注意这个0突然变化到320,或者是640突然变化到320的这个过程。
需要用一点小算法处理这个逻辑。
最后还是要备份一下Demo代码的:
百度云下载链接: http://pan.baidu.com/s/1c2mGoMW 密码: 4tmu
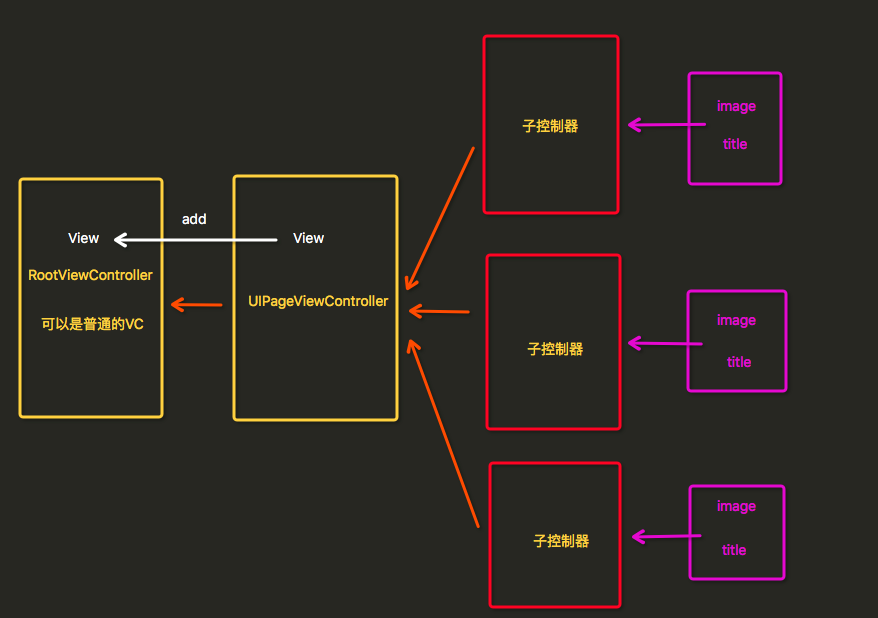
这个源码的控制器的逻辑图: