3、IOS开发--iPad之仿制QQ空间 (为HomeViewController添加交互逻辑 并 为导航条内容添加UISegmentedControl)
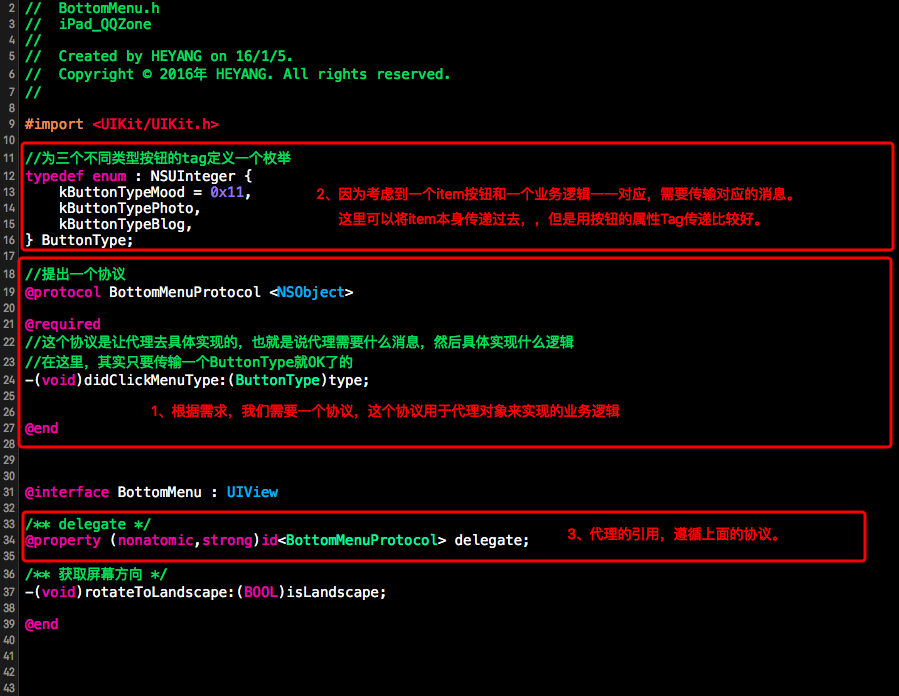
1、 为bottomMenu添加点击效果
思路描述:
需求:
点击BottomButton的三个item,然后对应响应的是HomeViewController弹出对应的业务逻辑窗口
对象:
Bottom上面的三个item,一个HomeViewController
解决方案:
使用代理
分析原因:
1、弹出对应业务逻辑窗口的需求是由HomeViewController实现的。
2、但是我们点击的是BottomButton的三个item其中一个。
3、也就是说响应的是item,在里面item可以添加对应业务逻辑的需求,但是这个需求是由HomeViewController实现的,而item自己实现不了,所以需要找个代理来实现。



Modal
在iPhone开发中 Modal是一种常见的切换控制器的方式 默认是从屏幕底部往上弹出,知道完全盖住后面的内容为止
在iPad开发中 Modal的使用频率也是非常高的 对比iPhone开发,Modal在iPad开发中多了一些用法
呈现样式
什么叫呈现样式:Modal出来的控制器,最终显示出来的样子
Modal常见的有4中呈现样式
- UIModalPresentationFullScreen:全屏显示(默认)
- UIModalPresentationPageSheet
- 宽度:竖屏的宽度:768
- 高度:当前屏幕的高度(填充整个高度)
- UIModalPresentationFormSheet:占据屏幕中间的一小块
- UIModalPressentationCurrentContext:跟随父控制器的呈现样式
过渡样式
什么叫过渡样式:
- Modal出来的控制器,是一怎样的动画呈现出来。
Modal一共4中过渡样式:
- UIModalTransitionStyleCoverVertical:从底部往上钻(默认)
- UIModalTransitionStyleFlipHorizontal:三维翻转
- UIModalTransitionStyleCrossDissolve:淡入淡出
- UIModalTransitionStylePartialCurl:翻页(使用前提,呈现样式必须是全屏样式UIModalPresentationFullScreen)


2、为Tabbar添加点击效果





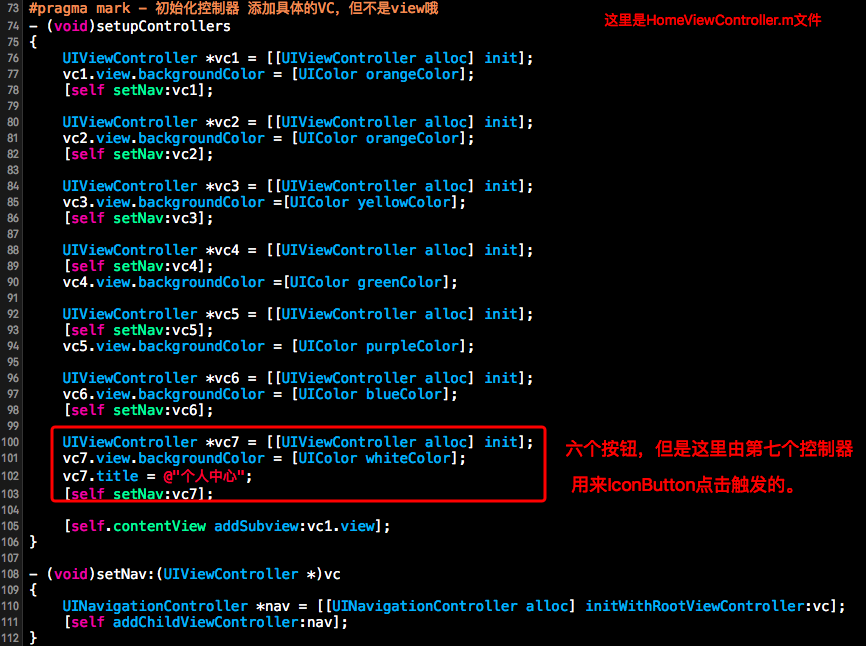
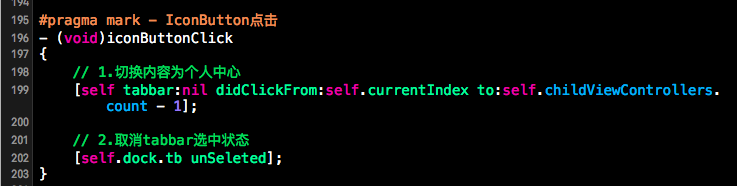
3、为iconButton添加点击效果






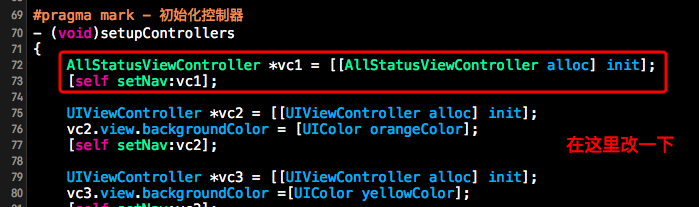
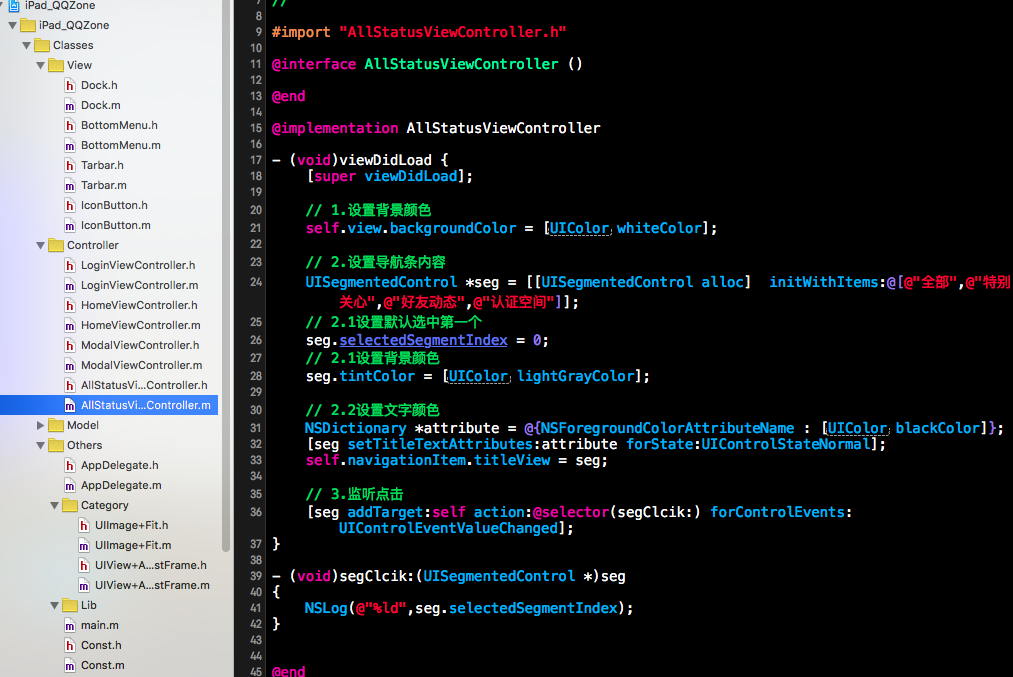
4、为导航条内容添加UISegmentedController

最后的效果:

完整的项目备份百度云下载链接: http://pan.baidu.com/s/1KjPtO 密码: irwx




