用缓动函数模拟物理动画
1、缓动函数简介
<1>缓动函数的动画效果是建立在CALayer层级的关键帧动画基础之上
也就是说用普通的UIView的Animation是无法直接实现缓动函数
<2>缓动函数是一系列模拟物理效果(如抛物线)方程式的统称,用以计算给定两点之间的插值
<3>两点之间插的值越多,效果越好,但是会耗费更多的性能
<4>只有理解了缓动函数的原理才有可能写出自己想要的效果
学习来自:《极客学院》之 "用缓动函数模拟物理动画"
YouXian老师封装好的可复用的缓动函数源码百度云下载地址链接: http://pan.baidu.com/s/1kUeIHPt 密码: 76kq
然后下载一些东西,以及封装好的缓动函数YX代码文件。
2、缓动函数与关键帧动画的联系
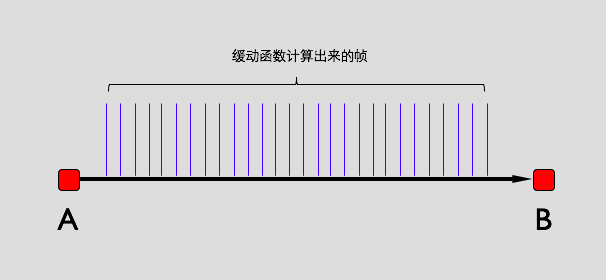
- >1、关键帧动画需要提供很多的帧来完善动画效果
- >2、关键帧动画的帧可以通过一定的数学计算来提供需要的帧数
- >3、关键帧动画只需要提供起始点,结束点,就可以通过缓动函数来计算中间“缺失”的帧
- >4、缓动函数可以指定计算出多少帧
- >5、帧数越多,动画越流畅,但同时耗费更多的GPU性能

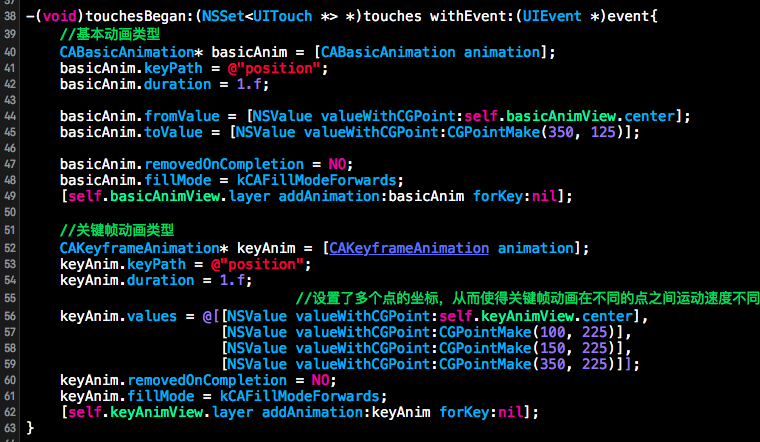
首先我们需要通过代码实例了解基本动画和关键帧动画的区别:

同样的目的地,同样的运动间隔时间,效果是这样的:

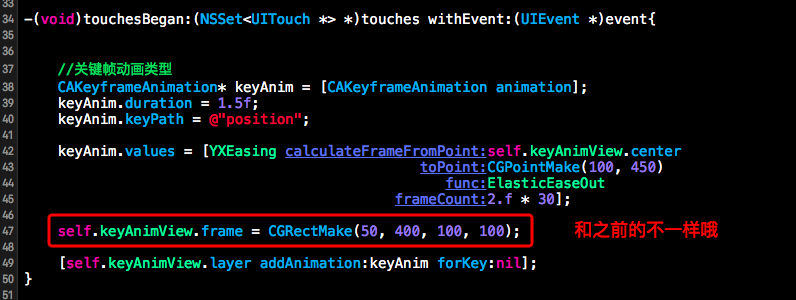
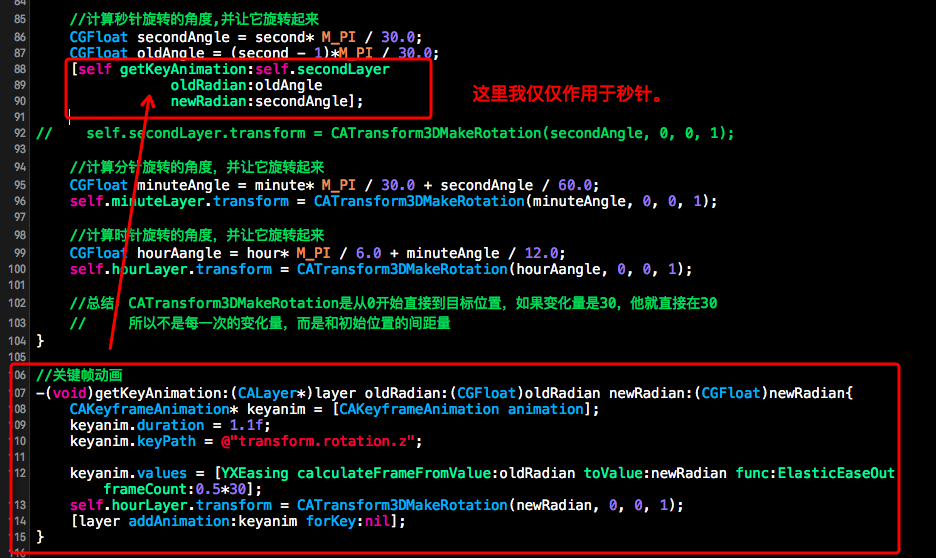
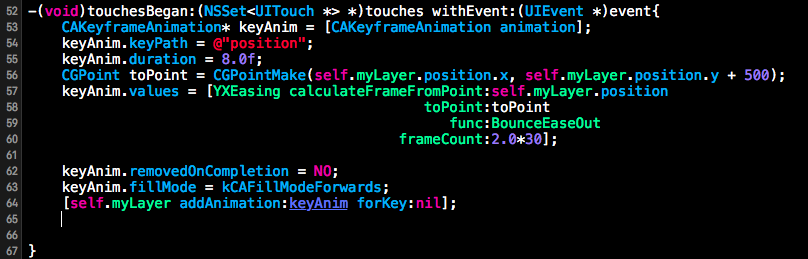
好,理解了基本动画和缓动函数之后,那么我们就通过代码使用一位不认识的大神写的C语言缓动函数以及YouXian老师用OC封装好的代码,只改了一点点之前的代码:

效果:

3、用缓动函数模拟弹簧效果
- 首先如果要使用缓动函数模拟弹簧效果的话,那么就需要使用ElasticEaseOut函数来创建弹簧效果
- 将ElasticEaseOut创建出来的帧数组添加到关键帧动画中
- 弹簧效果用途
首先来实现弹簧效果,代码:

然后效果很好玩哦,弹簧的感觉:

额外学习到的东西:

在运动完成之后就重新分配位置,那么这也是一个很好的思路参考哦,之前因为动画是虚无不存在的,导致如果使用触发事件的话,是不建议用核心动画的,因为位置变了,但是能触发事件的位置却在原处,所以小码哥老师建议:在不涉及到事件处理的时候用UIView动画:
 这个就被上面的代码解决了。
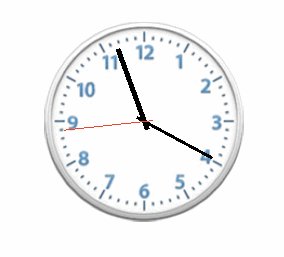
这个就被上面的代码解决了。然后看看将上面的代码运用在实现钟摆效果上:


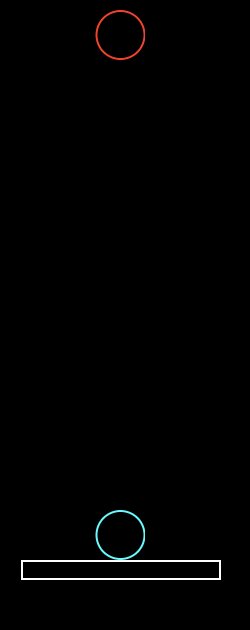
4、用缓动函数模拟碰撞效果

不过这个缓动函数有一个小bug,就是第一跳并没有达到目标位置。

5、用缓动函数模拟衰减效果
视频里的老师说,做侧滑动画效果,但个人觉得不太理想,还需要更多的测试: