iOS之UI--指示器HUD的创建和设置
指示器的创建和设置 渐变动画
描述:
使用label就能制作指示器,原理:就是让label以动画的形式慢慢显示和消失
最好是半透明的
指示器有时候也被称为:HUD,遮盖,蒙版思路步骤:
1、先在storyboard的View最前面添加UILabel,或者是自定义代码添加Label
(下面我用的是自定义UILable)
2、然后在label的透明度(alpha,值:0~1)进行动画渐变设置
(另外:hidden是不支持动画的,值:YES/NO,从值来看是没有变化的区间,就两个值)也可以进源码查看alpha属性和hidden属性,你会发现注释讲明了alpha能用于动画,而hidden不行。
- 方式1:头尾式
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:2.0];
/* 需要执行动画的代码 */
[UIView commitAnimations];- 方式2:block式
[UIView animateWithDuration:2.0 delay:1.0 options:kNilOptions animations:^{
/* 需要执行动画的代码 */ /* 注意这里的options不能用nil,要用kNilOptions */
} completion:nil]
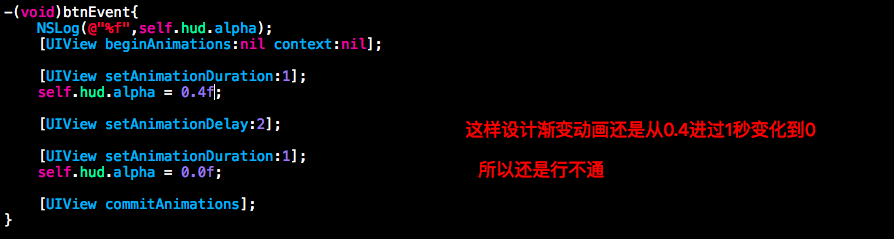
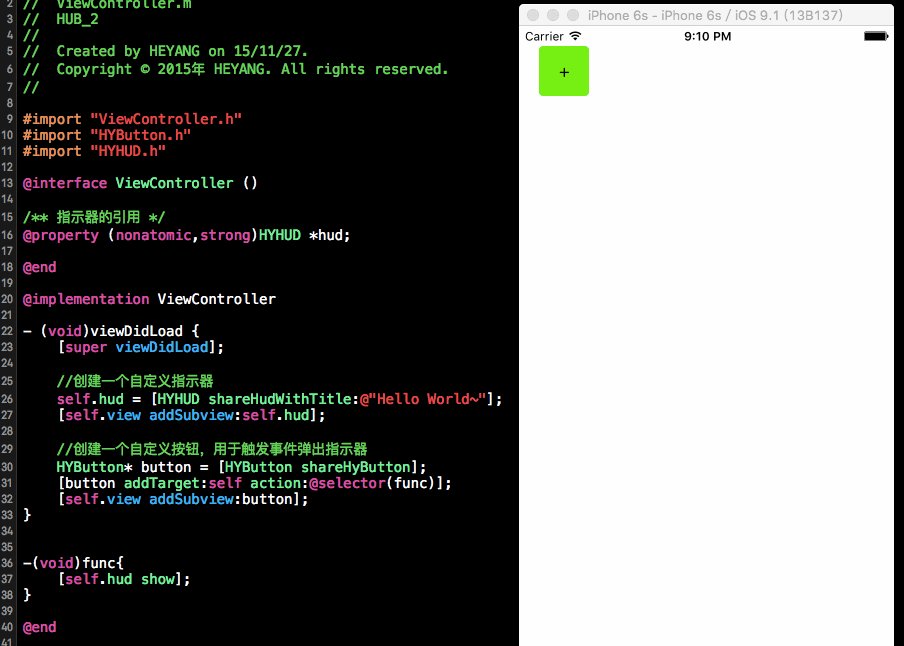
// 1s后,再执行动画(动画持续2s)实现:
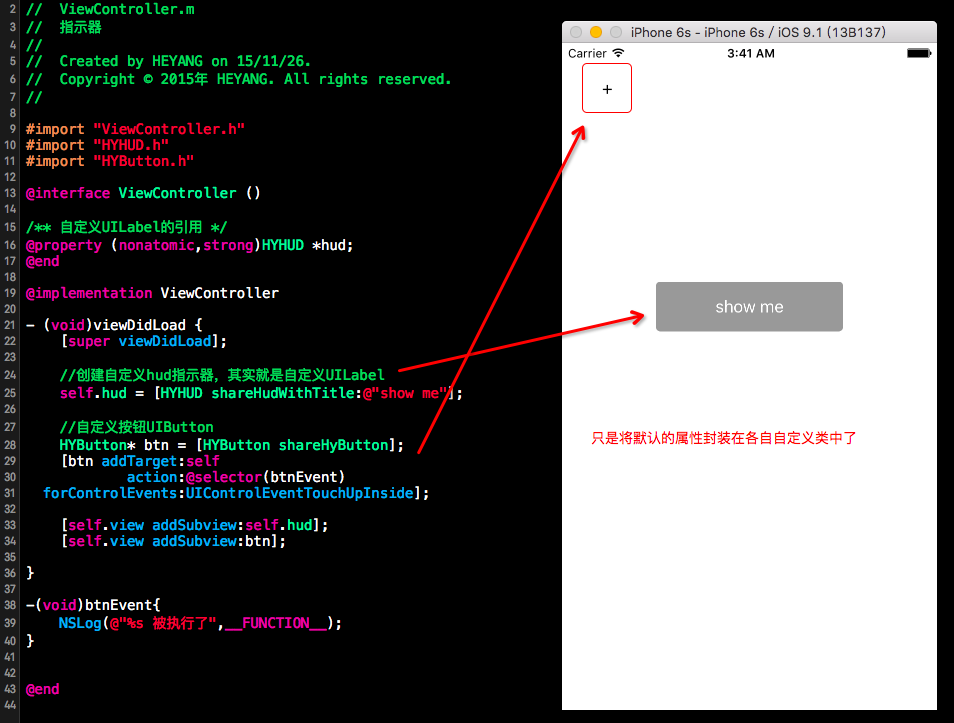
首先我们来实现这个小实例:



最后使用第二种Block的方法:

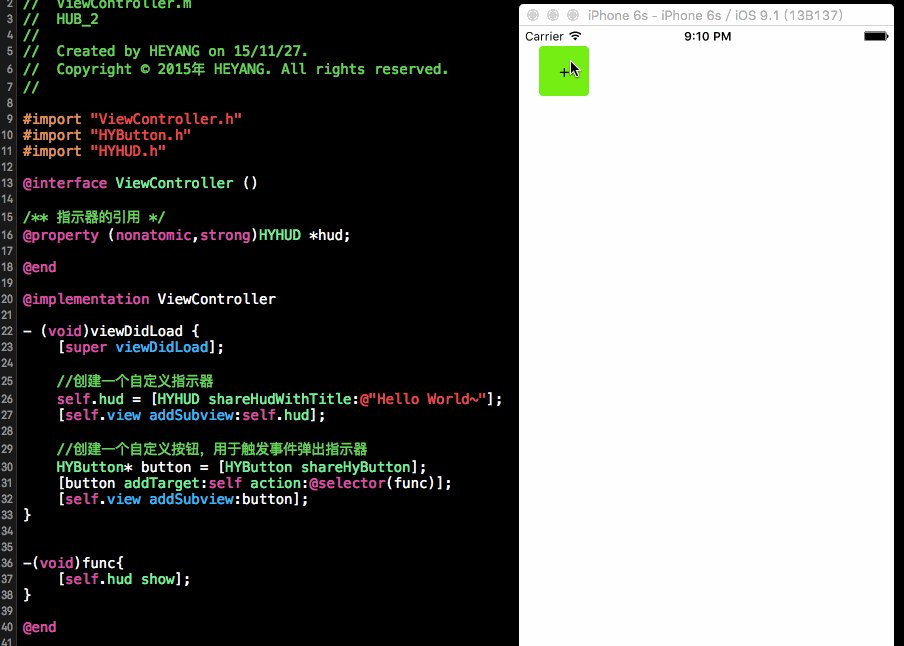
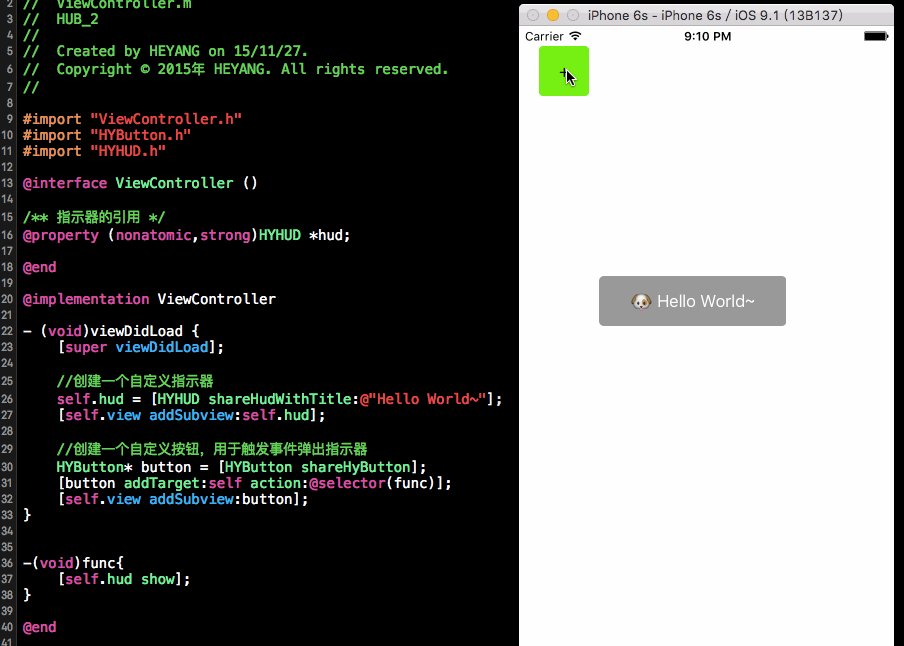
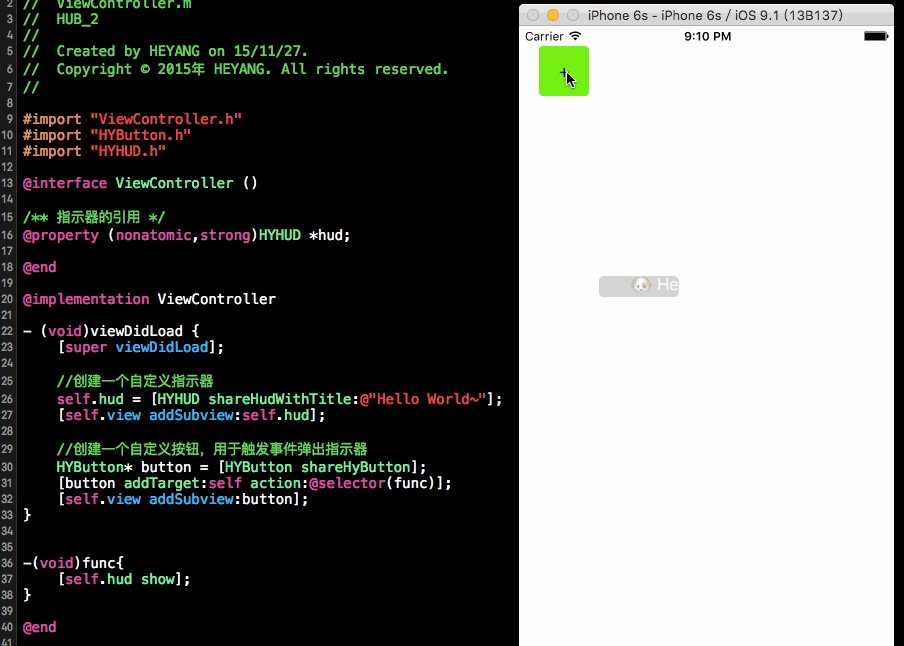
上面的实例进行了优化和改进,将控件的所有方法都封装进自定义控件内部了,另外还添加了背景图片,以显示HUD的透明效果以及前景色字体不透明的效果,还能显示狗哦:

实现代码下载 链接: http://pan.baidu.com/s/1nt2EI2d 密码: havn
后来,我又对指示器进行了进一步的改进,其实就是加了一点小创意:

源代码链接: http://pan.baidu.com/s/1i3tt4UD 密码: kwpc




