IOS之UI--小实例项目--添加商品和商品名(使用xib文件终结版) + xib相关知识点总结
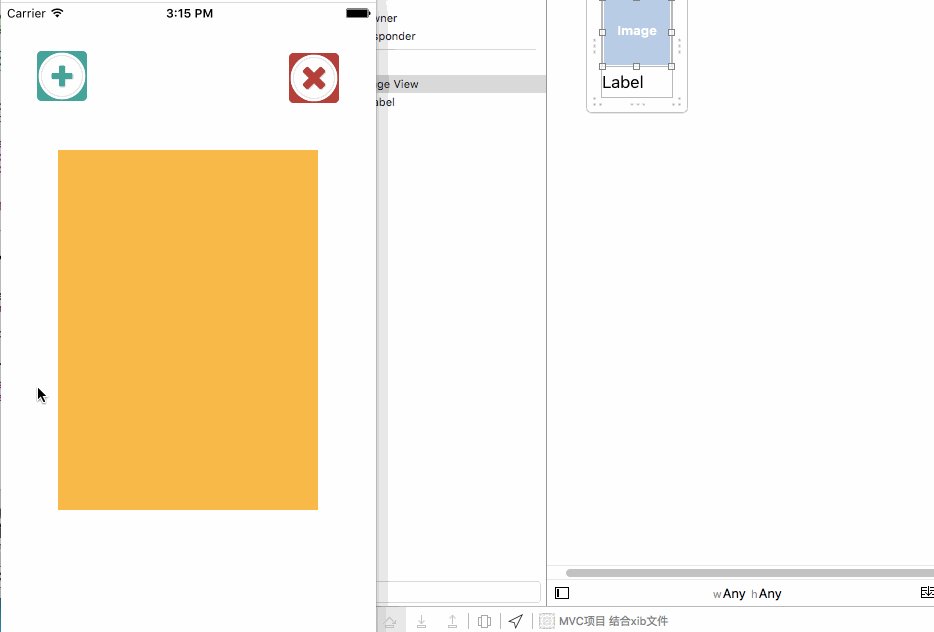
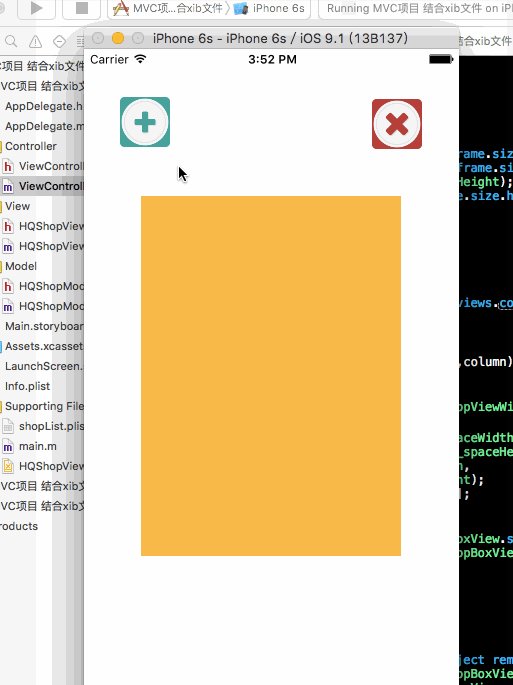
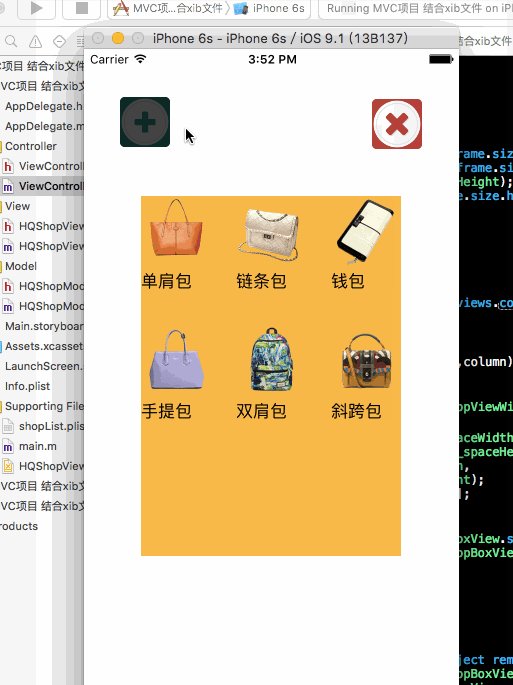
添加商品和商品名小项目(使用xib文件终结版)
小贴士:博文末尾有项目源码在百度云备份的下载链接。







xib相关知识点总结
01-基本使用
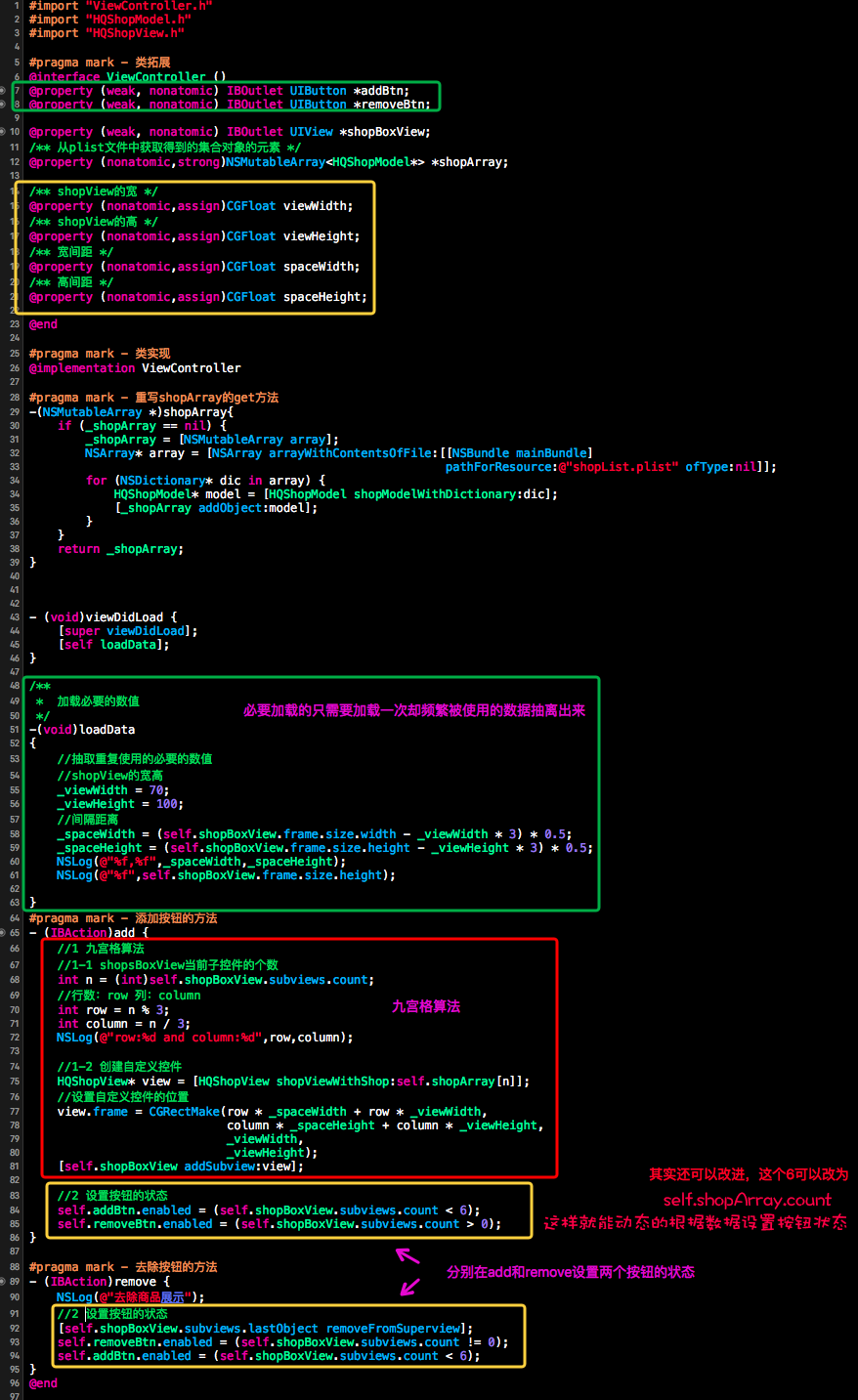
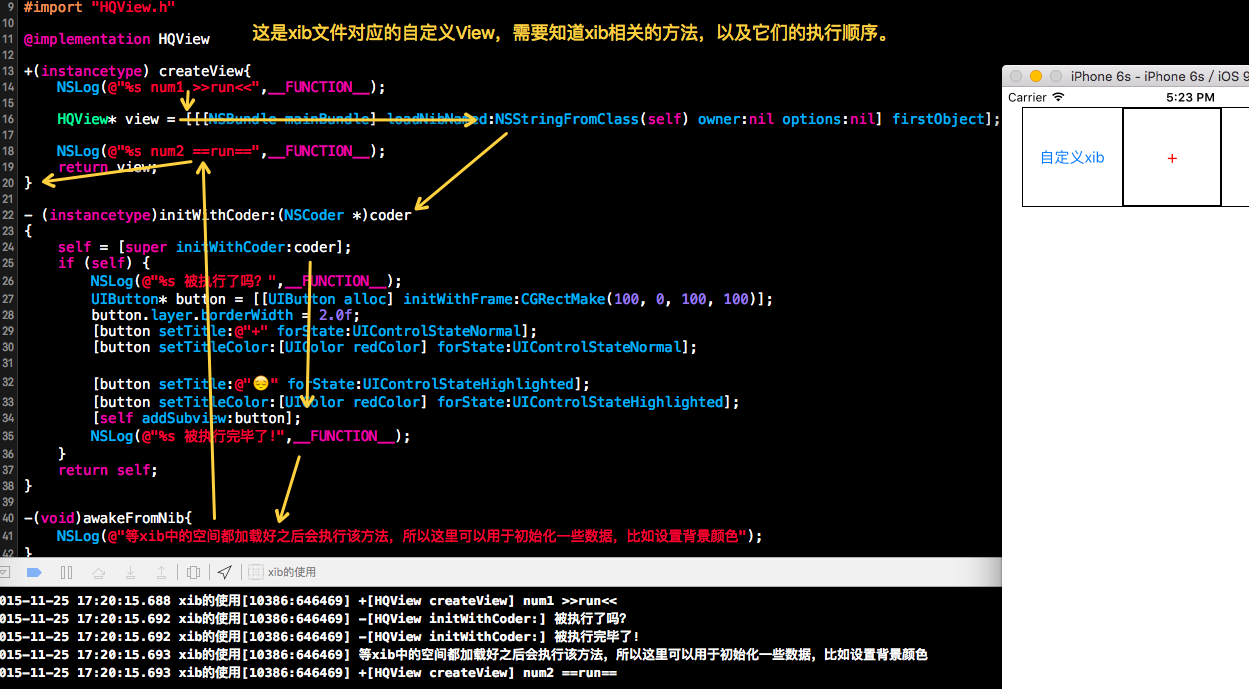
一开始使用xib的时候,如果要使用自定义view的代码,就需要将xib的class设置为那个view的类型,然后我觉得就可以直接使用了,其实不是这样的,还需要代码加载nib文件,并且最后返回数组对象才能使用哦。
关于XIb就看截图ppt 外加截图代码 可以用在自定义控件上
加载xib文件的过程
xib文件 -编译xib成功-> nib文件加载nib文件的第一种方式
NSArray* array = [[[NSBundle mainBundle]
loadNibNamed:NSStringFromClass(self) owner:nil options:nil] lastObject]加载nib文件的第二种方式
UINib* nib = [UINib nibWithNibName:@"Test" bundle:[NSBundle mainBundle]];
NSArray* array = [nib instantiateWithOwner:nil options:nil];在第二种方式中bundle:后面的参数可以为nil,如果为nil,默认也是会加载NSBundle的mainBundle方法返回的值。
返回的是数组对象,因为加载xib获取的控件可能是多个,所以默认返回的是存储这些多个控件的数组对象
02-xib和storyboard对比:
- 共同点:
- 都用来描述软件界面
- 都用Interface Builder工具来编辑
- 本质都是转换成代码去创建控件
- 不同点
- xib是轻量级的,用来描述局部的UI界面
- storyboard是重量级的,用来描述整个软件的多个界面,并且能展示多个界面之间的跳转关系
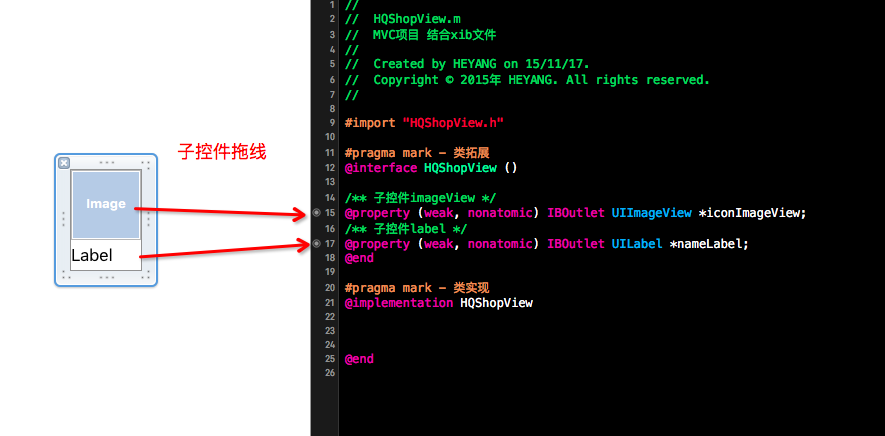
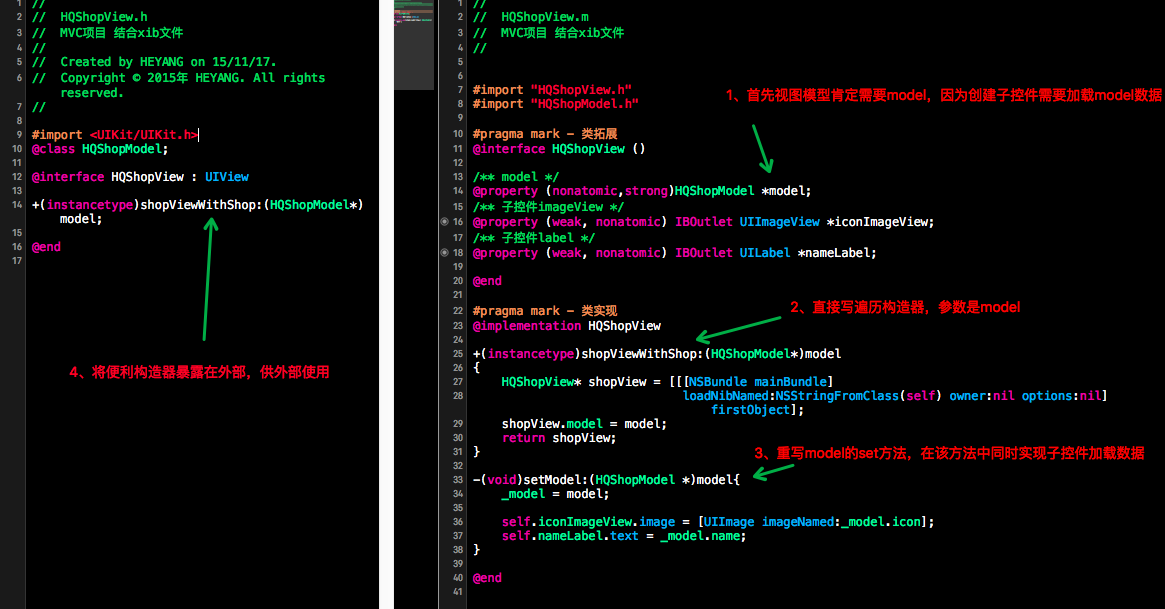
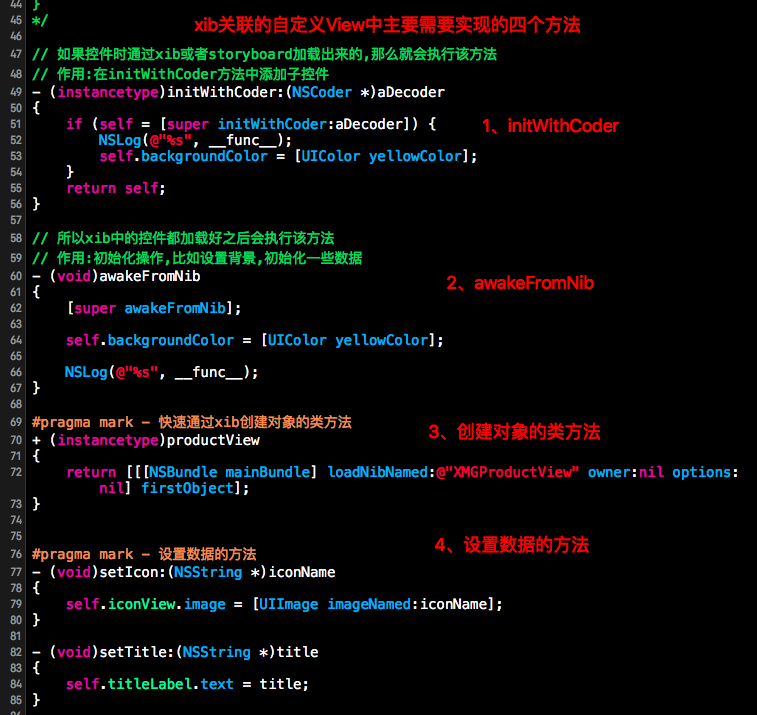
03-拖线来引用子控件
使用xib总结步骤:
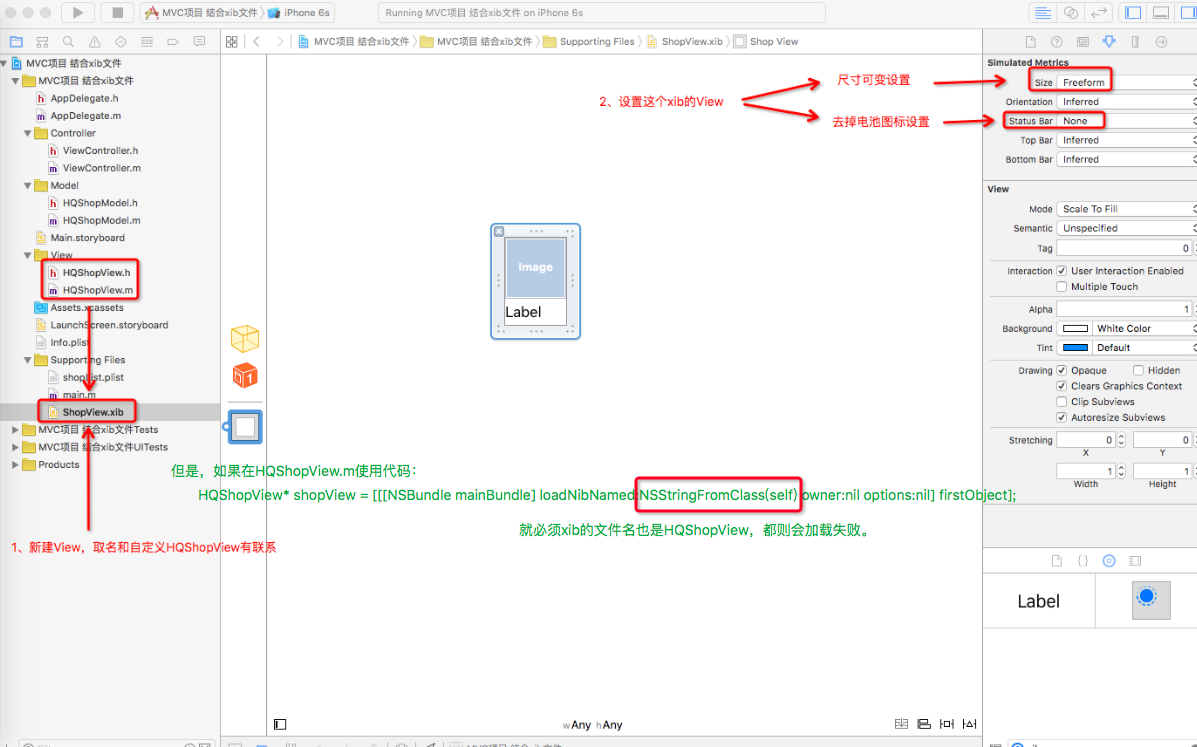
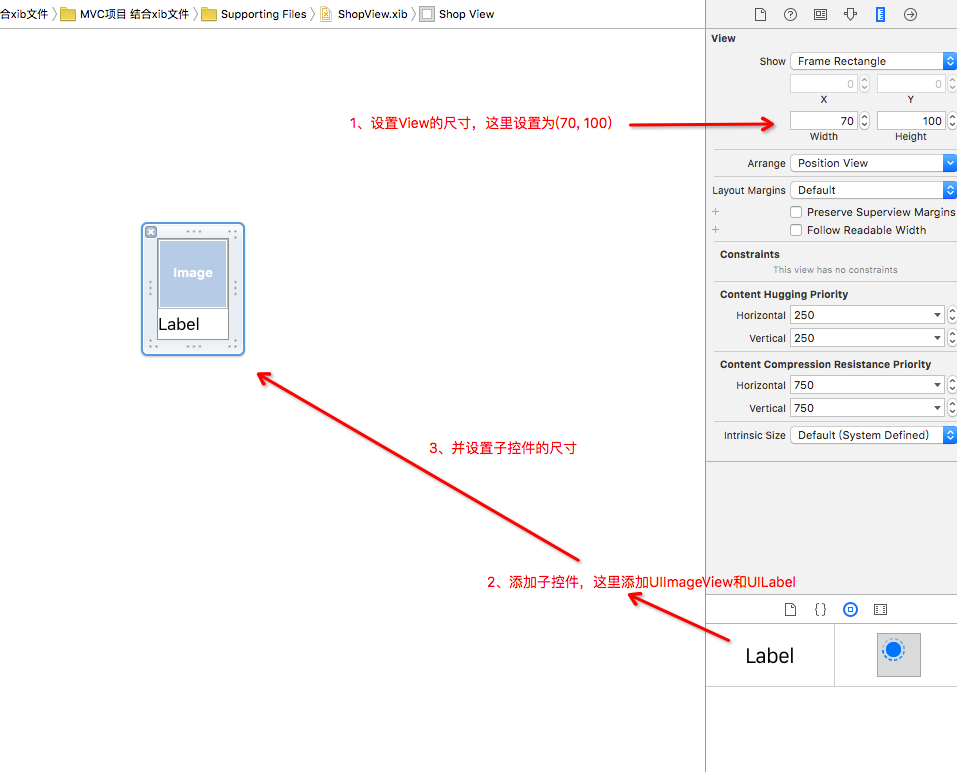
新建xib文件,设置好控件
新建两个继承UIView的类,类名假设为MyUIView
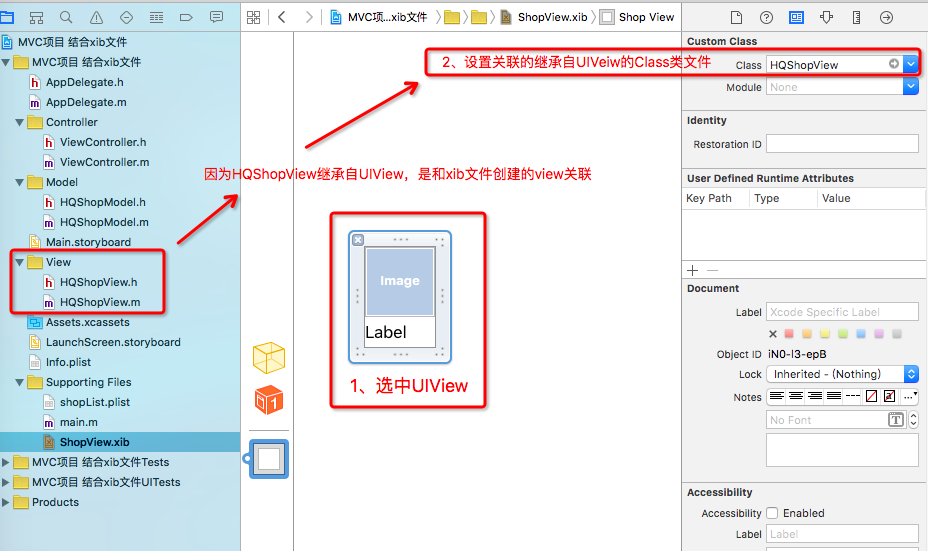
然后将xib文件的类型设置为MyUIView
然后为MyUIView添加模型对象的属性,并为这个属性写好set方法
托线,把xib的控件连接到MyUIView上,最好拖放在类扩展里。有PPT的话,可以直接拿来做笔记
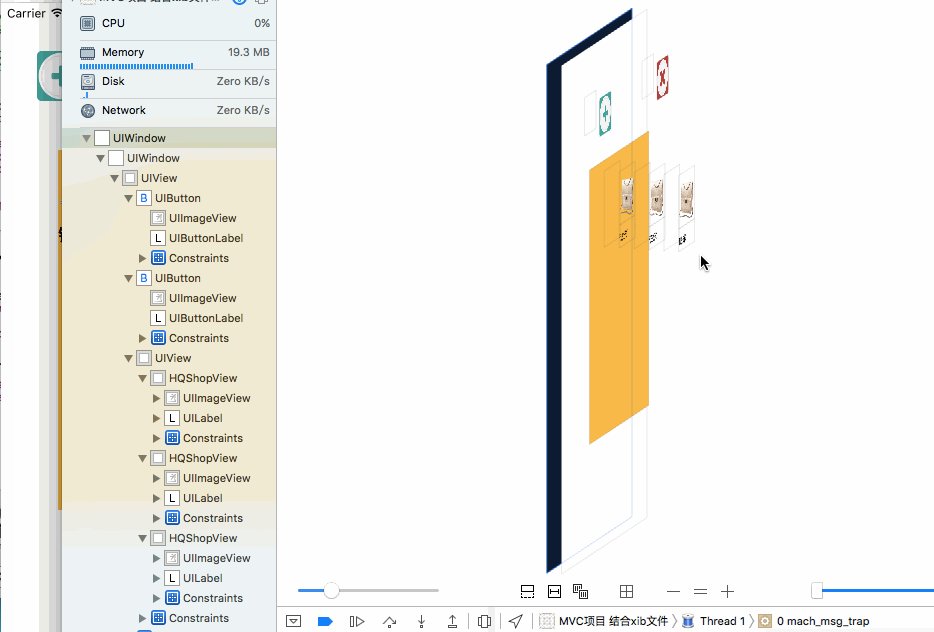
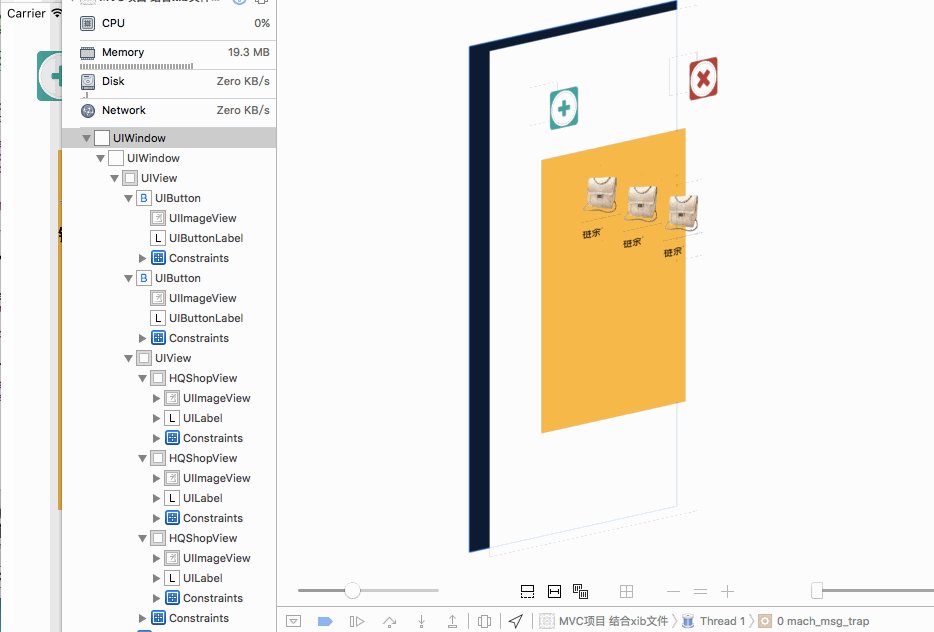
04-xib的加载原理
xib的加载过程
加载xib文件 首先解析xib文件的根节点,并通过class设置创建对应的对象 然后解析属性尺寸中的尺寸设置frame ...等等相关属性的设置... 遇到子控件,同样创建子控件,并设置属性,最后被add到父控件
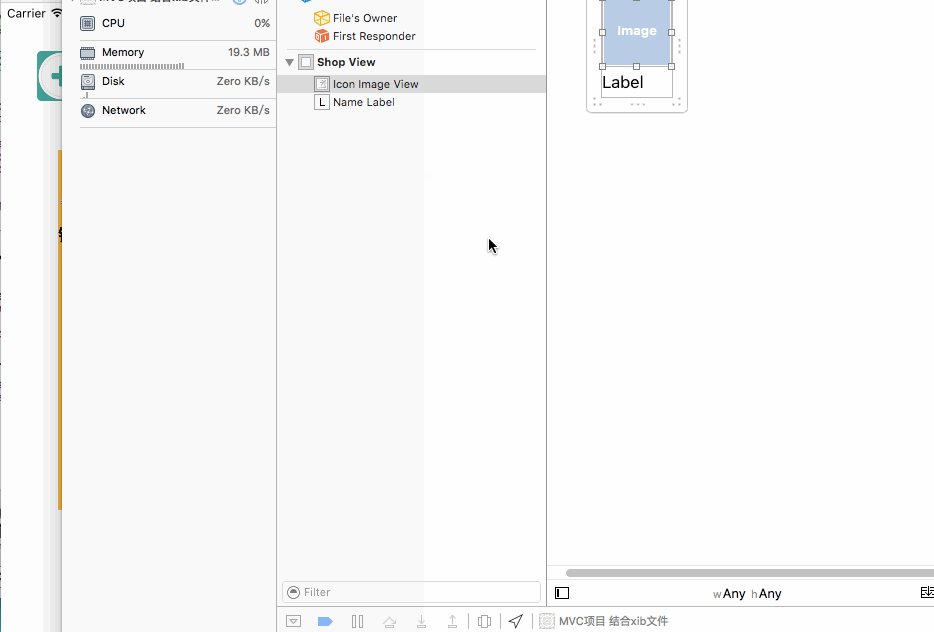
对于xib文件中,如果层级关系是:
- UIView 可以通过设置class绑定到自定义的类文件
- UILabel 子控件也可以通过设置class绑定到自定义的类文件
- UIImageView 最后xib的整个组合控件各个部分都可以自定义
伪代码:
xib的加载过程
1、解析底层的父控件Class,确定类型之后通过这个类型alloc+init创建对象
2、通过xib对应的attribute设置属性,进行属性赋值,比如 别名.frame = frame值
3、接着有子控件的话,就像创建父控件一样创建子控件,包括设置好相关属性,最后添加进父控件。
1 -(void)loadXib
2 {
3 父控件类名* 父控件别名 = [[父控件类名 alloc] init];
4 父控件别名.frame = CGRectMake(0,0,70,90);
5
6 子控件类名* 子控件别名 = [[子控件类名 alloc] init];
7 ......
8 }
1、解析底层的父控件Class,确定类型之后通过这个类型alloc+init创建对象
2、通过xib对应的attribute设置属性,进行属性赋值,比如 别名.frame = frame值
3、接着有子控件的话,就像创建父控件一样创建子控件,包括设置好相关属性,最后添加进父控件。
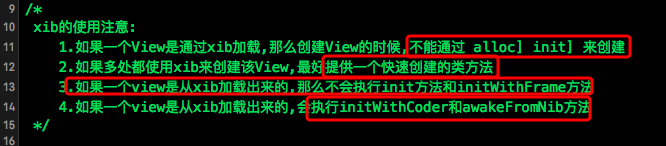
05-xib的注意点



(添加商品和商品名)项目备份百度云链接:http://pan.baidu.com/s/1pJDzpqF 密码:rbsx