小波说雨燕 第三季 构建 swift UI 之 UI组件集-视图集(六)Picker View视图 学习笔记




想对PickerView进行操作,只能在代码中操作。

下面 ,再添加三个label组件,然后将所有组件配置到代码中(看代码),然后要实现对PickerView的操作,就要实现它的DataSource协议和他的代理,在右边组件的链接栏,Outlets有两个选项,把他们都链接到控制器上:


好,我们的数据从哪里来?
我们在代码的控制器中定义几个数组,并且手工加上协议,然后会提示ViewController没有遵守协议UIPickerViewDataSource,因为我们没有实现:

下面我们就来实现协议里的方法:

还有可以使得PickerView滚动起来,不过这个属于高级部分。
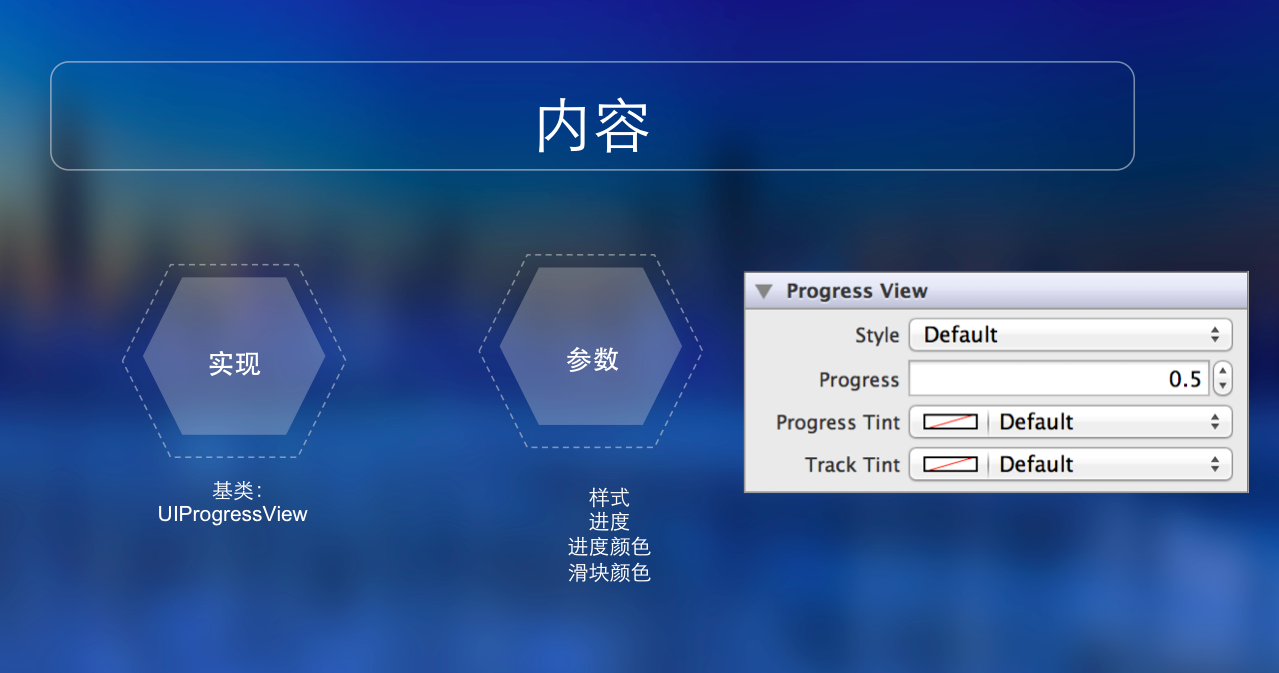
小波说雨燕 第三季 构建 swift UI 之 UI组件集-视图集(七)Progress View进度条 学习笔记





1 import UIKit
2
3 class ViewController: UIViewController{
4
5 @IBOutlet weak var progress: UIProgressView!
6
7 let operationQueue = NSOperationQueue()
8
9 var 完成进度: Int = 0{
10 didSet(oldValue){
11 let 进度比 = Float(完成进度)/Float(100)
12 let 是否动画 = (oldValue != 0)
13 progress.setProgress(进度比, animated: 是否动画)
14 }
15 }
16 //模拟一个进度“睡眠操作”
17 func simulateProgress(){
18 for _ in 0...100 {
19 operationQueue.addOperationWithBlock{
20 //将系统时间延迟随机的秒,模拟其他程序其他功能的操作
21 sleep(arc4random_uniform(10))
22
23 NSOperationQueue.mainQueue().addOperationWithBlock{
24 self.完成进度++
25 return
26 }
27 }
28 }
29 }
30 override func viewDidLoad() {
31 super.viewDidLoad()
32 simulateProgress()
33
34 }
35
36 override func didReceiveMemoryWarning() {
37 super.didReceiveMemoryWarning()
38 }
39 }
小波说雨燕 第三季 构建 swift UI 之 UI组件集-视图集(八) SearchBar搜索条 学习笔记


小波说雨燕 第三季 构建 swift UI 之 UI组件集-视图集(九) ToolbarView工具条 学习笔记







