vscode常用快捷键和插件
常用快捷键
| 快捷键 | 用途 |
|---|---|
| shift+alt+↓ | 向下复制当前行 |
| shift+alt+↑ | 向上复制当前行 |
| ctrl+· | 打开终端 |
| shift+alt+A | 块注释 |
| ctrl+/ | 行注释 |
| ctrl+shift+F | 文件夹查找 |
| ctrl+enter | 下方插入一行 |
| ctrl+shift+enter | 上方插入一行 |
| ctrl+shift+p | 打开命令面板 |
| ctrl+D | 同时修改多个地方 |
| ctrl+K 0 | 折叠全部代码 |
| ctrl+K J | 展开全部代码 |
| ctrl+shift+[ | 折叠光标所在函数代码 |
| ctrl+shift+] | 展开光标所在函数代码 |
插件
- Beautify:格式化JS,JSON,CSS,Sass,HTML。快捷键:Shift+Alt+F
- Auto Close Tag:自动添加HTML、XML关闭标签
- Auto Rename Tag:自动重命名配对的HTML/XML标签
- Code Runner:安装完成后右上角出现运行标志。可以运行多种语言的代码片段或代码文件
- ESLint:检查JS编程时的语法错误。
- open in browser:浏览器打开HTML文件。快捷键:Alt+B
- live server:一键安装,实现自动刷新,架设本地服务器环境。快捷键:Alt+LO
- 印象笔记截图快捷键:win+shift+S
- Bootstrap 3 Snippets:自动补全代码块 bs3
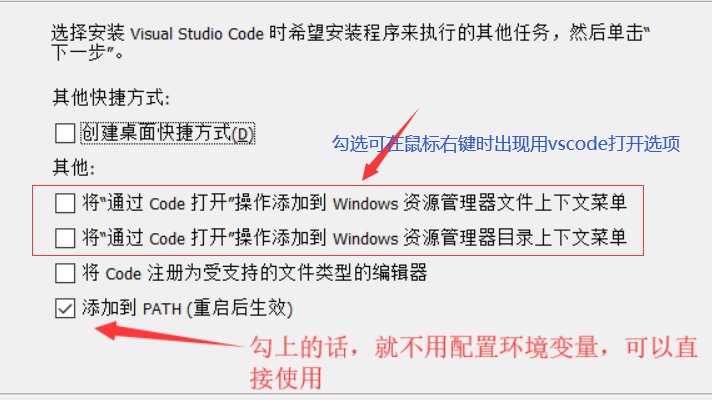
通过Code打开
做项目的时候发现直接在文件夹点击右键能用vscode打开,很是方便快捷。如图。

后来尝试了一些列修改注册表的方法,但是总是出问题。最后发现一个根治方法,重新下载安装vscode!并且无需卸载直接覆盖安装。只是在下面安装步骤时把上面两项勾选中。