从零开始使用前端开发框架semanticUI(二)用gulp安装semantic UI
这是一款语义化的UI框架,代码可读性与可理解性很强,界面简洁美观,与bootstrap风格接近,基于jquery,适用响应式布局,提供一些基本模板,兼容Firefox、Chrome、safari,IE 10+等浏览器。bootstrap的api自称规范挺好,但是很拗口。Semantic UI 在这方面比较有优势。
semantic UI可以有两种方式安装
-
github仓库直接下载压缩包,使用其中的js和css文件,为元素设定ui类即可。
<head> <link href="./semantic.min.css" rel="stylesheet" type="text/css"> <script src="./jquery.min.js"></script> <script src="./semantic.min.js"></script> </head> -
gulp优点是,你可以自己修改sementic ui中的样式,更加灵活。下面是对后者的步骤介绍。
正确安装node、npm、npx
node --version
npm --version
npx --version
安装gulp:
npm install -g gulp
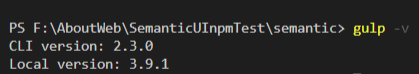
安装成功但是当我运行gulp -v时出现"'gulp'不是内部或者外部命令,也不是可运行的程序或批处理文件"错误。
原因:缺少系统变量PATH或者PATH变量错误
解决:npm config get prefix得到系统变量地址,将其添加到系统环境变量path中然后重启终端即可。
因为在本地需要使用require的方式gulp。(需要进入到项目的路径下面)因此也需要在本地安装一份:
npm install gulp --save-dev
安装完成后,项目出现的变化:
- gulp模块下载到项目中的node_modules文件夹中。
- package.json中写入了devDependencies字段,并且在该字段下填充了gulp模块名。
--save-dev的作用就是将刚才安装的模块写入package.json中
结果如图

Npm 项目初始化
npm init
这一步非常重要,新手通常会漏掉,造成后面很多文件路径方面的麻烦。输入该命令后,它会提示你输入项目名称等信息,直接点确定,使用默认值即可。结束之后会在当前目录创建一个 package.json 的文件。
安装 Semantic-UI
npm install --save semantic-ui
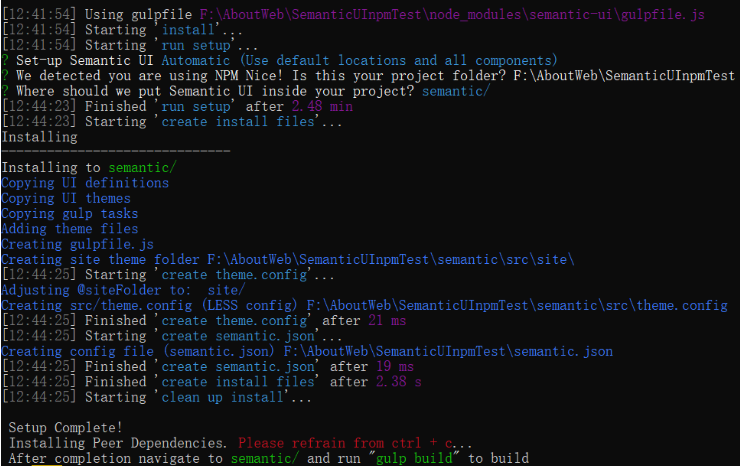
根据网速情况,可能会花几分钟到十几分钟不等。安装完成后,当前目录会多出 3 个条目,可用tree semantic 查看目录详细情况。
安装成功如图所示。

编译 Semantic-UI
cd semantic
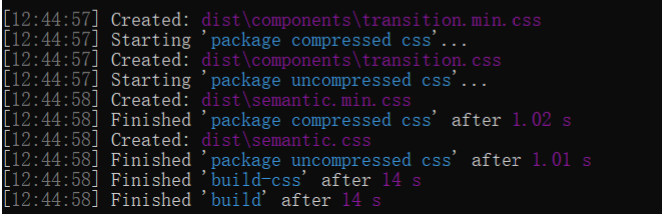
gulp build
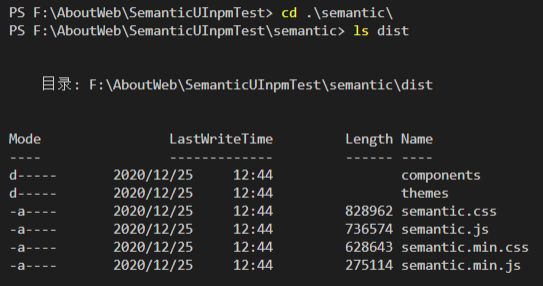
build成功如图所示。

此时项目中的文件目录如下图所示。

HTML 头部处理
其中index.html文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./semantic/dist/semantic.min.css" rel="stylesheet" type="text/css">
<script src="./jquery-3.5.1.min.js"></script>
<script src="./semantic/dist/semantic.min.js"></script>
</head>
<body>
<div class="ui button">
Default
</div>
<div class="ui menu">
<div class="item">
Item A
</div>
<div class="item">
Item B
</div>
<div class="item">
Item C
</div>
</div>
</body>
</html>
如果你要使用 Semantic-UI 涉及 JavaScript 的高级功能,比如 tab, progress, sticky, API 等,就必须加上 jQuery 库,这是 Semantic-UI 所需要的全部依赖。”ui button” 就代表一个按钮,而“ui menu” 是一个菜单,以此类推,”ui label” 是标签,”ui input” 是输入框,等等。所以使用 Semantic-UI 时,最重要的魔法关键词就是 “ui”。
上述代码运行结果如图