前端 - CSS让网页变为黑白配色
这一行代码是个CSS代码:
1 | filter: grayscale(1) |
为了使整个网页生效,你可以把它放在body里。直接写到html文件内,例如:
1 2 3 4 5 | <style>body { filter: grayscale(1);}</style> |
你也可以用内联样式,优先级最高:
1 | <body style="filter:grayscale(1)"></body> |
为了更好的兼容性,你可以加一下前缀:
1 | <body style="filter:grayscale(1);-webkit-filter:grayscale(1)"></body> |
原理
我们使用了 CSS 特性 filter,并用了 grayscale 对图片进行灰度转换,允许有一个参数,可以是数字(0到1)或百分比,0% 到 100% 之间的值会使灰度线性变化。
如果你不想完全灰掉。可以设置个相对小的数字。
博客园首页是设置了 1,掘金首页是设置了 0.95,也挺大的,看不出彩色。
兼容性
我们使用了 CSS 特性 filter,兼容性还是不错的
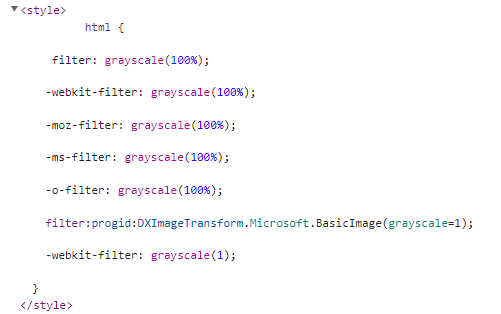
如果你想获得更好的兼容性,可以加一个前缀 -webkit-:
1 2 | filter: grayscale(.95);-webkit-filter: grayscale(.95); |
把样式加到了 html 元素上,当然把样式加到 body 元素上效果是一样的。



filter 有11个参数:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
blur (px) 高斯模糊,单位是像素。如:blur(5px)
drop-shadow (h-shadow v-shadow blur spread color) 阴影,如:drop-shadow(8px 8px 10px red);
hue-rotate (deg) 色相,值表示角度(0-360)
以下数值均为百分比(%)
以下三个以100%为基准,即无变化,往上为增 ,往下为减。
brightness 明度
contrast 对比度
saturate 饱和度
以下四个范围为(0~100%)
grayscale 灰度
invert 颜色反转,类似底片效果
opacity 透明度
sepia 棕褐色,类似老照片效果
url




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2016-12-01 Swift - 状态栏颜色显示(字体、背景)
2016-12-01 Swift - LineChart绘制折线图