官方文档 - 使用GitBook和Typora生成类似官方文档并部署在服务器
1 | 公司需求:将Word操作手册,编写成类似官方文档的Html网页,放在项目中提供查看 |
之前我用Hexo搭建过自己的个人博客:
Hexo+GitHub轻松搭建自己的博客
在网上找的一些:
2、mdBook是一个命令行工具和Rust crate。可将Markdown文件创建为书籍。它与Gitbook非常相似,但用Rust编写.
3、VuePress 是一个极简静态网站生成器,一个 VuePress 网站是一个由 Vue、Vue Router 和 webpack 驱动的单页应用。
4、静态网页生成器工具(参考):
JS 网页生成器:
JS 博客网站生成器:
网站生成器列表:
本文主要介绍我使用的GitBook + Typora + Git(服务器),来编写类似的官方文档:

GitBook
一、介绍
GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown来制作精美的电子书,GitBook 并非关于 [Git]的教程。
GitBook是一款文档编辑工具。它的功能类似金山WPS中的Word或者微软Office中的Word的文档编辑工具。它可以用来写文档、建表格、插图片、生成pdf。 当然,以上的功能WPS、Office可能做得更好,但是,GitBook还有更最强大的功能:它可以用文档建立一个网站,让更多人了解你写的书,另外,最最核心的是,他支持Git,也就意味着,它是一个分布式的文档编辑工具。 你可以随时随地来编写你的文档,也可以多人共同编写文档,哪怕多人编写同一页文档,它也能记录每个人的内容,然后告诉你他们之间的区别,也能记录你的每一次改动,你可以查看每一次的书写记录和变化,哪怕你将文档都删除了,它也能找回来! 这就是它继承Git后的厉害之处!
-
GitBook + Markdown + Git优点:- 语法简单
- 兼容性强
- 导出方便
- 专注内容
- 团队协作
-
相关markdown编辑器:

Typora
Typora 是一款支持实时预览的 Markdown 文本编辑器。它有 OS X、Windows、Linux 三个平台的版本,并且由于仍在测试中,是完全免费的。
Markdown 文本编辑器,它支持且仅支持 Markdown 语法的文本编辑。在 Typora 官网 上他们将 Typora 描述为 「A truly minimal markdown editor. 」。
二、安装和使用GitBook
完成GitBook的安装只需要几分钟。
GitBook.com
GitBook.com为您提供简单高效的图书在线撰写、发布和托管方案, 你可以通过GitBook.com进行在线编辑、或者使用GitBook 本地编辑器在本地电脑上编辑。
本地安装
要求
GitBook的安装非常简单。您的系统只需满足这两个要求:
- NodeJS
- Windows,Linux,Unix或Mac OS X
使用NPM安装
安装GitBook的最好方法是通过 NPM 安装。在已经安装好NodeJS和NPM的电脑上,通过命令行窗口,输入以下命令安装GitBook:
1 | $ npm install gitbook-cli -g |
gitbook-cli 是安装和管理GitBook版本库的程序。它会自动安装GitBook所需的模块来创建一本书。
创建一本书
GitBook通过以下命令在当前目录创建一本书:
1 | $ gitbook init |
如果你想用现有的目录来创建一本书,你可以通过运行 gitbook init ./directory来实现
使用下面的命令预览您创建的图书:
1 | $ gitbook serve |
或者使用以下命令构建静态网站:
1 | $ gitbook build |
安装其他版本
gitbook命令可以方便地下载和安装不同版本的GitBook来测试你的书:
1 | $ gitbook fetch 4.0.0-alpha.1 |
使用gitbook ls-remote列出可用于安装的远程版本。
1 2 3 4 5 6 7 8 9 | $ gitbook ls-remoteAvailable GitBook Versions: 4.0.0-alpha.5, ...部分省略..., 4.0.0-alpha.1, 3.2.2, 3.2.1, ...部分省略..., 2.0.0-alpha.1Tags: latest : 3.2.2 pre : 4.0.0-alpha.5 |
调试
您可以使用--log=debug和--debug来获得更详细的错误消息(堆栈跟踪)。例如:
1 2 3 4 | $ gitbook build ./ --log=debug --debugor$ gitbook serve ./ --log=debug --debug |
三、使用
1、新建mybook文件夹,初始化:gitbook init
会自动生成目录
1 2 | README.md —— 书籍的介绍写在这个文件里SUMMARY.md —— 书籍的目录结构在这里配置 |
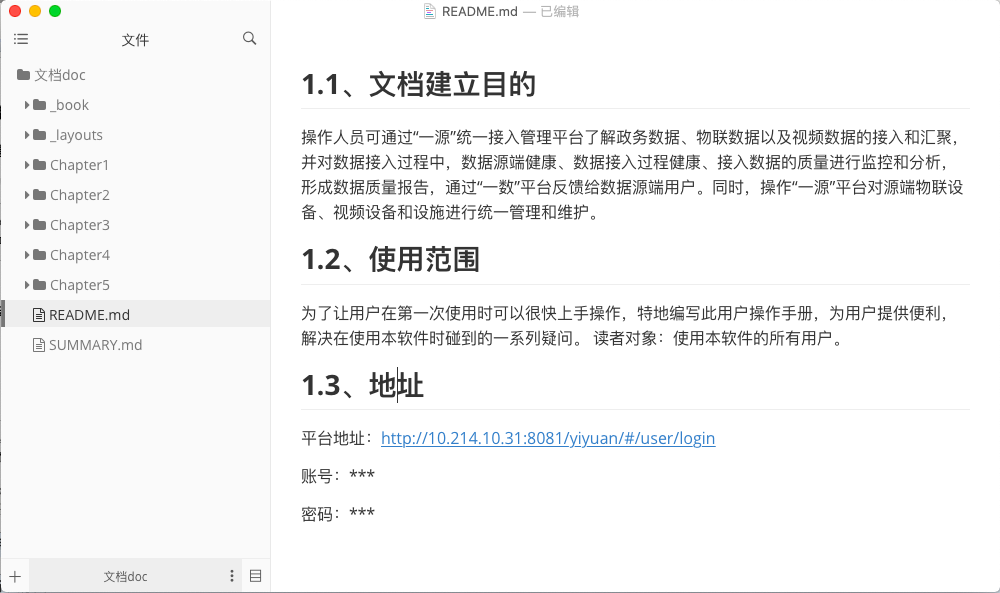
2、启动Typora编辑器,引入文件夹

3、目录编辑SUMMARY.md

4、可以使用VSCode进行辅助编辑

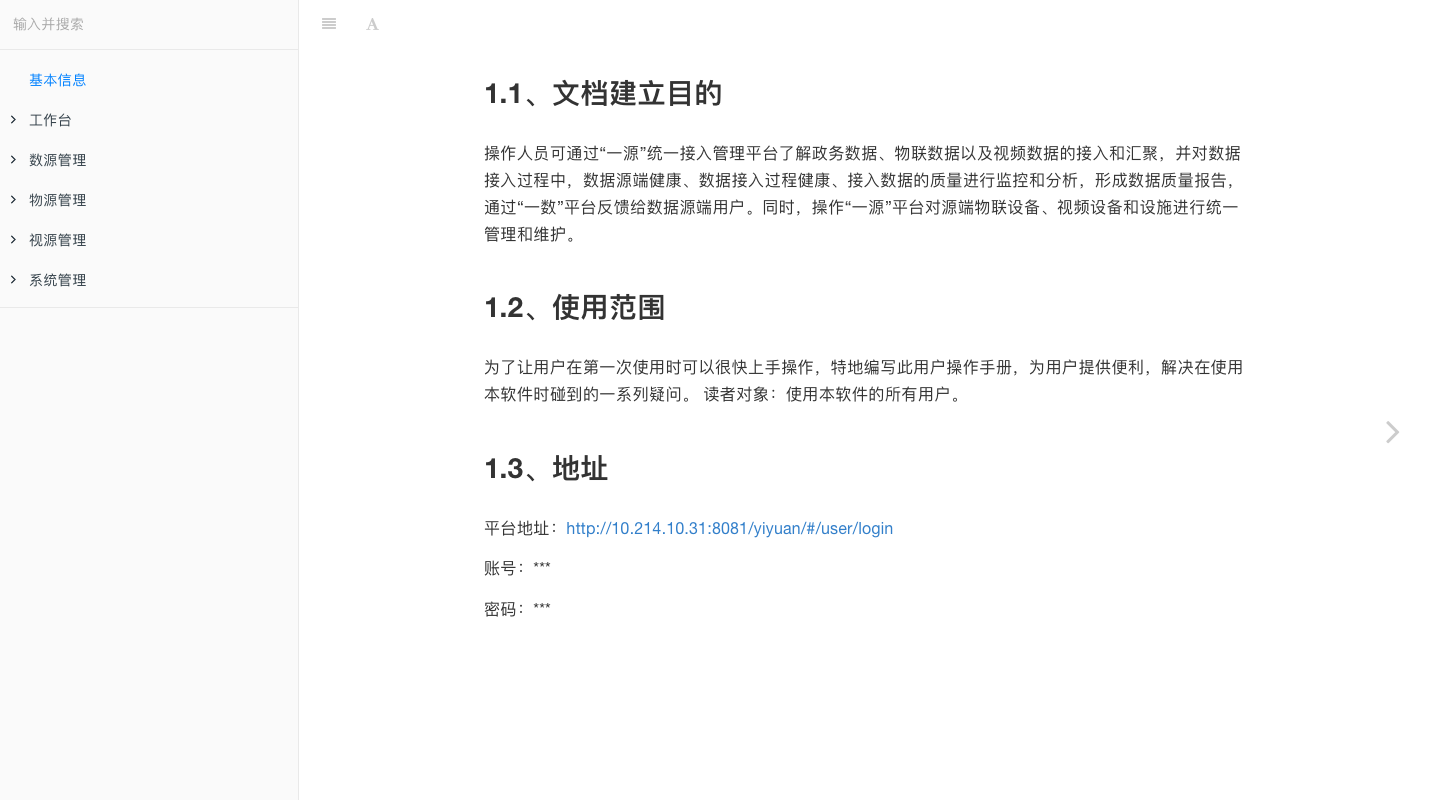
5、浏览器浏览:gitbook serve
gitbook serve 来预览这本书籍,执行命令后会对 Markdown 格式的文档进行转换,默认转换为 html 格式,最后提示 “Serving book on http://localhost:4000”gitbook build1 2 3 4 5 6 | 默认:将生成的静态网站输出到 _book 目录指定路径:gitbook build [书籍路径] [输出路径]指定端口:gitbook serve --port 2333生成pdf格式:gitbook pdf ./ ./mybook.pdf生成epub格式:gitbook epub ./ ./mybook.epub 生成 mobi 格式:gitbook mobi ./ ./mybook.mobi |
注意:如果生成不了,你可能还需要安装一些工具,比如 calibre、ebook-convert,或者在 Typora 中安装 Pandoc 进行导出。
7、用 Git 做版本管理
1 2 3 | a、在远端建好git仓库,在 mybook 目录下执行 git init 初始化仓库,执行 git remote add 添加远程仓库。接着就可以愉快地 commit,push,pull …b、将生成的html放在自己的服务器上,就能直观看到你想要的文档效果 |
8、相关配置及优化
1 2 3 4 5 6 7 8 9 10 | 目录结构:├── book.json├── README.md├── SUMMARY.md├── chapter-1/| ├── README.md| ├── something.md├── chapter-2/| ├── README.md |
a、GitBook 特殊文件的功能:
| 文件名 | 描述 |
|---|---|
| book.json | 配置数据 (optional) |
| README.md | 电子书的前言或简介 (required) |
| SUMMARY.md | 电子书目录 (optional) |
| GLOSSARY.md | 词汇/注释术语列表 (optional) |
b、book.json的配置说明:
| 变量 | 描述 |
|---|---|
| root | 包含所有图书文件的根文件夹的路径,除了 book.json |
| structure | 指定自述文件,摘要,词汇表等的路径 |
| title | 您的书名,默认值是从 README 中提取出来的。在 GitBook.com 上,这个字段是预填的。 |
| description | 您的书籍的描述,默认值是从 README 中提取出来的。在 GitBook.com 上,这个字段是预填的。 |
| author | 作者名。在GitBook.com上,这个字段是预填的。 |
| isbn | 国际标准书号 ISBN |
| language | 本书的语言类型 —— ISO code 。默认值是 en |
| direction | 文本阅读顺序。可以是 rtl (从右向左)或 ltr (从左向右),默认值依赖于 language 的值。 |
| gitbook | 应该使用的GitBook版本,并接受类似于 >=3.0.0 的条件。 |
| links | 在左侧导航栏添加链接信息 |
| plugins | 要加载的插件列表(官网插件列表) |
| pluginsConfig | 插件的配置 |
c、Gitbook 默认带有 5 个插件:
1 2 3 4 5 | highlight - 语法高亮插件search - 搜索插件sharing - 分享插件font-settings - 字体设置插件livereload - 热加载插件 |
d、去除自带插件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | 可以在插件名称前面加 -"plugins": [ "-lunr", "-search",导航栏查询功能(不支持中文) "search-pro",搜索支持中文 "-highlight",代码高亮 "-sharing",右上角分享功能 "-font-settings",字体设置(最上方的"A"符号) "-livereload",为GitBook实时重新加载 "expandable-chapters-small", "book-summary-scroll-position-saver", "chapter-fold", "multipart", "popup" ] |
Tips:添加插件后要进行安装 gitbook install
e、GitBook插件列表
mygitalk基于gitalk的评论插件 ➡️ https://github.com/snowdreams1006/gitbook-plugin-mygitalktheme-defaultGitBook的默认主题 ➡️ https://github.com/GitbookIO/theme-defaultautotheme自动换肤插件 ➡️ https://github.com/willin/gitbook-plugin-autothemesharing默认的分享插件 ➡️ https://github.com/GitbookIO/plugin-sharingfontsettings默认的字体、字号、颜色设置插件 ➡️ https://github.com/GitbookIO/plugin-fontsettingshighlight默认的代码高亮插件,通常会使用 prism 来替换 ➡️ https://github.com/GitbookIO/plugin-highlightsearch默认搜索插件 ➡️ https://github.com/GitbookIO/plugin-searchsearch-plus支持中文搜索插件 ➡️ https://github.com/lwdgit/gitbook-plugin-search-plusprism基于 Prism 的代码高亮 ➡️ https://github.com/gaearon/gitbook-plugin-prismfavicon更改网站的 favicon.ico ➡️ https://github.com/menduo/gitbook-plugin-favicongithub在右上角显示 github 仓库的图标链接 ➡️ https://github.com/GitbookIO/plugin-githubgithub-buttons显示 github 仓库的star和fork按钮 ➡️ https://github.com/azu/gitbook-plugin-github-buttonssplitter在左侧目录和右侧内容之间添加一个可以拖拽的栏,用来调整两边的宽度 ➡️ https://github.com/yoshidax/gitbook-plugin-splittercopy-code-button为代码块添加复制的按钮 ➡️ https://github.com/WebEngage/gitbook-plugin-copy-code-buttontbfed-pagefooter自定义页脚,显示版权和最后修订时间 ➡️ https://github.com/zhj3618/gitbook-plugin-tbfed-pagefooterexpandable-chapters收起或展开章节目录中的父节点 ➡️ https://github.com/DomainDrivenArchitecture/gitbook-plugin-expandable-chaptersexpandable-chapters-small比较好的折叠侧边栏 ➡️ https://github.com/lookdczar/gitbook-plugin-expandable-chapters-small-autobook-summary-scroll-position-saver自动保存左侧目录区域导航条的位置 ➡️ https://github.com/yoshidax/gitbook-plugin-book-summary-scroll-position-saverga添加 Google 统计代码 ➡️ https://github.com/GitbookIO/plugin-gasitemap生成站点地图 ➡️ https://github.com/GitbookIO/plugin-sitemapbaidu使用百度统计 ➡️ https://github.com/poppinlp/gitbook-plugin-baiduDonateGitbook 捐赠打赏插件 ➡️ https://github.com/willin/gitbook-plugin-donateanchors标题带有 github 样式的锚点 ➡️ https://github.com/rlmv/gitbook-plugin-anchorsanchor-navigation-ex插件锚导航-EX ➡️ https://github.com/zq99299/gitbook-plugin-anchor-navigation-extheme-api编写 API 文档 ➡️ https://github.com/GitbookIO/theme-apikatex使用KaTex进行数学排版 ➡️ https://github.com/GitbookIO/plugin-katexeditlink内容顶部显示编辑本页链接 ➡️ https://github.com/zhaoda/gitbook-plugin-editlinkad在每个页面顶部和底部添加广告或任何自定义内容 ➡️ https://github.com/zhaoda/gitbook-plugin-adimage-captions抓取内容中图片的alt或title属性,在图片下面显示标题 ➡️ https://github.com/todvora/gitbook-plugin-image-captionschart使用 C3.js 图表 ➡️ https://github.com/csbun/gitbook-plugin-chartstyles-sass使用 SASS 替换 CSS ➡️ https://github.com/GitbookIO/plugin-styles-sassstyles-less使用 LESS 替换 CSS ➡️ https://github.com/GitbookIO/plugin-styles-lessdisqus添加 disqus 评论插件 ➡️ https://github.com/GitbookIO/plugin-disquslatex-codecogs使用数学方程式 ➡️ https://github.com/GitbookIO/plugin-latex-codecogsmermaid使用流程图 ➡️ https://github.com/JozoVilcek/gitbook-plugin-mermaidatoc插入 TOC 目录 ➡️ https://github.com/willin/gitbook-plugin-atocace插入代码高亮编辑器 ➡️ https://github.com/ymcatar/gitbook-plugin-acesectionx分离各个段落,并提供一个展开收起的按钮 ➡️ https://github.com/ymcatar/gitbook-plugin-sectionxmcqx交互式多选插件 ➡️ https://github.com/ymcatar/gitbook-plugin-mcqxinclude-codeblock通过引用文件插入代码 ➡️ https://github.com/azu/gitbook-plugin-include-codeblockfbqx使用填空题 ➡️ https://github.com/Erwin-Chan/gitbook-plugin-fbqxspoiler隐藏答案,当鼠标划过时才显示 ➡️ https://github.com/ymcatar/gitbook-plugin-spoileranchor-navigation锚点导航 ➡️ https://github.com/yaneryou/gitbook-plugin-anchor-navigationyoutubex插入 YouTube 视频 ➡️ https://github.com/ymcatar/gitbook-plugin-youtubexredirect重定向页面跳转 ➡️ https://github.com/ketan/gitbook-plugin-redirectduoshuo使用多说评论 ➡️ https://github.com/codepiano/gitbook-plugin-duoshuojsfiddle插入 JSFiddle 组件 ➡️ https://github.com/Mavrin/gitbook-plugin-jsfiddlejsbin插入 JSBin 组件 ➡️ https://github.com/jcouyang/gitbook-plugin-jsbinAdvanced Emoji支持emoji表情 ➡️ https://github.com/codeclou/gitbook-plugin-advanced-emojiPuml使用 PlantUML 展示 uml 图 ➡️ https://github.com/GitbookIO/plugin-pumlGraph使用 function-plot 绘制数学函数图 ➡️ https://github.com/cjam/gitbook-plugin-graphTodo添加 Todo 功能 ➡️ https://github.com/ly-tools/gitbook-plugin-todoinclude-csv展示 csv 文件内容 ➡️ https://github.com/TakuroFukamizu/gitbook-plugin-include-csvmusicxml支持 musicxml 格式的乐谱渲染 ➡️ https://github.com/ymcatar/gitbook-plugin-musicxmlversions-select添加版本选择的下拉菜单,针对文档有多个版本的情况 ➡️ https://github.com/prescottprue/gitbook-plugin-versions-selectrss添加 rss 订阅功能 ➡️ https://github.com/denysdovhan/gitbook-plugin-rssmultipart将书籍分成几个部分 ➡️ https://github.com/citizenmatt/gitbook-plugin-multiparturl-embed嵌入动态内容 ➡️ https://github.com/basilvetas/gitbook-plugin-url-embed
book.json文件没有的话,可以自己创建,其他文件可以自动生成

相关配置插件事例参考:
1、https://www.liqingbo.cn/docs/gitbook/content/config.html
2、https://zhousiwei.gitee.io/mybook/notes/gitbook_config.html
3、https://www.jianshu.com/p/427b8bb066e6
遇到的问题:
1 2 3 4 5 | nodejs版本降级今天在运行yarn/npm来安装node.js的时候,发现安装了最新的14版本,但是因为gitbook插件没有升级的原因,我需要node.js版本为12.0版本。我的安装命令为:<br>解决方法:npm install -g nsudo n 12.3.1 |
1 2 3 4 5 | npm install失败,出现以下错误:Error: connect ETIMEDOUT 104.16.24.35:443解决办法:(换国内的镜像)npm config set registry https://registry.npm.taobao.org/ |
1 2 3 4 5 6 7 8 9 10 | Starting server ...Serving book on http://localhost:4000报错:(node:4840) [DEP0066] DeprecationWarning: OutgoingMessage.prototype._headers is deprecated点击第二三层级的时候会不能展开的问题解决办法:文件名层级不对,自己仔细查找并修改就好了 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决