什么是HTML5
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。是下一代 HTML 标准。
为什么要学习HTML5
HTML5定义了一系列新元素,如新语义标签、智能表单、多媒体标签等,可以帮助开发者创建富互联网应用,还提供了一些新的Javascript API,如地理定位、重力感应、硬件访问等,可以在浏览器内实现类原生应用,甚至结合Canvas我们可开发网页版游戏。
HTML5的设计目的是为了在移动设备上支持多媒体,它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML语言。
HTML5的优势有很多,比如:更聪明的存储,更具有语义化的标签,对视频和音频的支持等等。。。最重要的是,HTML5是未来的趋势。
HTML5的改进:
新元素
新属性
完全支持 CSS3
Video 和 Audio
2D/3D 制图
本地存储
本地 SQL 数据
Web 应用
等等
web前端HTML5学习qq群:733581373
如果想看到更加系统的文章和学习方法经验可以关注的微信号:‘web前端技术圈’或者‘webxh6’关注后回复‘2018’可以领取一套完整的学习视频
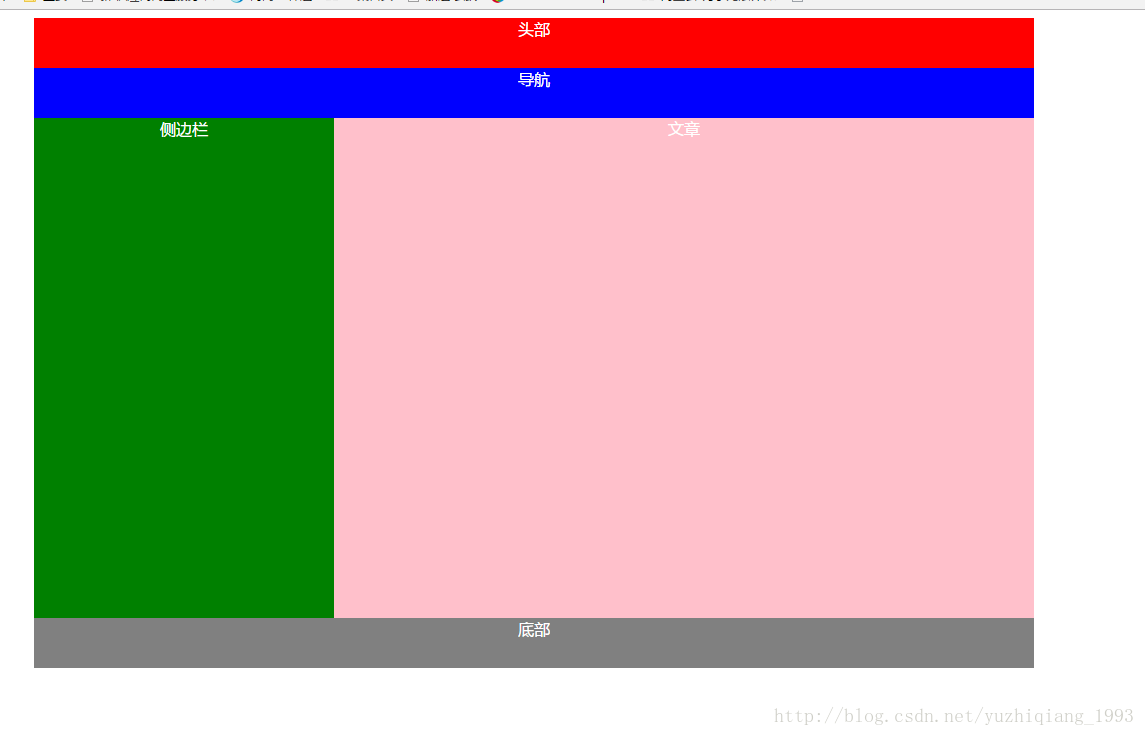
新增的语义化标签
HTML5新增了一些标签,也移除了一些标签。
目前兼容性比较好的常用的新标签有:
<header> 表示页眉,一般用在文档头部
<nav> 表示导航,一般用于导航区域
<section> 表示区块,定义了某个区域
<article> 表示文章,一般用于表示文章(评论,博客...)
<aside> 表示侧边栏,一般和article一起用,表示文章的侧边栏
<figure> 表示独立的流内容(图像、图表、照片、代码等等)
.....<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
header {
width: 1000px;
height: 50px;
background: red;
margin: 0 auto;
color: white;
text-align: center;
}
nav {
width: 1000px;
height: 50px;
background: blue;
color: white;
text-align: center;
margin: 0 auto;
}
section {
margin: 0 auto;
width: 1000px;
height: 500px;
color: white;
text-align: center;
margin: 0 auto;
}
aside {
float: left;
width: 300px;
height: 500px;
background: green;
color: white;
text-align: center;
margin: 0 auto;
}
article {
float: right;
height: 500px;
width: 700px;
color: white;
text-align: center;
background: pink;
margin: 0 auto;
}
footer {
width: 1000px;
height: 50px;
background: gray;
color: white;
text-align: center;
margin: 0 auto;
}
</style>
</head>
<body>
<!--头部-->
<header>头部</header>
<nav>导航</nav>
<!--主题-->
<section>
<!--侧边栏-->
<aside>侧边栏</aside>
<!--文章-->
<article>文章</article>
</section>
<!--底部-->
<footer>底部</footer>
</body>
</html>
浏览器兼容问题
目前新版本的浏览器对H5的支持都比较好,但是有些旧的浏览器并不识别H5的新元素。所有的浏览器对于无法识别的元素都会作为内联元素来处理。
为了让旧版本的浏览器识别这些新元素,我们可以将这些元素CSS 的 display 属性值为 block:
header, section, footer, aside, nav, main, article, figure {
display: block;
}
自定义标签
我们可以自定义一个标签,并在html中使用它
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
document.createElement("myNode");//创建一个元素
</script>
<style>
myNode{
display: block;
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<!--使用自定义元素-->
<myNode></myNode>
</body>
</html>
IE9以下的兼容性解决办法
在IE9版本以下,并不能正常解析这些新标签,但是却可以识别通过document.createElement(‘tagName’)创建的自定义标签,于是我们的解决方案就是将HTML5的新标签全部通过 document.createElement(‘tagName’)来创建一遍,这样IE低版本也能正常解析HTML5新标签了,在实际开发中我们更多采用的是通过检测IE浏览器的版本来加载三方的一个JS库来解决兼容问题。
1.先下载js下面的文件
html5shiv.js
2.将html5shiv.js引入即可
<!--[if lt IE 9]>
<script src="../js/html5shiv.min.js"></script>
<![endif]-->
注意:并不是所有的浏览器都需要引入这个文件,所以我们在IE9以下的浏览器引入即可
<!--[if lt IE 9]>
<!--[endif]>
上面代码是条件注释,只有IE浏览器识别,当IE浏览器版本小于9时,才会引入js文件。
表单
伴随着互联网富应用以及移动开发的兴起,传统的Web表单已经越来越不能满足开发的需求,所以HTML5在Web表单方向也做了很大的改进,如拾色器、日期/时间组件等,使表单处理更加高效。
input输入类型
email 输入email格式
tel 手机号码
url 只能输入url格式
number 只能输入数字
search 搜索框
range 范围 滑动条
color 拾色器
time 时间
date 日期 不是绝对的
datetime 时间日期
month 月份
week 星期
新的表单元素
- datalist
- keygen (在新的web标准中已废弃)
- output
- meter
- progress
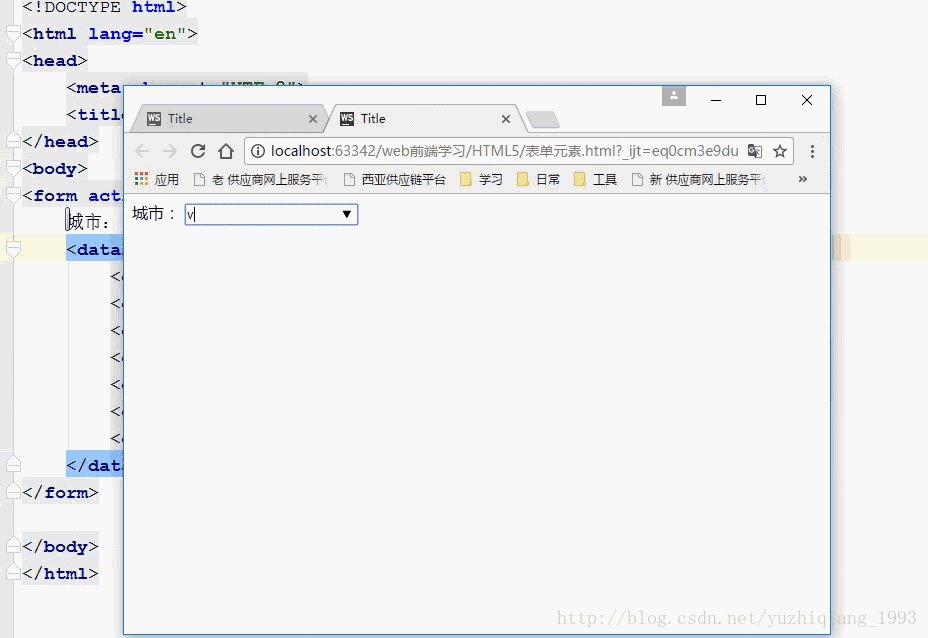
datalist
数据列表,一般配合form和input使用,使其具有自动完成的功能。
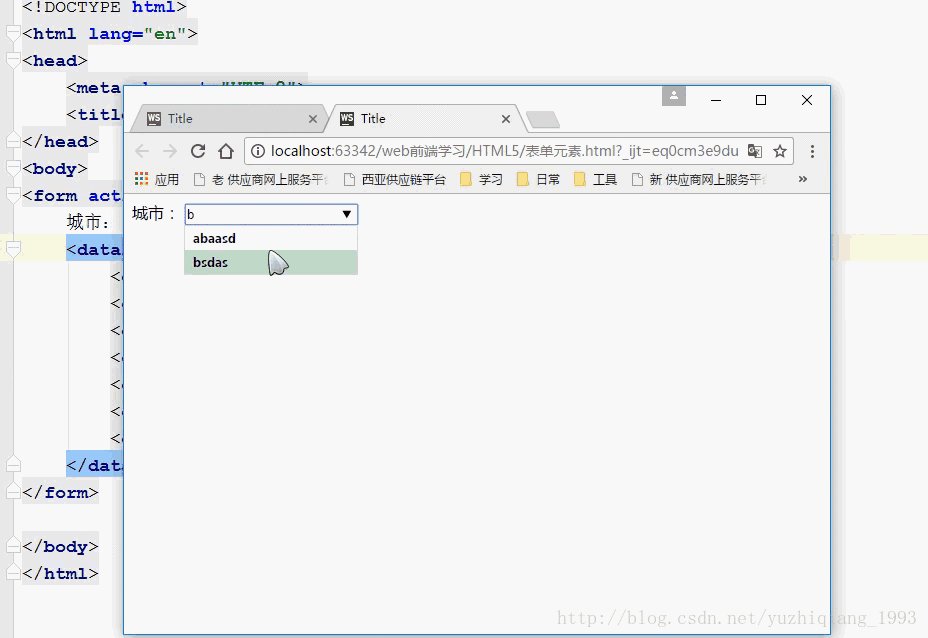
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
城市: <input type="text" list="cityData">
<datalist id="cityData">
<option>aaaa</option>
<option>abaasd</option>
<option>adasdww</option>
<option>bsdas</option>
<option>csdas</option>
<option>fsdas</option>
<option>dsdas</option>
</datalist>
</form>
</body>
</html>
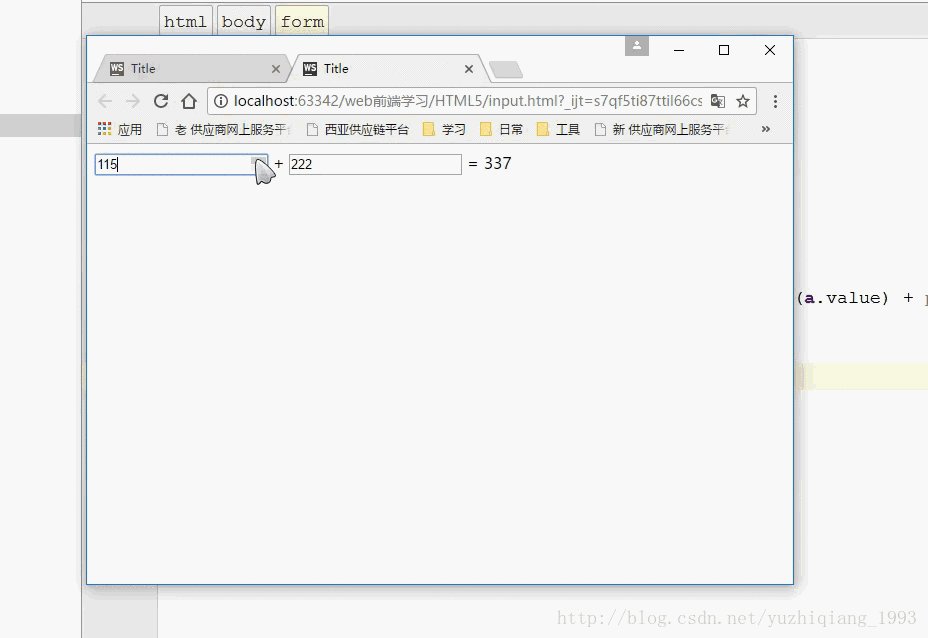
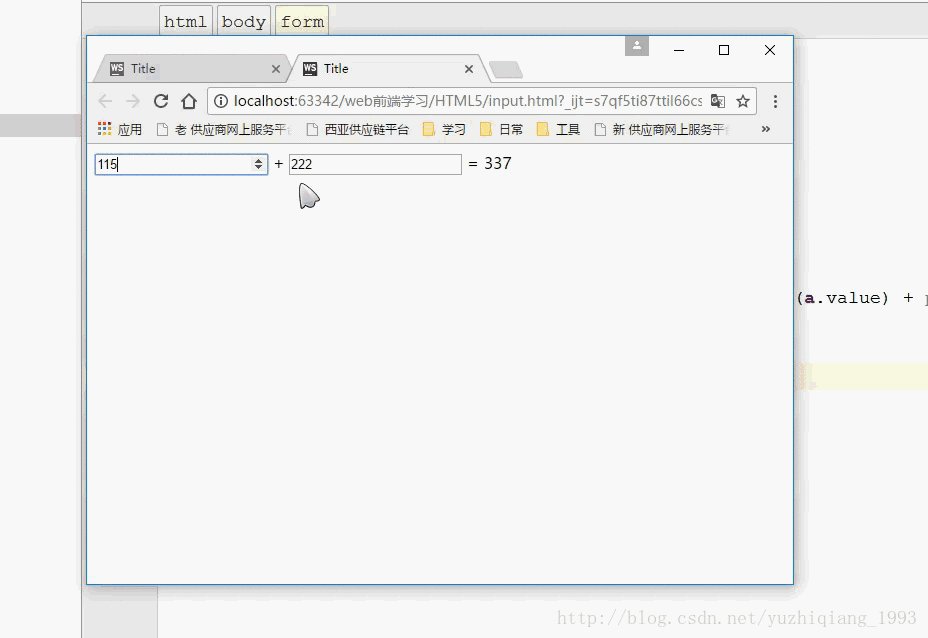
output
用来输出计算结果或用户动作的结果。
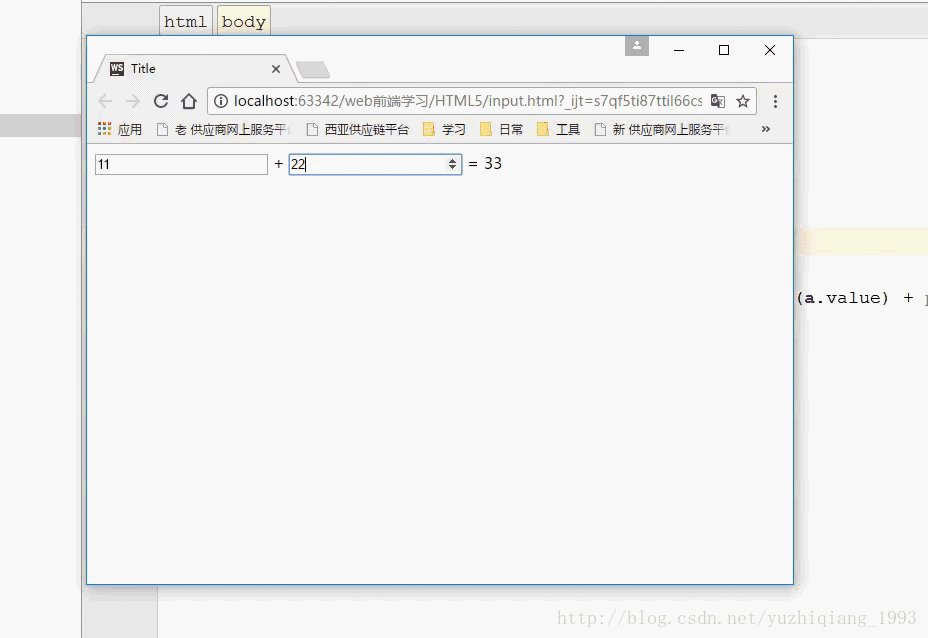
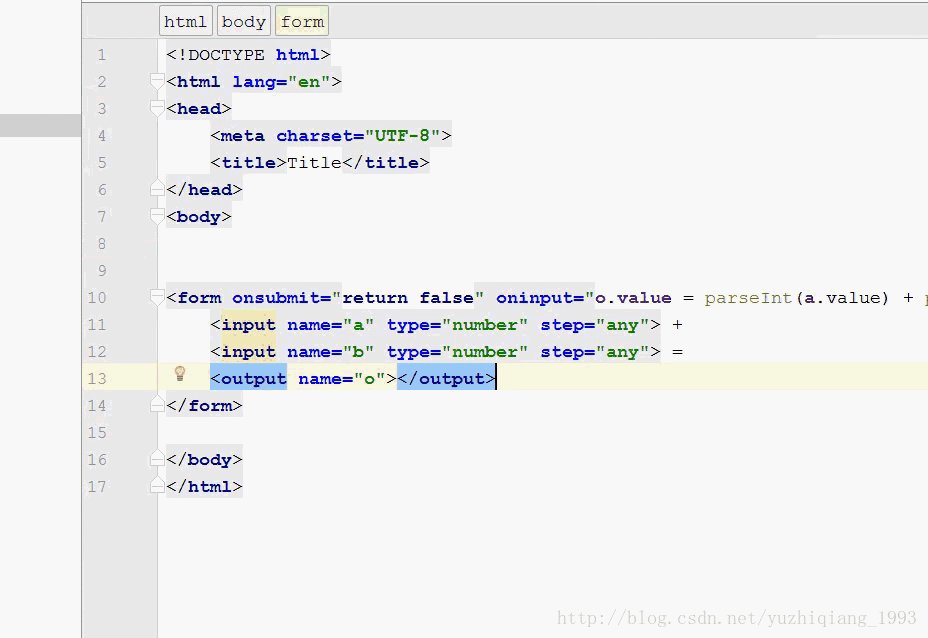
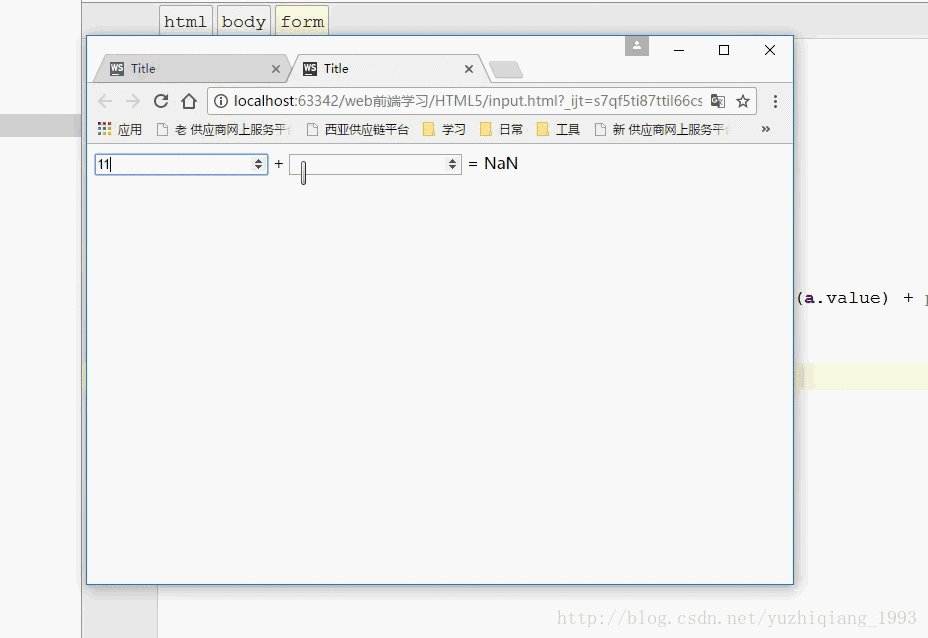
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form onsubmit="return false" oninput="o.value = parseInt(a.value) + parseInt(b.value)">
<input name="a" type="number" step="any"> +
<input name="b" type="number" step="any"> =
<output name="o"></output>
</form>
</body>
</html>
meter
表示度量器(不常用)
<meter min="0" max="100" low="20" high="80" value="81" ></meter>
progress
表示进度条
<progress min="0" max="100" value="10"></progress>
表单属性
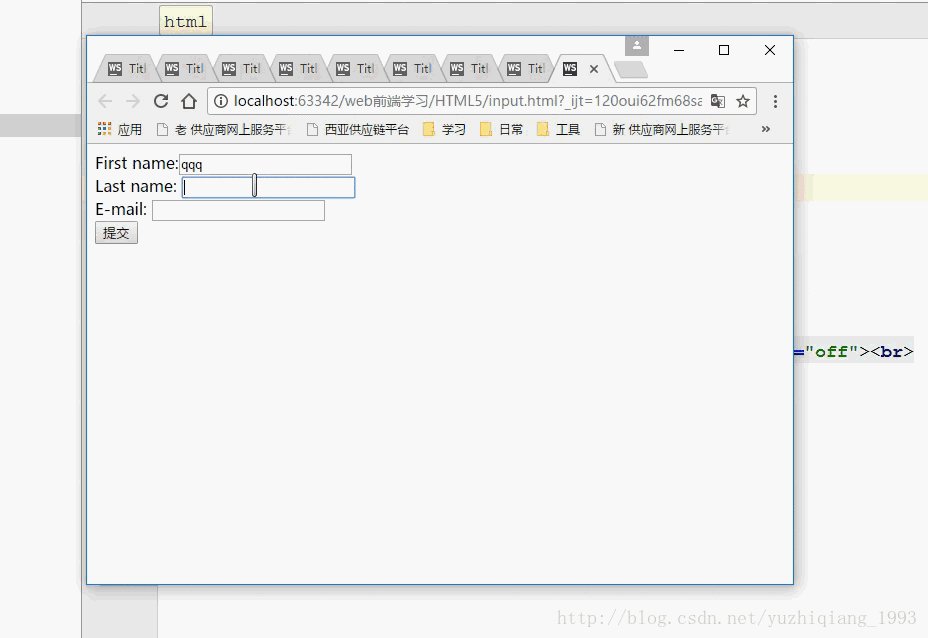
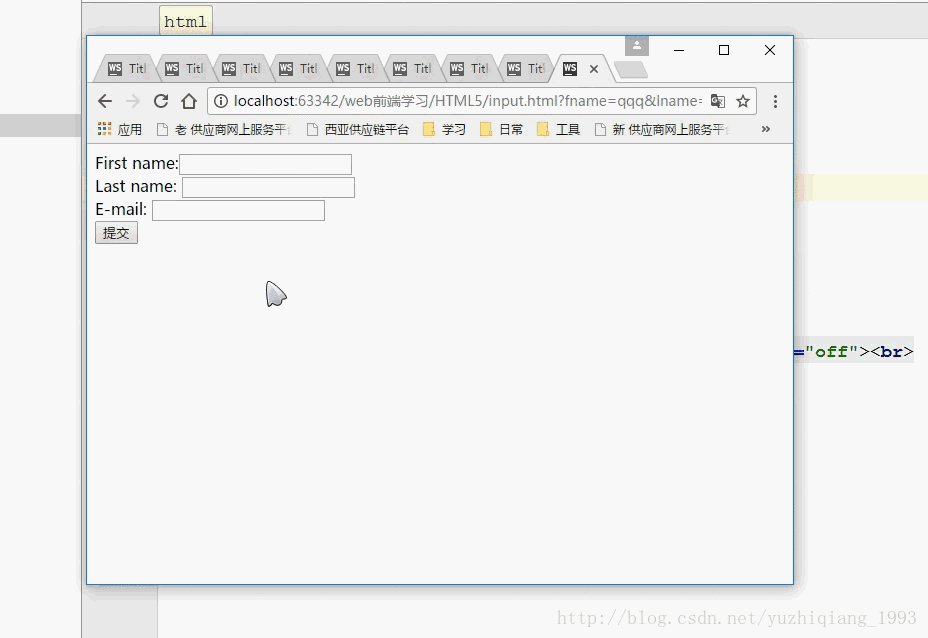
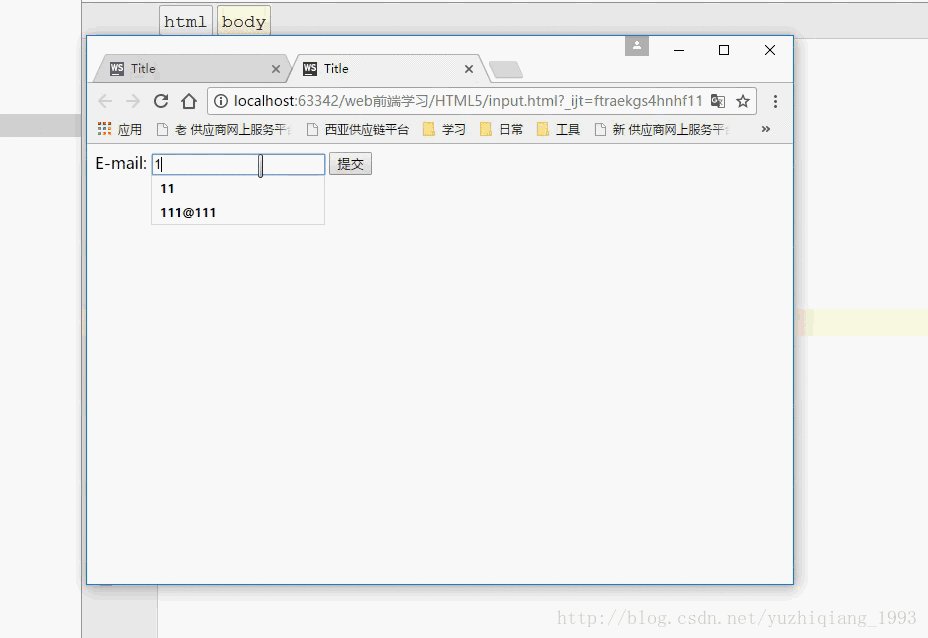
autocomplete
是否自动完成,on:开启 off取消,可用于form和input
<form action="" autocomplete="on">
First name:<input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>
可以看到,当我们输入过信息后,再次输入时,会自动匹配之前输入够的内容。而邮箱由于设置了autocomplete=”off”,所以不会自动完成,
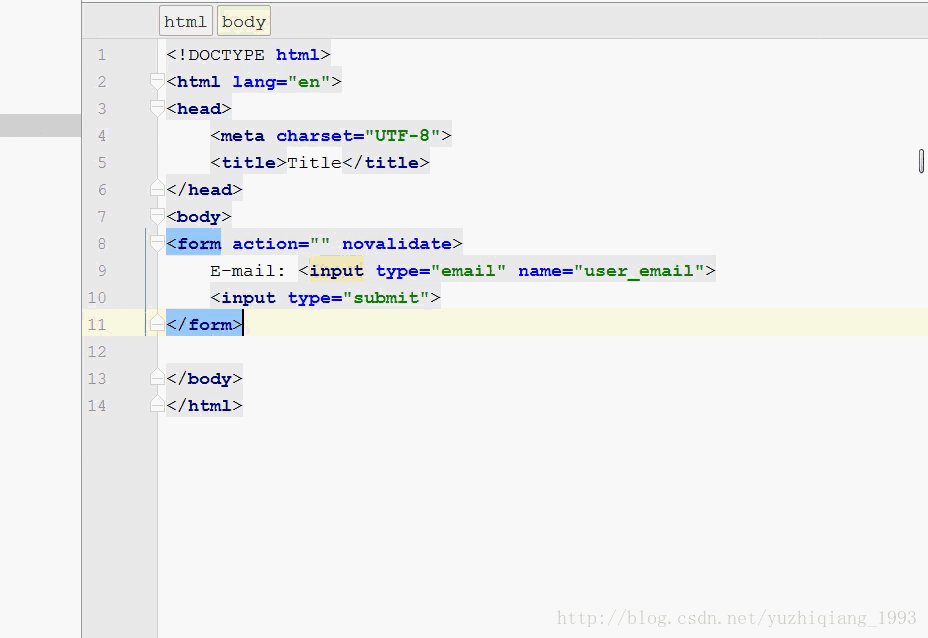
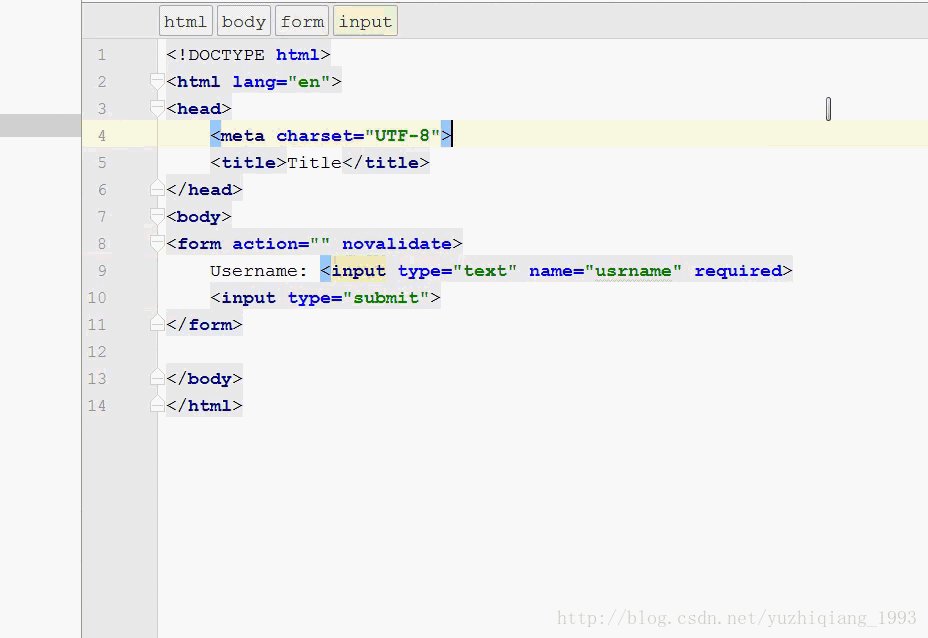
novalidate
取消验证,用于form元素上。
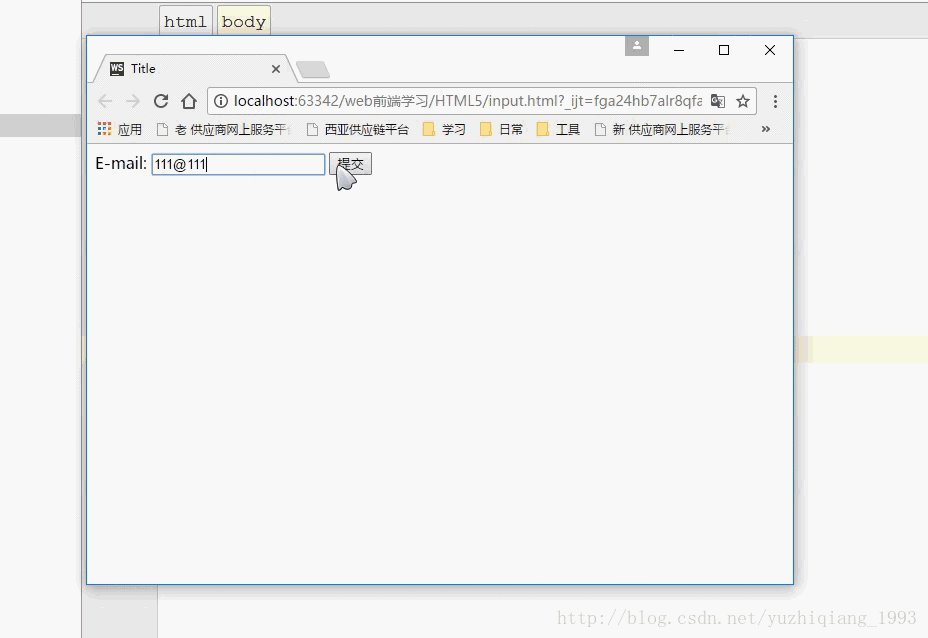
html5表单本身会自动验证一些input,例如属性为email的input
<form action="">
E-mail: <input type="email" name="user_email">
<input type="submit">
</form>
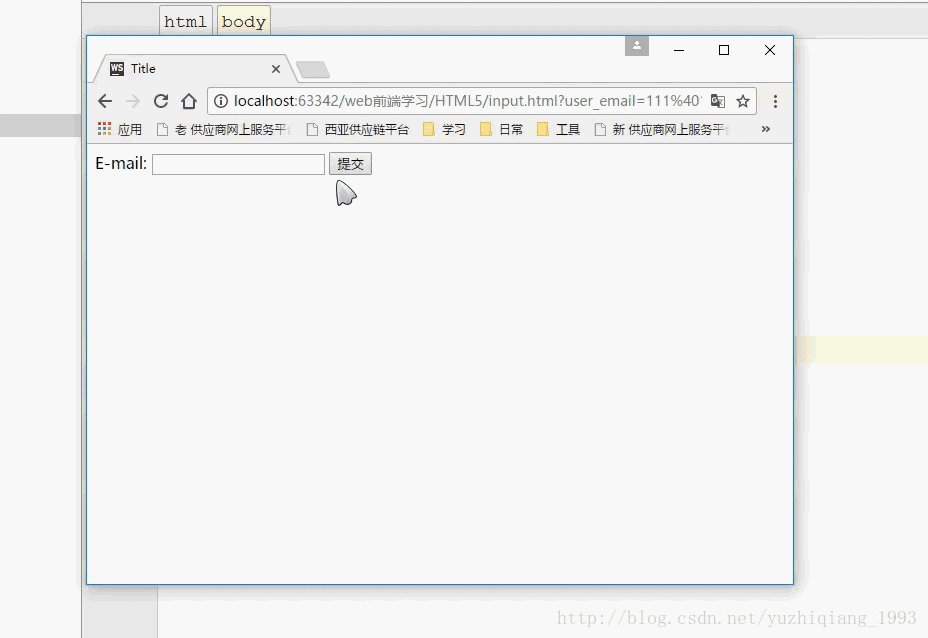
如果再form中添加这个属性,那么点击提交按钮时将不会验证。
<form action="" novalidate>
E-mail: <input type="email" name="user_email">
<input type="submit">
</form>点击提交表单不会验证,直接提交
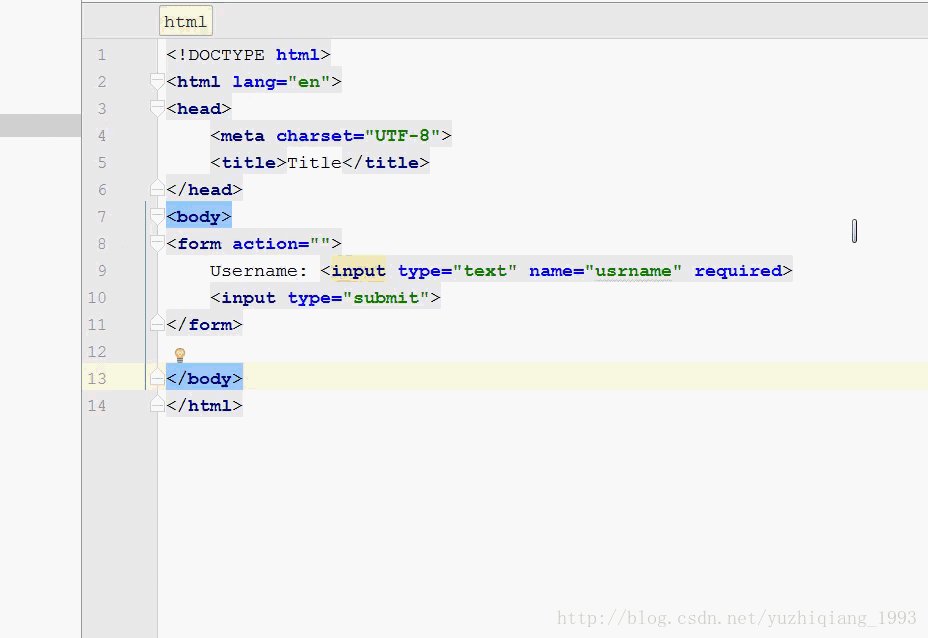
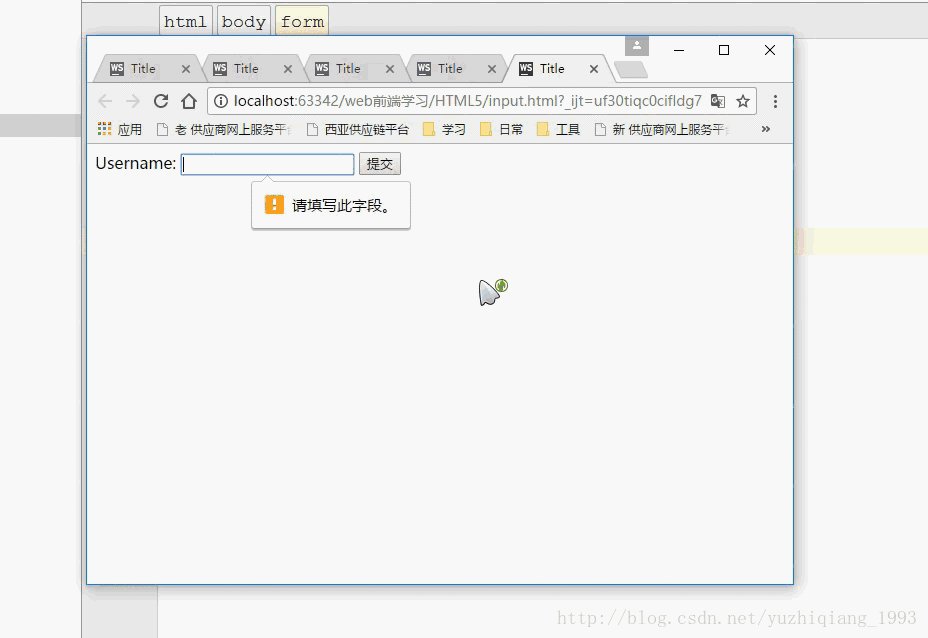
required
required 属性适用于以下类型的 input标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
<form action="">
Username: <input type="text" name="usrname" required>
<input type="submit">
</form>添加该属性后该input不能为空。点击提交按钮时会验证。
注意:如果form元素设置了novalidate属性,就算input设置了required 属性,也不会进行验证。
<form action="" novalidate>
Username: <input type="text" name="usrname" required>
<input type="submit">
</form>placeholder
占位符,一般用于提示用户输入信息
email:<input type="email" placeholder="请输入邮箱">
autofocus
获取焦点,用于input中。添加该属性进去页面时会自动获取焦点。如果多个input都设置了这个属性的话,最前面的input会获取焦点。
<form action="" >
userName: <input type="text" >
pwd:<input type="password" placeholder="请输入密码" autofocus>
email:<input type="email" placeholder="请输入邮箱" autofocus>
<input type="submit">
</form>
multiple
multiple 文件上传多选或邮箱多个,属性适用于以下类型的 input标签:email 和 file
<input type="file" name="img" multiple>
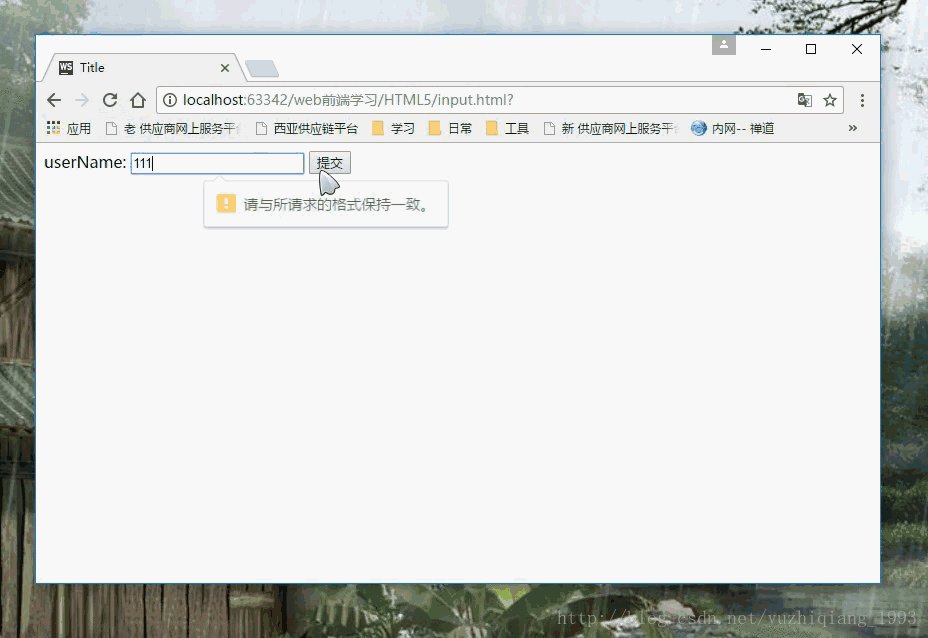
pattern
正则表达式 验证表单
pattern 属性适用于以下类型的 input 标签: text, search, url, tel, email, 和 password.
<form action="" >
userName: <input type="text" pattern="[A-Za-z]{3}" title="">
<input type="submit">
</form>formaction
描述表单提交的URL地址
formaction 属性用于 type=”submit” 和 type=”image”.
<input type="submit" formaction="demo-admin.php"
value="提交">
表单事件
oninput
用户输入时触发
$(function () {
$("#emailIpt")[0].oninput=function () {
console.log(this.value);
};
});oninvalid
验证不通过时触发
$(function () {
$("#emailIpt")[0].oninvalid=function () {
this.setCustomValidity("请输入正确的邮箱地址");//自定义提示信息
};
});
多媒体
在之前的版本我们如果想在网页上播放多媒体,必须依赖第三方插件,现在HTML5给我们提供了多媒体标签使我们可以音频和视频。
audio
音频标签
<audio id="myAudio" src="music/TheTruthThatYouLeave.mp3">
</audio>
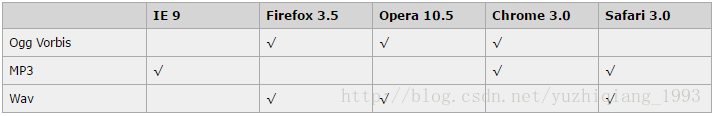
但是不同浏览器对音频文件的支持程度不同。
兼容写法
<!--
autoplay: 自动播放
controls:控制条
loop:循环
-->
<!--<audio src="music/yinyue.mp3" autoplay controls> </audio>-->
<!--推荐的兼容写法:-->
<audio controls loop>
<source src="music/yinyue.mp3"/>
<source src="music/yinyue.ogg"/>
<source src="music/yinyue.wav"/>
抱歉,你的浏览器不支持音频标签!
</audio>
video
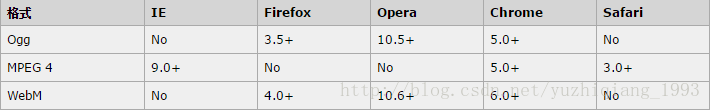
视频标签
视频标签同样存在浏览器兼容问题
<!--<video src="video/movie.mp4" controls autoplay ></video>-->
<!-- 行内块 display:inline-block -->
<video controls autoplay>
<source src="video/movie.mp4"/>
<source src="video/movie.ogg"/>
<source src="video/movie.webm"/>
抱歉,浏览器要换了!
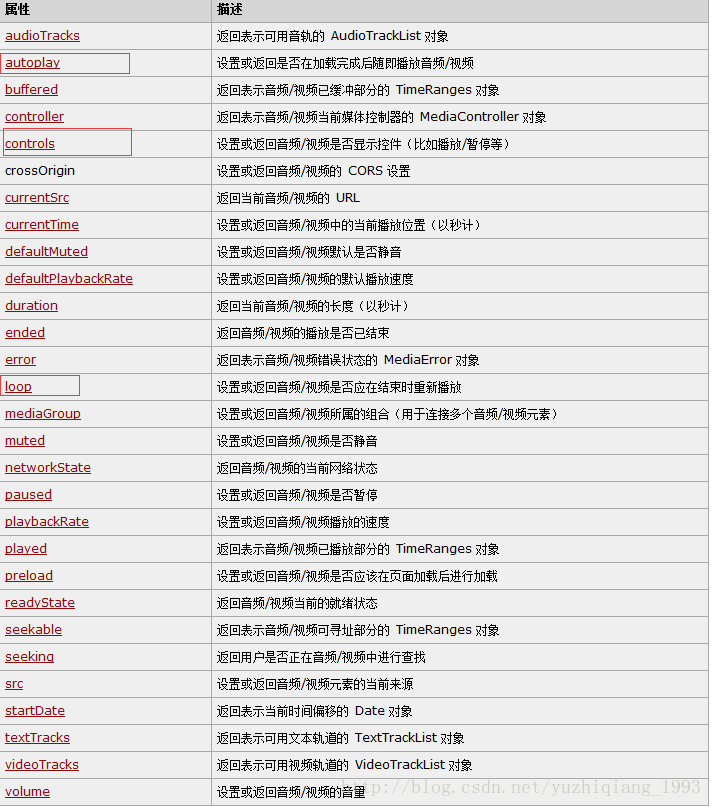
</video>相关属性
属性有很多,常用的也就那几个
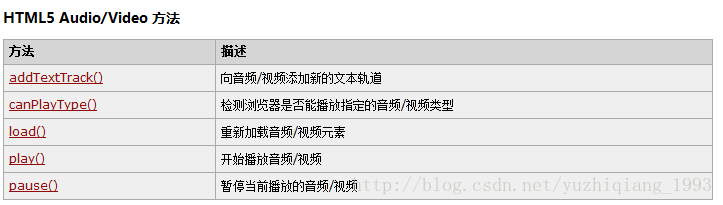
相关方法
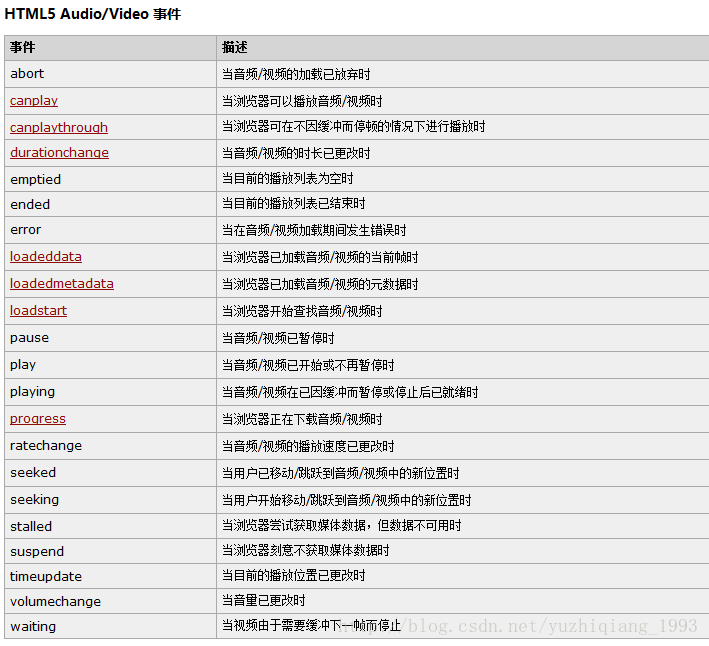
相关事件
新增获取DOM的方式
querySelector
返回文档中匹配指定 CSS 选择器的一个元素。
document.querySelector("img");//返回第一个img
querySelectorAll
返回所有的元素
document.querySelectorAll("img");//返回img集合
类名操作
1、Node.classList.add('class') 添加class
2、Node.classList.remove('class') 移除class
3、Node.classList.toggle('class') 切换class,有则移除,无则添加
4、Node.classList.contains('class') 检测是否存在class自定义属性
在HTML5中我们可以自定义属性,其格式如下data-*=””
例如:
data-info=”我是自定义属性”,通过Node.dataset[‘info’] 我们便可以获取到自定义的属性值。
Node.dataset是以类对象形式存在的
当我们如下格式设置时,则需要以驼峰格式才能正确获取
data-my-name=”itcast”,获取Node.dataset[‘myName’]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width: 100px;
height: 100px;
background: pink;
}
</style>
<script>window.onload=function () {
var div=document.querySelector("div");
console.log(div.dataset["info"]);//获取自定义属性
}
</script>
</head>
<body>
<!--添加滴自定义属性-->
<div class="box" data-info="自定义属性"></div>
</body>
</html>
拖拽
在HTML5的规范中,我们可以通过为元素增加draggable=”true”来设置此元素是否可以进行拖拽操作,其中图片、链接默认是开启的。
拖拽元素
页面中设置了draggable=”true”属性的元素
目标元素
页面中任何一个元素都可以成为目标元素,
例如:将盒子a中的元素拖拽到盒子b中,那么,盒子a中的元素就是拖拽元素,盒子b就是目标元素
事件监听
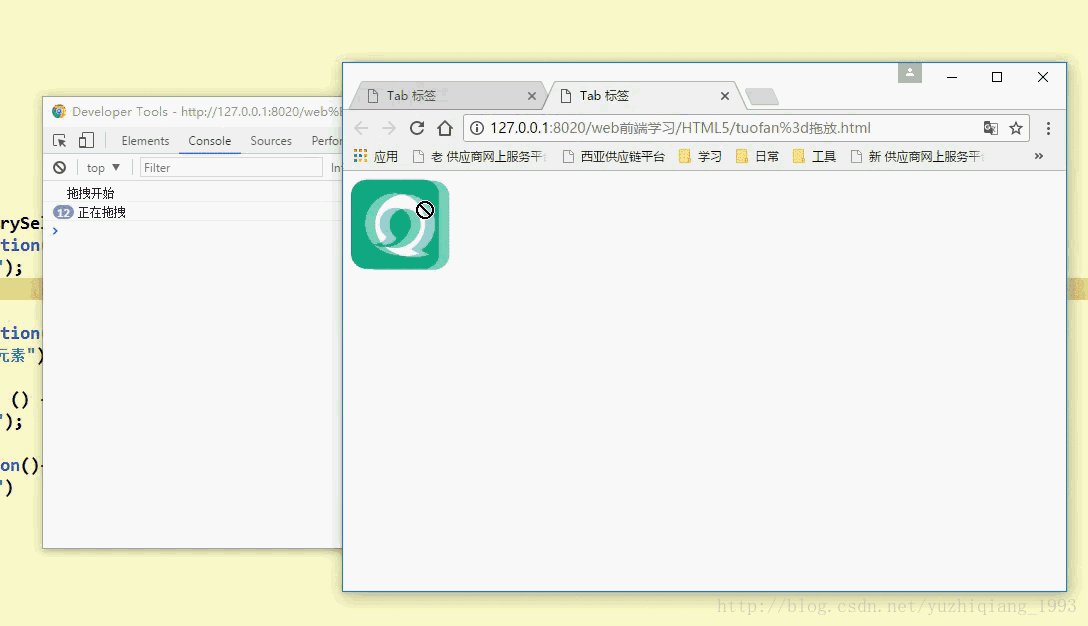
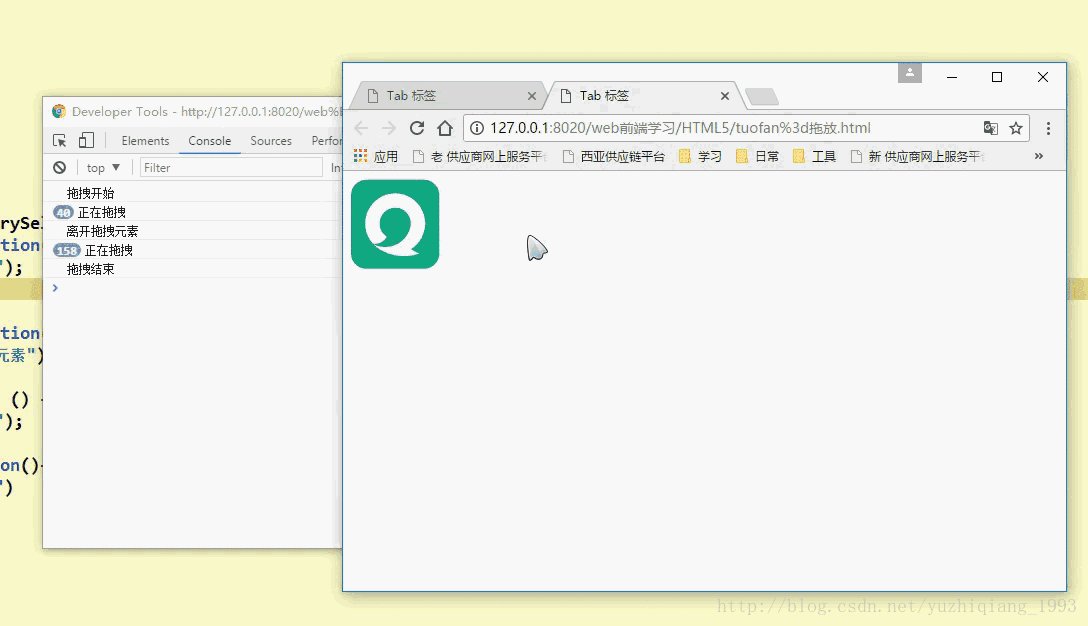
拖拽元素
ondrag 应用于拖拽元素,整个拖拽过程都会调用
ondragstart 应用于拖拽元素,当拖拽开始时调用
ondragleave 应用于拖拽元素,当鼠标离开拖拽元素时调用
ondragend 应用于拖拽元素,当拖拽结束时调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tab 标签</title>
<script>
window.onload=function(){
var imgNode=document.querySelector("img");
imgNode.ondragstart=function(){
console.log("拖拽开始");
}
imgNode.ondragleave=function(){
console.log("离开拖拽元素")
}
imgNode.ondrag=function () {
console.log("正在拖拽");
}
imgNode.ondragend=function(){
console.log("拖拽结束")
}
}
</script>
</head>
<body>
<img src="../img/yixin.png" />
</body>
</html>
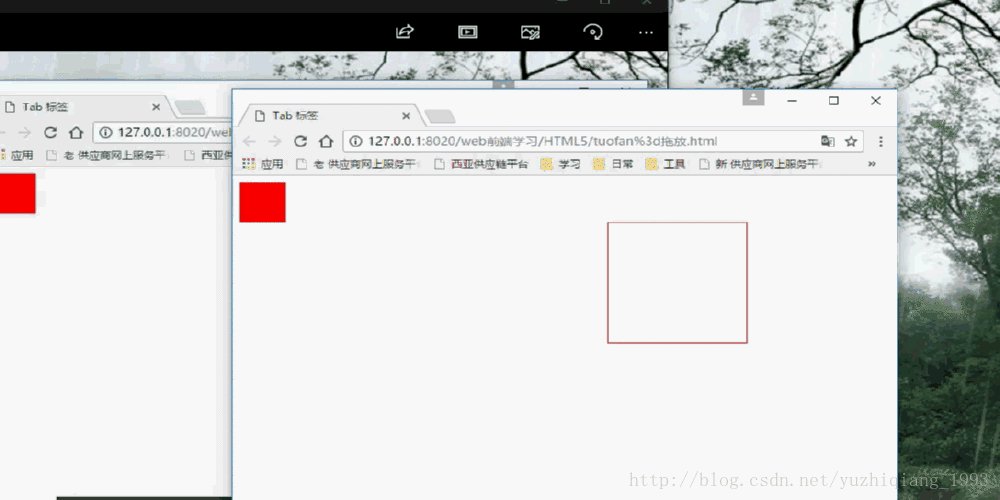
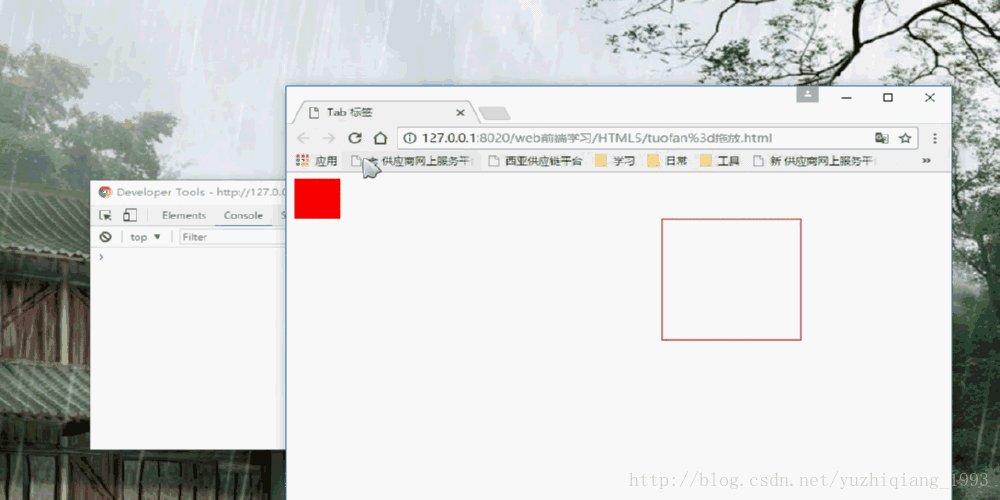
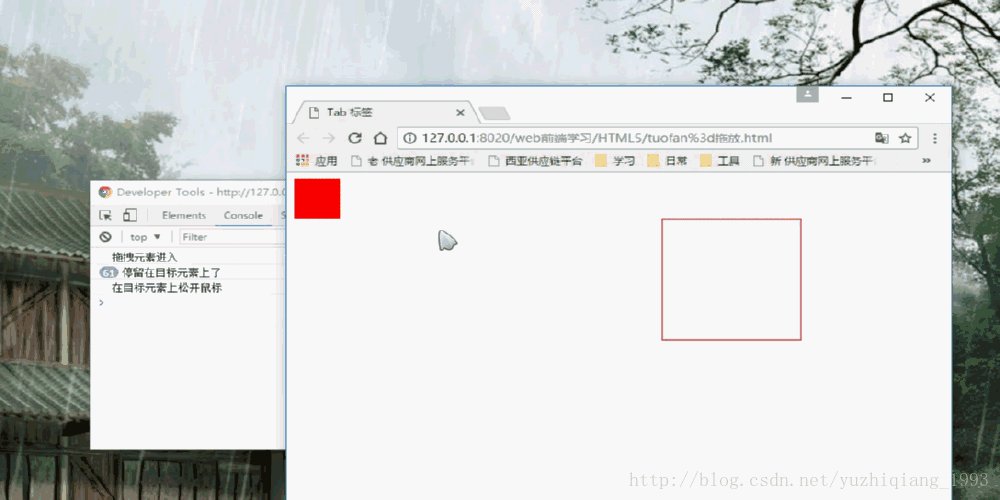
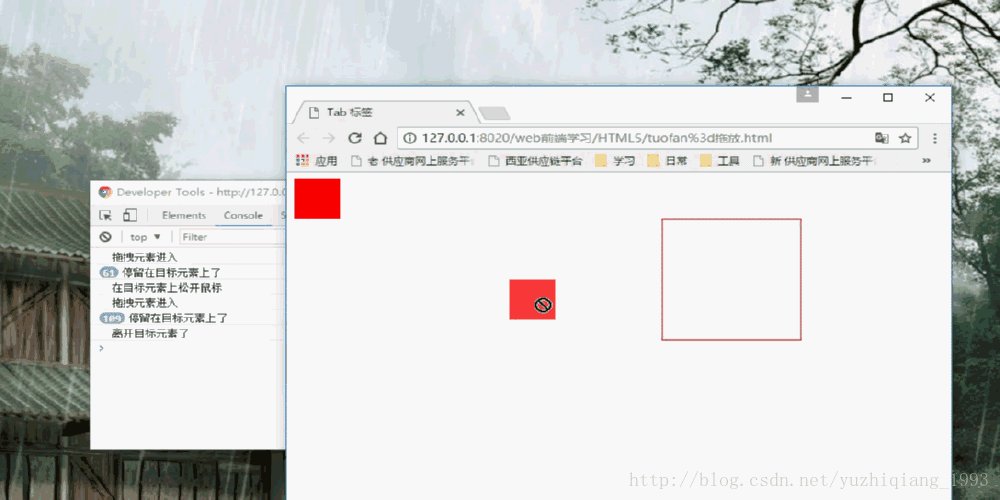
目标元素
ondragenter 应用于目标元素,当拖拽元素进入时调用
ondragover 应用于目标元素,当停留在目标元素上时调用
ondrop 应用于目标元素,当在目标元素上松开鼠标时调用
ondragleave 应用于目标元素,当鼠标离开目标元素时调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tab 标签</title>
<style>
.box{
width: 50px;
height: 50px;
background: red;
}
.box1{
width: 150px;
height: 150px;
border: 1px solid red;
margin-left: 200px;
position: relative;
display: block;
left: 200px;
}
</style>
<script>
window.onload=function(){
var divNode=document.querySelector(".box1");
divNode.ondragover=function (e) {
/*阻止拖拽元素的默认行为*/
e.preventDefault();
console.log("停留在目标元素上了");
}
divNode.ondragenter=function () {
console.log("拖拽元素进入");
}
divNode.ondrop=function () {
console.log("在目标元素上松开鼠标");
}
divNode.ondragleave=function () {
console.log("离开目标元素了");
}
}
</script>
</head>
<body>
<div draggable="true" class="box" ></div>
<div class="box1"></div>
</body>
</html>
注意:ondragoverondragover 默认地无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
event.preventDefault()
全屏
HTML5规范允许用户自定义网页上任一元素全屏显示。
requestFullscreen() 开启全屏显示
cancleFullscreen() 关闭全屏显示
不同浏览器需要添加前缀:
请求全屏
webkitRequestFullScreen、mozRequestFullScreen
取消全屏
webkitCancleFullScreen、mozCancleFullScreen
兼容写法:
//进入全屏
function requestFullScreen() {
var de = document.documentElement;
if (de.requestFullscreen) {
de.requestFullscreen();
} else if (de.mozRequestFullScreen) {
de.mozRequestFullScreen();
} else if (de.webkitRequestFullScreen) {
de.webkitRequestFullScreen();
}
}
//退出全屏
function exitFullscreen() {
var de = document;
if (de.exitFullscreen) {
de.exitFullscreen();
} else if (de.mozCancelFullScreen) {
de.mozCancelFullScreen();
} else if (de.webkitCancelFullScreen) {
de.webkitCancelFullScreen();
}
}
web存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以document.cookie来进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,给开发带来诸多不便,HTML5规范则提出解决方案。
window.sessionStorage
window.localStorage
1、设置、读取方便
2、容量较大,sessionStorage约5M、localStorage约20M
3、只能存储字符串,可以将对象JSON.stringify() 编码后存储
window.sessionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口下数据可以共享
window.localStorage
1、永久生效,除非手动删除
2、可以多窗口共享
方法详解
setItem(key, value) 设置存储内容
getItem(key) 读取存储内容
removeItem(key) 删除键值为key的存储内容
clear() 清空所有存储内容
localStorage.setItem("name","yzq");//存数据
localStorage.getItem("name")//取数据
localStorage.removeItem("name");//移除数据
localStorage.clear();//清除所有数据
sessionStorage.setItem("pwd","aaa");
sessionStorage.getItem("pwd")
sessionStorage.removeItem("pwd");
sessionStorage.clear();
网络状态监听
<script>
if(navigator.onLine) {
alert("有网")
} else {
alert("没网");
};
window.addEventListener('online', function() {
alert('网络连接已建立!');
});
window.addEventListener('offline', function() {
alert('网络连接已断开!');
})
</script>
应用缓存
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
离线浏览 - 用户可在应用离线时使用它们
速度 - 已缓存资源加载得更快
减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本
步骤:
1.首先创建一个manifest 文件,manifest 文件的建议的文件扩展名是:”.appcache”。
2.在需要缓存的页面的根标签添加manifest 属性。
2.编写manifest 文件,告知浏览器哪些需要缓存,哪些不需要…
例如我们创建了一个名为demo.appcache的文件,然后在需要应用缓存在页面的根元素(html)添加属性manifest="demo.appcache"- 1
注意,manifest 文件需要配置正确的 MIME-type,即 “text/cache-manifest”。必须在 web 服务器上进行配置。
Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
CACHE MANIFEST
第一行,CACHE MANIFEST,是必需的:
CACHE MANIFEST
/theme.css
/logo.gif
/main.js
上面的 manifest 文件列出了三个资源:一个 CSS 文件,一个 GIF 图像,以及一个 JavaScript 文件。当 manifest 文件加载后,浏览器会从网站的根目录下载这三个文件。然后,无论用户何时与因特网断开连接,这些资源依然是可用的。
NETWORK
下面的 NETWORK 小节规定文件 “login.asp” 永远不会被缓存,且离线时是不可用的:
NETWORK:
login.asp可以使用星号来指示所有其他资源/文件都需要因特网连接:
NETWORK:
*
FALLBACK
当页面无法访问时的回退页面(比如 404 页面)
FALLBACK:
404.html
示例:
创建demo.appcache文件
编写manifest文件
CACHE MANIFEST
#上面一句必须
#v1.0.0
#需要缓存的文件
CACHE:
a.js
b.css
#不需要缓存的文件
NETWORK:
*
#无法访问页面
FALLBACK:
404.html
在html标签中添加manifest属性
<!DOCTYPE html>
<html manifest="demo.appcache">
<head>
<meta charset="UTF-8">
<title>Title</title>
</body>
</html>
如果你觉得本文对你有帮助,麻烦动动手指顶一下,算是对本文的一个认可。也可以关注我web前端的博客专栏,我会不定期的更新,如果文中有什么错误的地方,还望指正,谢谢!
最后总结的一些干货,我自己是一名从事了5年前端开发的全栈工程师,今年年初我花了一个月整理了一份最适合2018年学习的前端干货,包括基础+资料+视频,都是免费的(如果你不是学习,就不要进来啦,人数有限)
前端学习qq群:733581373
如果想看到更加系统的文章和学习方法经验可以关注的微信号:‘web前端技术圈’或者‘webxh6’关注后回复‘2018’可以领取一套完整的学习视频