thymeleaf 简易使用范例
thymeleaf 范例:
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"/> <title>学生列表</title> <!--引用static下的css文件--> <!--<link th:href="@{/index.css}" rel="stylesheet"></link>--> </head> <body> <h3>学生信息表</h3> <!--判断学生列表是否为空--> <table th:unless="${#lists.isEmpty(studentList)}" border="1" cellpadding="10"> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>电话</th> </tr> <!--循环遍历学生列表--> <tr th:each="student : ${studentList}" align="center"> <td th:text="${student.id}"></td> <td th:text="${student.name}"></td> <td th:text="${student.gender}"></td> <td th:text="${student.age}"></td> <td th:text="${student.telephone}"></td> </tr> </table> <div class="msg" th:if="${#lists.isEmpty(studentList)}">暂时没有学生信息!</div> <br> <h3>新增:</h3> <form method="POST" action="/addStudent"> <input name="id" id="id" type="text" placeholder="编号"/><br/> <input name="name" id="name" type="text" placeholder="姓名"/><br/> <input name="gender" id="gender" type="text" placeholder="性别"/><br/> <input name="age" id="age" type="text" placeholder="年龄"/><br/> <input name="telephone" id="telephone" type="text" placeholder="电话"/><br/> <input type="submit" value="新增+"/> <input type="button" value="刷新" onclick="location.reload()"/> </form> <br> <h3>根据编号删除:</h3> <form action="/deleteStudentById" method="post"> <span><input type="text" name="id" placeholder="编号"></span><br/> <span><button type="submit">删除</button><input type="button" value="刷新" onclick="location.reload()"/></span> </form> </body> </html>
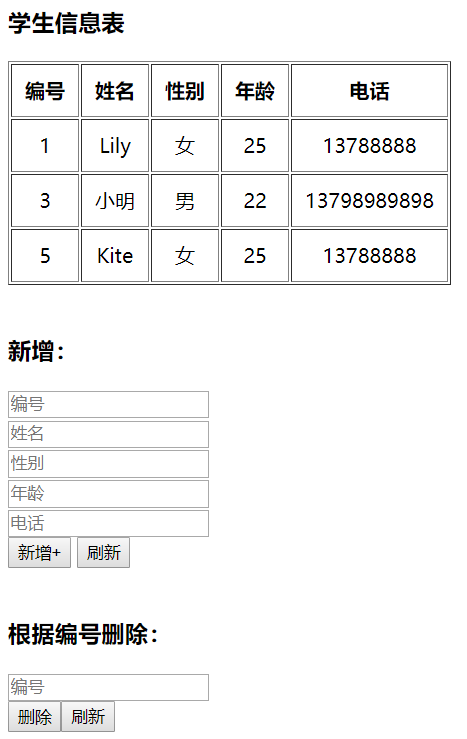
界面截图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号