将多张图片无缝拼接方法
Qt开发,最近在进行大图片处理实验,开了一个脑洞,试着将大图片切碎,将每一个碎块封装到QImage中作为一个对象,然后将其打包
成一个二维数组,类似于google map 地图显示(其实是不想采用高斯金字塔那样的空间,又想大道缩放自如),只能说形式是像,
本质上不同. 最后的结果不甚理想,读取速度太慢了,但是却学到了如何将多个图片无缝隙的拼接到一起.
对于image处理,Qt提供了这几个Qimage,QReaderImage,QPixmap,QPainter.
如果我们需要在QWidget上显示多张图片,又不想中间有缝隙的话:
可以参考这种格式:
1 void FuseImage::paintEvent(QPaintEvent *event){ 2 3 QPainter painter(this); 4 QVector< QVector<QImage> >::iterator it; 5 QVector< QImage >::iterator im; 6 //有一个放大,缩小功能 7 float sw = (1.*tt.t_size.width())/width(); 8 float sh = (1.*tt.t_size.height())/height(); 9 int px=0,py=0,tmph=0; 10 11 for(it=tt.col.begin() ; it<tt.col.end() ; it++){ 12 tmph=px=0; 13 for(im = it->begin() ; im<it->end() ; im++){ 14 //平滑 15 QImage qtm(*im); 16 qtm=qtm.scaled(qtm.width()*1./sw,qtm.height()*1./sh,Qt::IgnoreAspectRatio,Qt::SmoothTransformation); 17 painter.drawPixmap(px,py,qtm.width(),qtm.height(),QPixmap::fromImage(qtm)); 18 px+=qtm.width()+1; 19 tmph=qtm.height(); 20 } 21 py+=tmph+1; 22 } 23 }
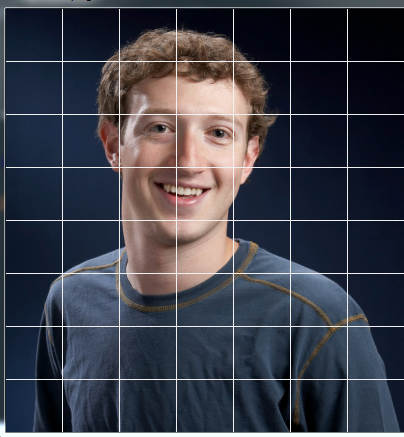
效果图:
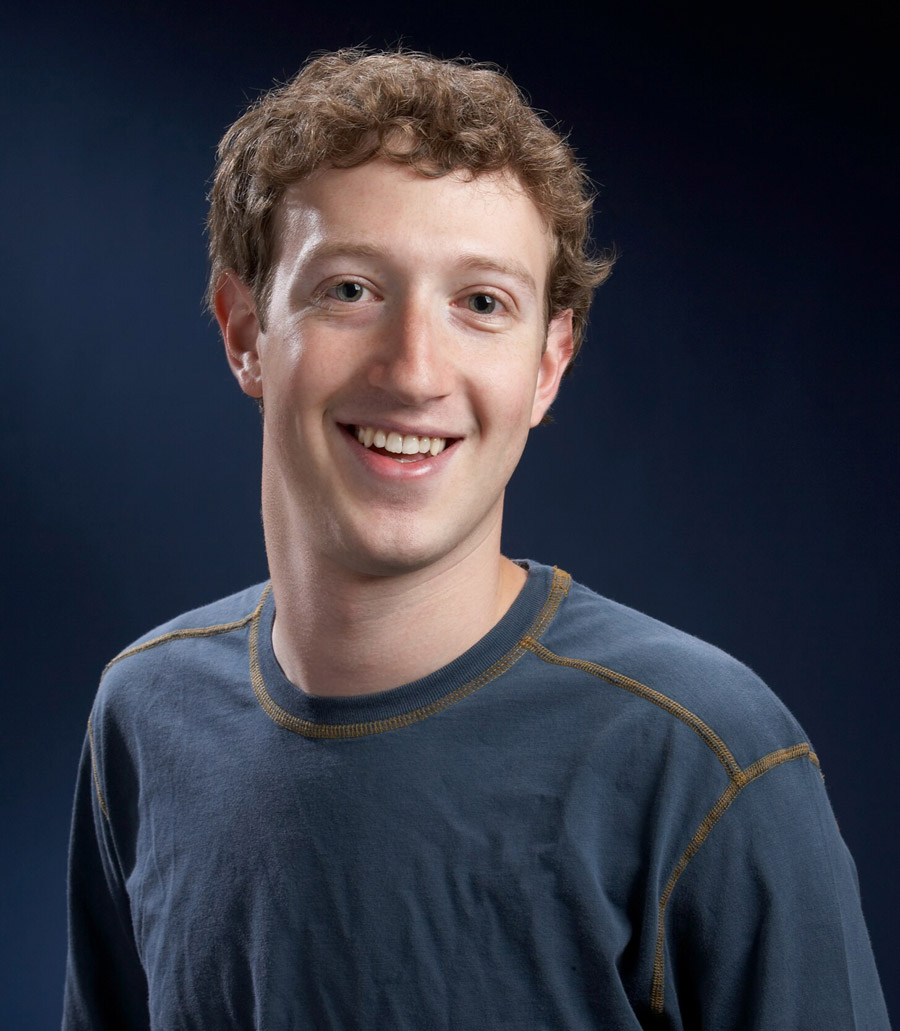
 原始图
原始图
如果要显示原始图效果只需要调整位置即可:
1 void FuseImage::paintEvent(QPaintEvent *event){ 2 3 QPainter painter(this); 4 QVector< QVector<QImage> >::iterator it; 5 QVector< QImage >::iterator im; 6 //有一个放大,缩小功能 7 float sw = (1.*tt.t_size.width())/width(); 8 float sh = (1.*tt.t_size.height())/height(); 9 int px=0,py=0,tmph=0; 10 11 for(it=tt.col.begin() ; it<tt.col.end() ; it++){ 12 tmph=px=0; 13 for(im = it->begin() ; im<it->end() ; im++){ 14 //平滑 15 QImage qtm(*im); 16 qtm=qtm.scaled(qtm.width()*1./sw,qtm.height()*1./sh,Qt::IgnoreAspectRatio,Qt::SmoothTransformation); 17 painter.drawPixmap(px,py,qtm.width(),qtm.height(),QPixmap::fromImage(qtm)); 18 px+=qtm.width(); 19 tmph=qtm.height(); 20 } 21 py+=tmph; 22 } 23 }
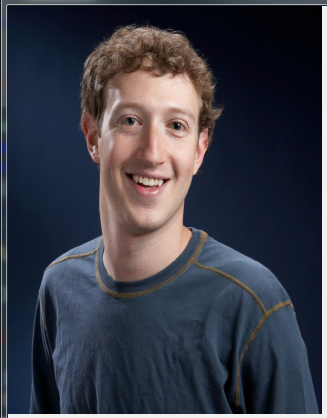
效果图:

整个过程代码:
1 #ifndef _IMAGEFUSE_HH 2 #define _IMAGEFUSE_HH 3 #pragma once 4 #include<GroupImage.h> 5 6 class FuseImage 7 :public QWidget 8 { 9 Q_OBJECT 10 11 public : 12 FuseImage(); 13 void setfilename( QString filename ); 14 virtual ~FuseImage(); 15 protected: 16 virtual void paintEvent(QPaintEvent *event); 17 private: 18 GroupImage tt; 19 }; 20 21 #endif //IMAGEFUSE_H
1 #include<ImageFuse.h> 2 #include<QPainter> 3 FuseImage::FuseImage(){ 4 } 5 6 FuseImage::~FuseImage(){ 7 } 8 9 void FuseImage::setfilename(QString filename){ 10 11 tt.SetFilePath(filename); 12 } 13 14 void FuseImage::paintEvent(QPaintEvent *event){ 15 16 QPainter painter(this); 17 QVector< QVector<QImage> >::iterator it; 18 QVector< QImage >::iterator im; 19 //有一个放大,缩小功能 20 float sw = (1.*tt.t_size.width())/width(); 21 float sh = (1.*tt.t_size.height())/height(); 22 int px=0,py=0,tmph=0; 23 24 for(it=tt.col.begin() ; it<tt.col.end() ; it++){ 25 tmph=px=0; 26 for(im = it->begin() ; im<it->end() ; im++){ 27 //平滑 28 QImage qtm(*im); 29 qtm=qtm.scaled(qtm.width()*1./sw,qtm.height()*1./sh,Qt::IgnoreAspectRatio,Qt::SmoothTransformation); 30 painter.drawPixmap(px,py,qtm.width(),qtm.height(),QPixmap::fromImage(qtm)); 31 px+=qtm.width(); 32 tmph=qtm.height(); 33 } 34 py+=tmph; 35 } 36 }
参考: 高斯金字塔
编程是一种快乐,享受代码带给我的乐趣!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2015-01-13 来一篇新鲜的招聘笔试题(2014秋招版)