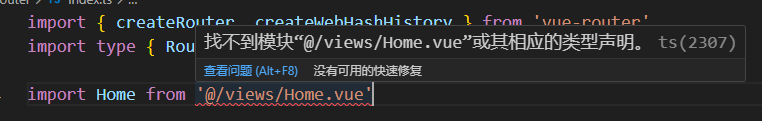
TS(2307): 找不到模块“***.vue”或其相应的声明。
场景一

解决方案:在src根目录新建env.d.ts文件
declare module '*.vue' {
import type { DefineComponent } from 'vue';
const vueComponent: DefineComponent<{}, {}, any>;
export default vueComponent;
}
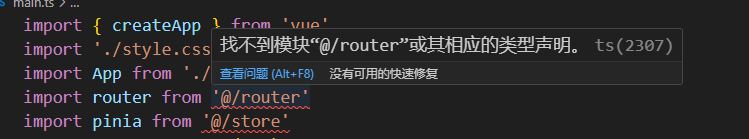
场景二

解决方案:
- 1、
vite.config.ts配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
...,
resolve: {
alias: {
'@': resolve(__dirname, 'src') // 设置 `@` 指向 `src` 目录
}
}
})
- 1、
tsconfig.json配置
{
"baseUrl": "./",
"paths": {
"@/*": ["./src/*"]
}
}
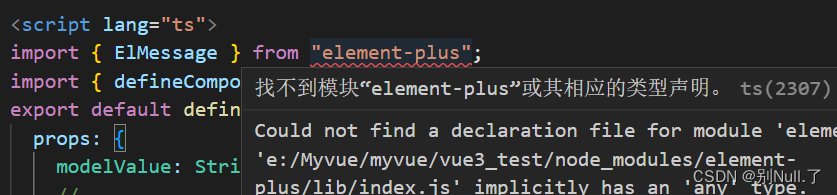
场景三

解决方案:.env.d.ts配置。类似的引入模块可参考下面方式解决
declare module "element-plus";
分类:
VUE
, TypeScript
标签:
TypeScript
, vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现