<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="vue.js"></script>
</head>
<body>
<div>
<h1>--多个组件的过渡--</h1>
<div id="example1">
<input id="a" type="radio" value="v-a" name="view" @click="view = 'v-a'"></input>
<label for="a">A</label>
<input id="b" type="radio" value="v-b" name="view" @click="view = 'v-b'"></input>
<label for="b">B</label>
<transition name="component-fade" mode="out-in">
<component v-bind:is="view"></component>
</transition>
</div>
<script>
var example1 = new Vue({
el: '#example1',
data: {
view: 'v-a'
},
components: {
'v-a': {
template:'<div>Component A</div>'
},
'v-b': {
template:'<div>Component B</div>'
}
}
})
</script>
<style>
.component-fade-enter-active, .component-fade-leave-active {
transition: opacity .3s ease;
}
.component-fade-enter, .component-fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
</style>
</div>
</body>
</html>
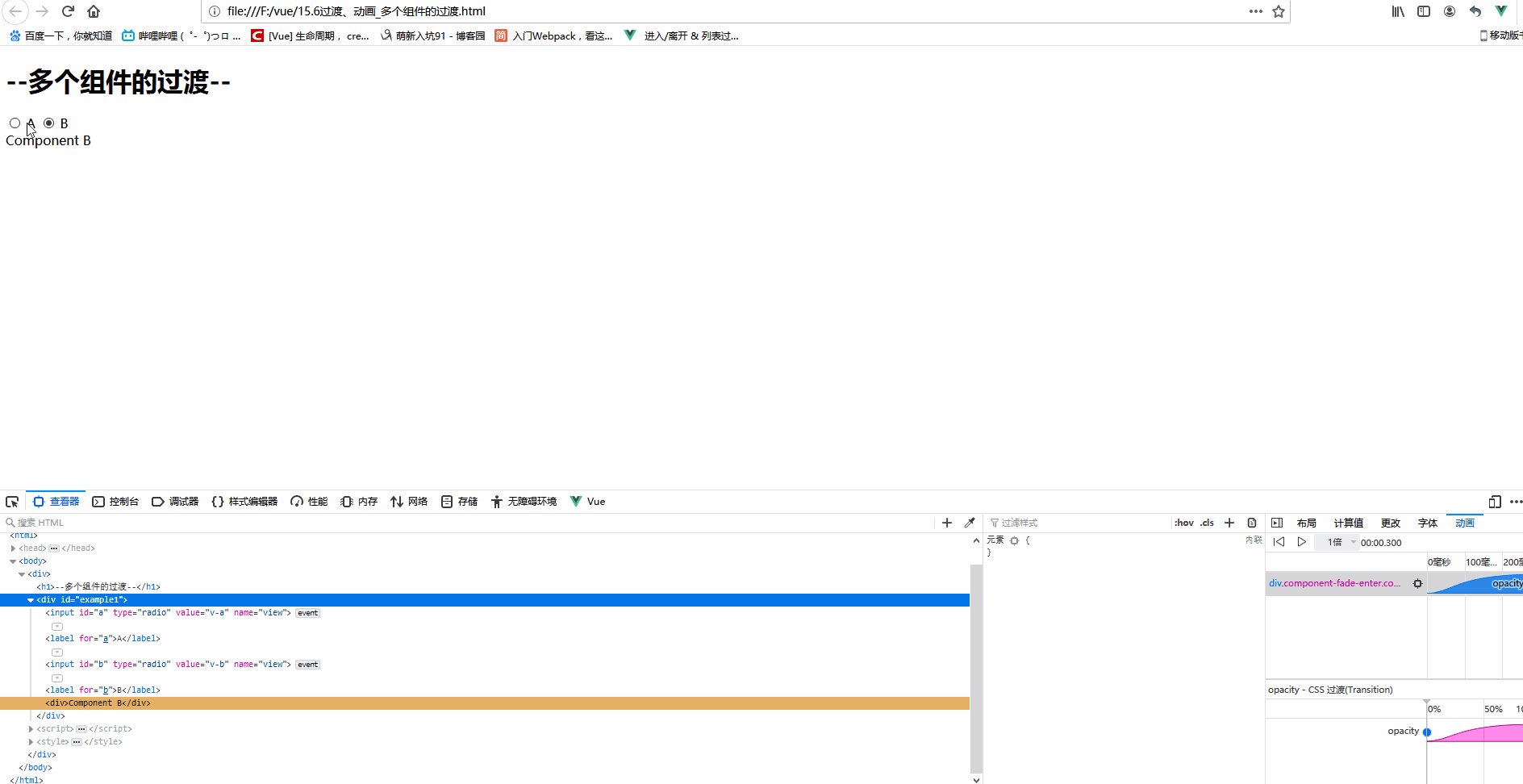
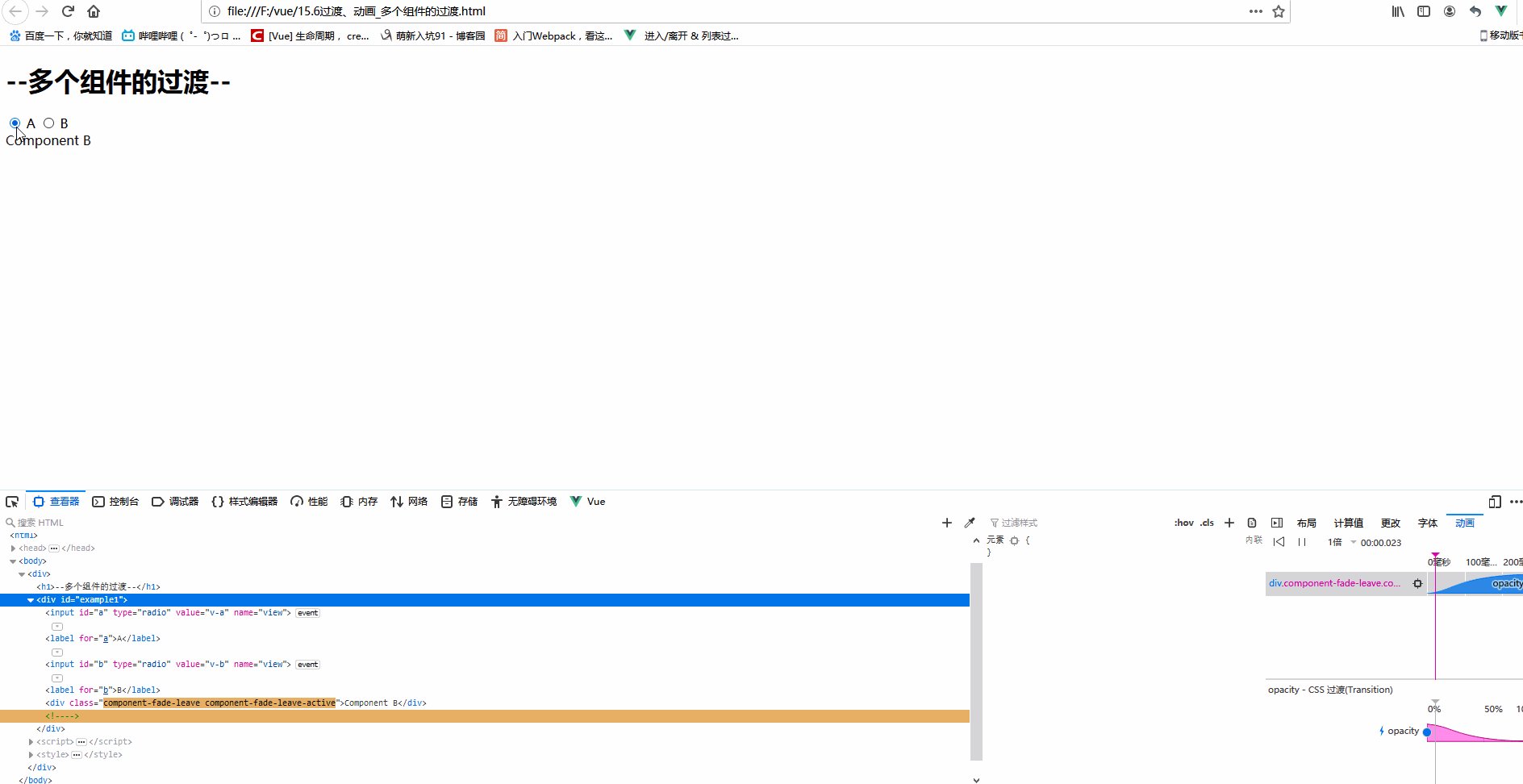
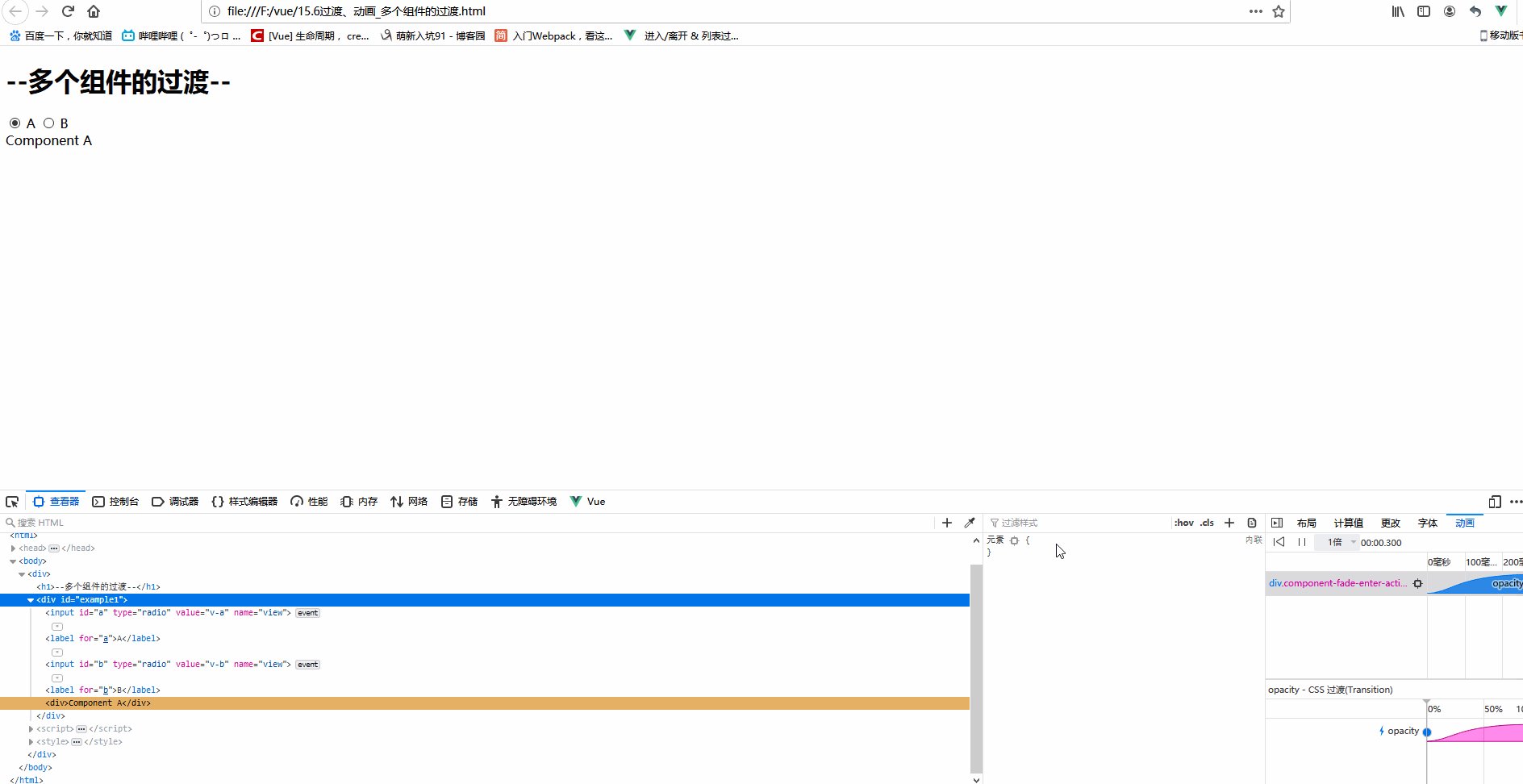
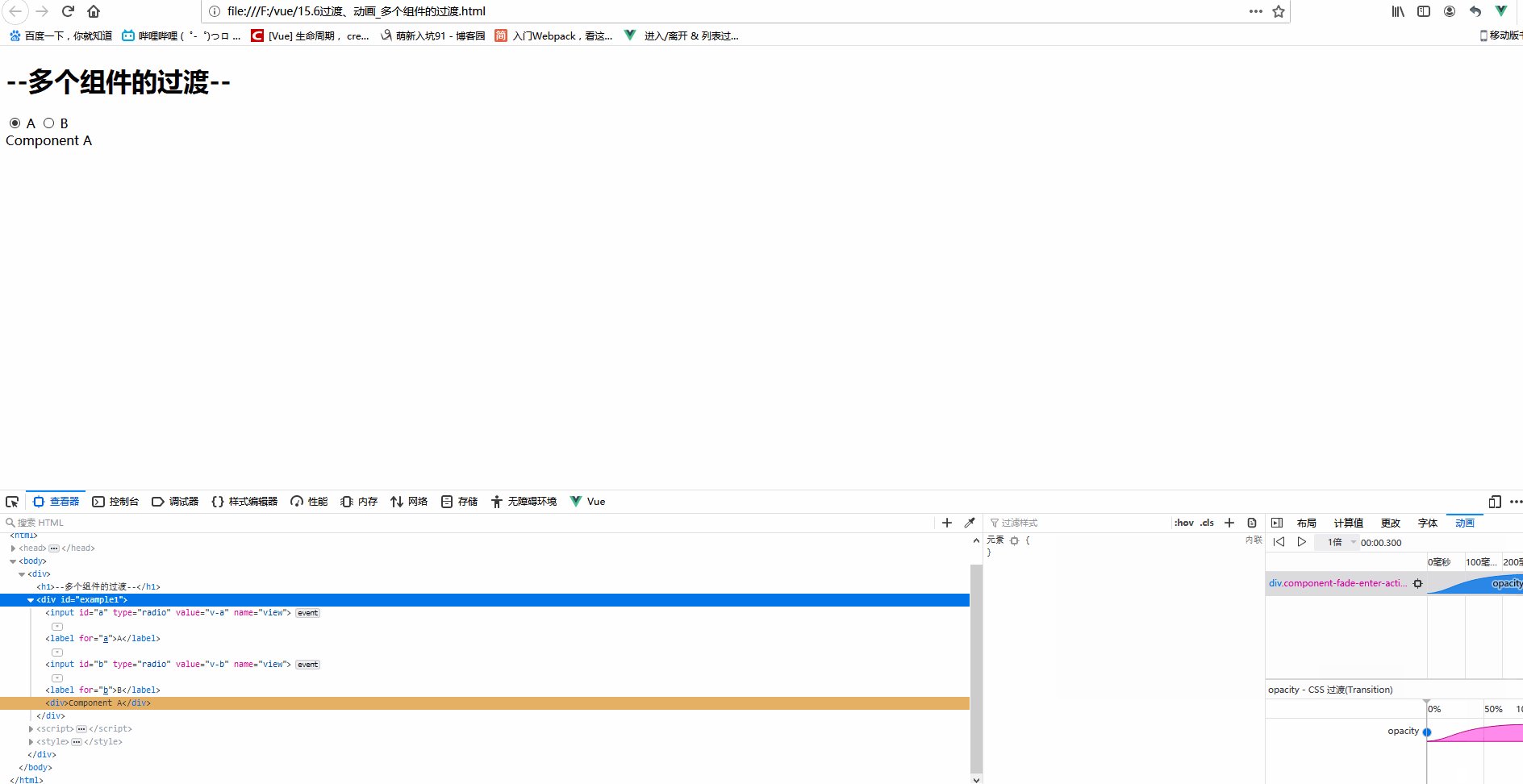
运行效果图: