<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="vue.js"></script>
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
</head>
<body>
<div style="text-align:center">
<h1>--自定义过渡的类名--</h1>
<div id="example1">
<button @click="show = !show">Toggle render</button>
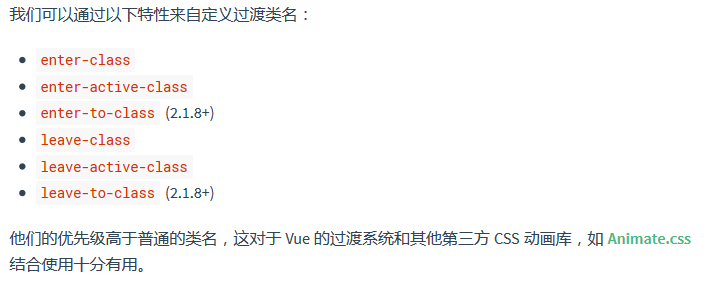
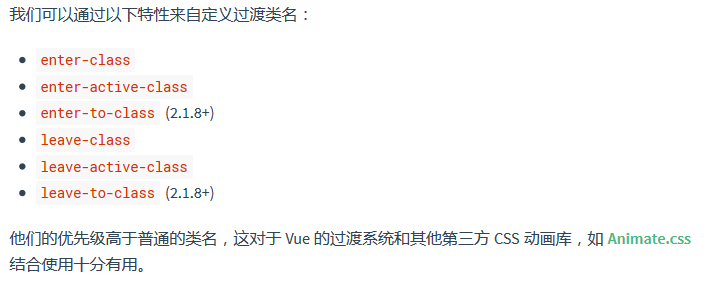
<transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight">
<p v-if="show">hello</p>
</transition>
</div>
<script>
// Vue 根实例
var example1 = new Vue({
el: '#example1',
data: {
show: true
}
})
</script>
</div>
</body>
</html>