<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="vue.js"></script>
</head>
<body>
<div>
<h1>--内联模板--</h1>
<div id="example1">
<my-component inline-template>
<div>
<p>These are compiled as the component's own template.</p>
<p>Not parent's transclusion content.</p>
</div>
</my-component>
</div>
<script>
Vue.component('my-component', {})
// Vue 根实例
var example1 = new Vue({
el: '#example1'
})
</script>
</div>
<div>
<h1>--X-Template--</h1>
<div id="example2">
<hello-world></hello-world>
</div>
<script type="text/x-template" id="hello-world-template">
<p>Hello hello hello</p>
</script>
<script>
Vue.component('hello-world', {template: '#hello-world-template'})
// Vue 根实例
var example2 = new Vue({
el: '#example2'
})
</script>
</div>
</body>
</html>
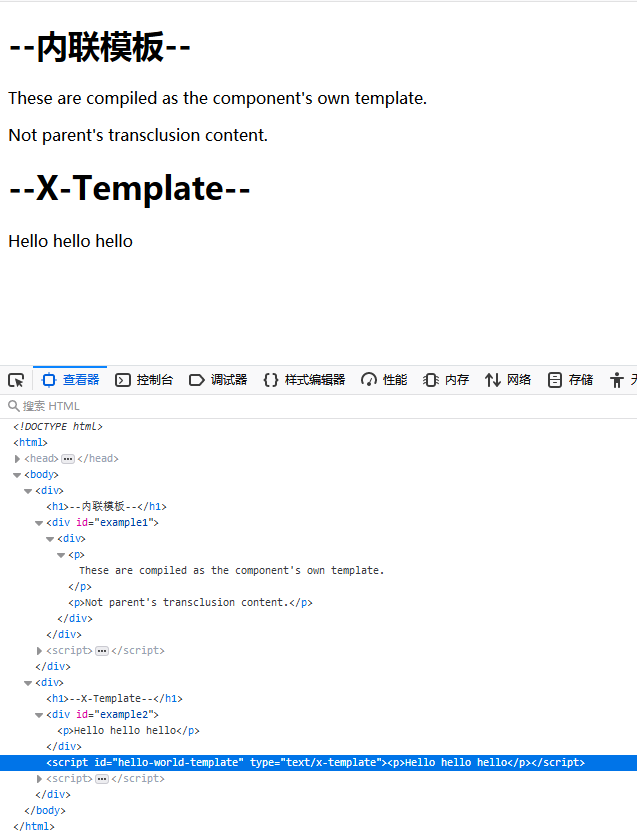
运行效果图: