<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="vue.js"></script>
</head>
<body>
<div>
<h1>--组件之间的循环引用--</h1>
<div id="example1">
<tree-folder v-bind:folder="folder"></tree-folder>
</div>
<script>
// 定义组件
Vue.component('tree-folder', {
props: {
folder: Object
},
template: '\
<p>\
<span>{{ folder.name }}</span>\
<tree-folder-contents v-bind:children="folder.children"></tree-folder-contents>\
</p>\
'
})
Vue.component('tree-folder-contents', {
props: {
children: Array
},
template: '\
<ul>\
<li v-for="child in children">\
<tree-folder v-if="child.children" v-bind:folder="child"></tree-folder>\
<span v-else>{{ child.name }}</span>\
</li>\
</ul>\
'
})
// Vue 根实例
var example1 = new Vue({
el: '#example1',
data: {
folder: {
name: 'RootFolder',
children: [
{
name: 'OS',
children: false
},
{
name: 'Games',
children: [{name: 'LOL', children: false}, {name: 'TANKS', children: false},]
},
{
name: 'Works',
children: false
},
{
name: 'Files',
children: false
}
]
}
}
})
</script>
</div>
</body>
</html>
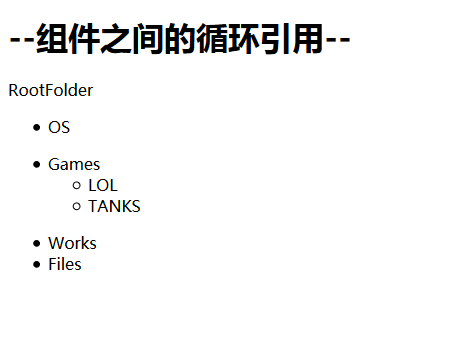
运行效果图: