----------------------html、js、style-----------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="index.css"/>
<script src="vue.js"></script>
</head>
<body>
<div>
<h1>--在动态组件上使用 keep-alive--</h1>
<div id="example1" class="demo">
<button
class="dynamic-component-demo-tab-button"
v-for="tab in tabs"
v-bind:class="{ 'dynamic-component-demo-active' : tab === 'Posts' }"
v-on:click="currentTab = tab"
>
{{ tab }}
</button>
<!--如果去掉keep-alive标签,在Posts和Archive直接切换时,将不会缓存另外一个-->
<keep-alive>
<component v-bind:is="currentTabComponent"></component>
</keep-alive>
</div>
<script>
Vue.component('tab-posts', {
data: function () {
return {
posts: [
{
id: 1,
title: 'Cat Ipsum',
content: '<p>Dont wait for the storm to pass, dance in the rain kick up litter decide to want nothing to do with my owner today demand to be let outside at once, and expect owner to wait for me as i think about it cat cat moo moo lick ears lick paws so make meme, make cute face but lick the other cats. Kitty poochy chase imaginary bugs, but stand in front of the computer screen. Sweet beast cat dog hate mouse eat string barf pillow no baths hate everything stare at guinea pigs. My left donut is missing, as is my right loved it, hated it, loved it, hated it scoot butt on the rug cat not kitten around.</p>'
},
{
id: 2,
title: 'Hipster Ipsum',
content: '<p>Bushwick blue bottle scenester helvetica ugh, meh four loko. Put a bird on it lumbersexual franzen shabby chic, street art knausgaard trust fund shaman scenester live-edge mixtape taxidermy viral yuccie succulents. Keytar poke bicycle rights, crucifix street art neutra air plant PBR&B hoodie plaid venmo. Tilde swag art party fanny pack vinyl letterpress venmo jean shorts offal mumblecore. Vice blog gentrify mlkshk tattooed occupy snackwave, hoodie craft beer next level migas 8-bit chartreuse. Trust fund food truck drinking vinegar gochujang.</p>'
},
{
id: 3,
title: 'Cupcake Ipsum',
content: '<p>Icing dessert soufflé lollipop chocolate bar sweet tart cake chupa chups. Soufflé marzipan jelly beans croissant toffee marzipan cupcake icing fruitcake. Muffin cake pudding soufflé wafer jelly bear claw sesame snaps marshmallow. Marzipan soufflé croissant lemon drops gingerbread sugar plum lemon drops apple pie gummies. Sweet roll donut oat cake toffee cake. Liquorice candy macaroon toffee cookie marzipan.</p>'
},
],
selectedPost: null
}
},
template: '\
<div class="dynamic-component-demo-posts-tab">\
<ul class="dynamic-component-demo-posts-sidebar">\
<li\
v-for="post in posts"\
v-bind:key="post.id"\
v-bind:class="{ \'dynamic-component-demo-active\' : post === selectedPost }"\
v-on:click="selectedPost = post"\
>\
{{ post.title }}\
</li>\
</ul>\
<div class="dynamic-component-demo-post-container">\
<div\
v-if="selectedPost"\
class="dynamic-component-demo-post"\
>\
<h3>{{ selectedPost.title }}</h3>\
<div v-html="selectedPost.content"></div>\
</div>\
<strong v-else>\
Click on a blog title to the left to view it.\
</strong>\
</div>\
</div>\
'
})
Vue.component('tab-archive', {
template: '<div>Archive component.</div>'
})
var example1 = new Vue({
el:'#example1',
data: {
currentTab: 'Posts',
tabs: ['Posts', 'Archive']
},
computed: {
currentTabComponent: function () {
return 'tab-' + this.currentTab.toLowerCase()
}
}
})
</script>
<style>
.dynamic-component-demo-tab-button {
padding: 6px 10px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border: 1px solid #ccc;
cursor: pointer;
background: #f0f0f0;
margin-bottom: -1px;
margin-right: -1px;
}
.dynamic-component-demo-tab-button:hover {
background: #e0e0e0;
}
.dynamic-component-demo-tab-button.dynamic-component-demo-active {
background: #e0e0e0;
}
.dynamic-component-demo-tab {
border: 1px solid #ccc;
padding: 10px;
}
.dynamic-component-demo-posts-tab {
display: flex;
}
.dynamic-component-demo-posts-sidebar {
max-width: 40vw;
margin: 0 !important;
padding: 0 10px 0 0 !important;
list-style-type: none;
border-right: 1px solid #ccc;
}
.dynamic-component-demo-posts-sidebar li {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
cursor: pointer;
}
.dynamic-component-demo-posts-sidebar li:hover {
background: #eee;
}
.dynamic-component-demo-posts-sidebar li.dynamic-component-demo-active {
background: lightblue;
}
.dynamic-component-demo-post-container {
padding-left: 10px;
}
.dynamic-component-demo-post > :first-child {
margin-top: 0 !important;
padding-top: 0 !important;
}
</style>
</div>
</body>
</html>
-----------------------分割线-----------------------------
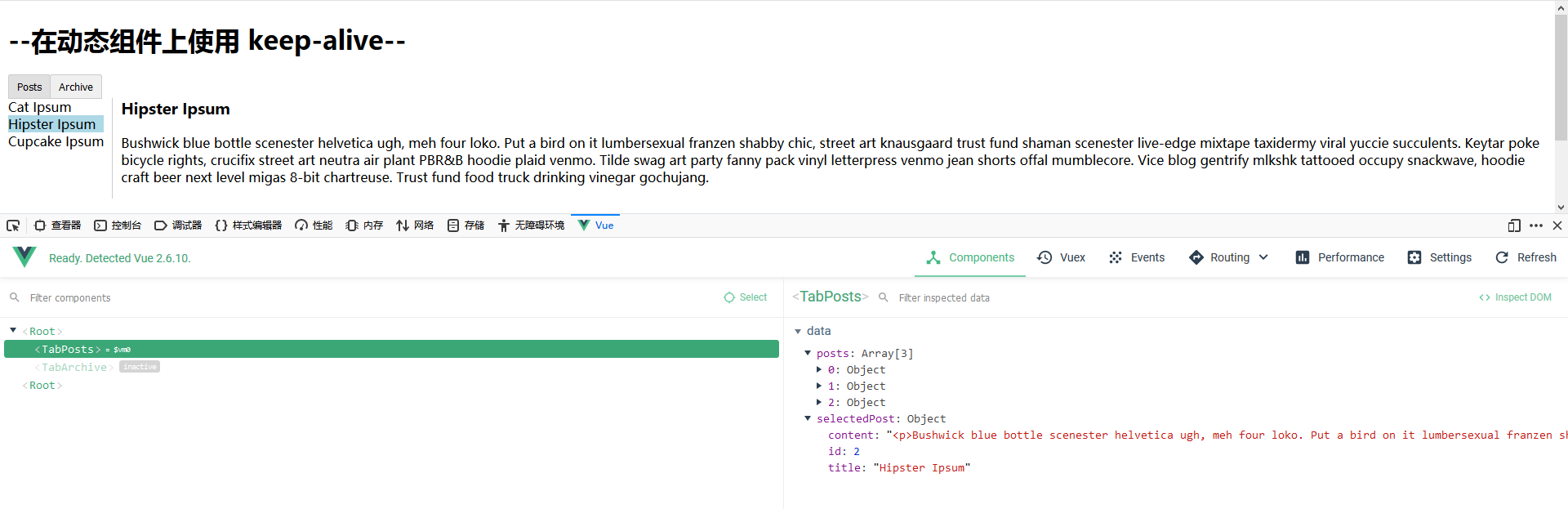
运行效果图: