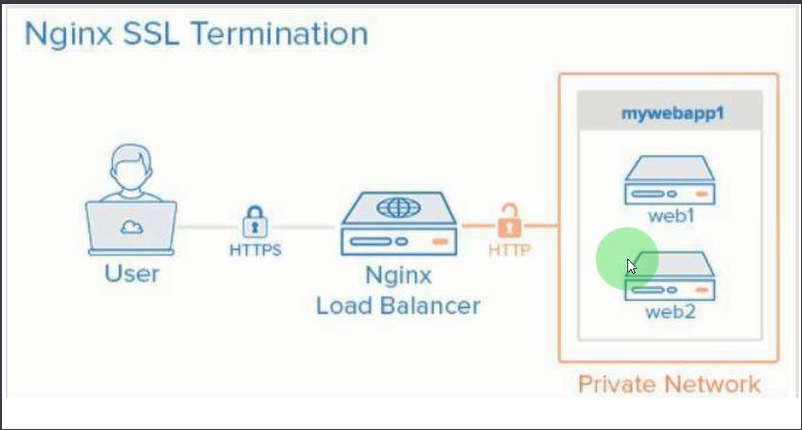
Nginx之HTTPS
1. HTTPS安全证书基本概述
为什么需要使用HTTPS,因为HTTP不安全,当我们使用http网站时,会遭到劫持和篡改,如果采用https协议,那么数据在传输过程中是加密的,所以黑客无法窃取或者篡改数据报文信息,同时也避免网站传输时信息泄露。
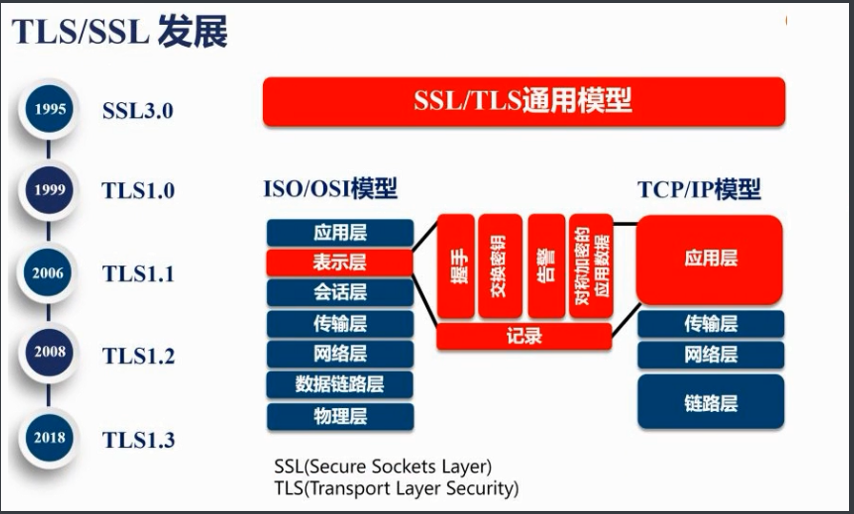
那么我们在实现https时,需要了解ssl协议,但我们现在使用的更多的是TLS加密协议。
那么TLS是怎么保证明文消息被加密的呢?在OSI七层模型中,应用层是http协议,那么在应用层协议之下,我们的表示层,是ssl协议所发挥作用的一层,他通过(握手、交换秘钥、告警、加密)等方式,是应用层http协议没有感知的情况下做到了数据的安全加密

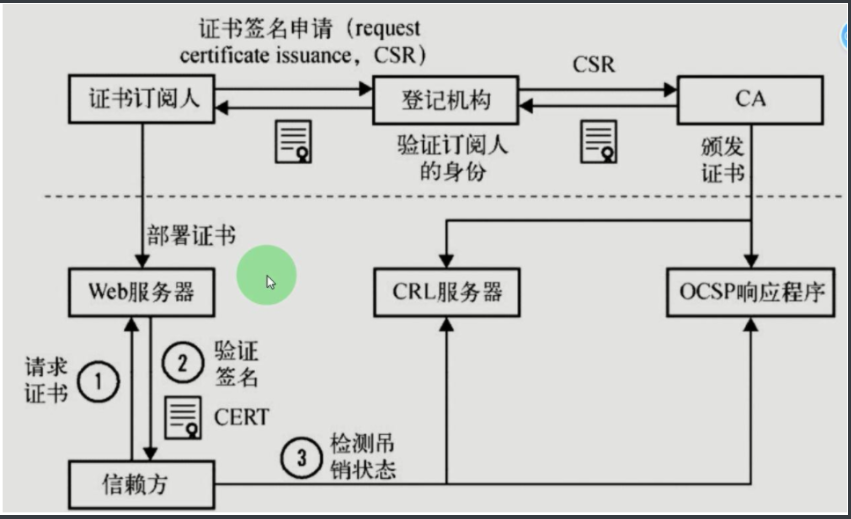
那么在数据进行加密与解密过程中,如何确定双方的身份,此时就需要有一个权威机构来验证双方身份,那么这个权威机构就是CA机构,那么CA机构又是如何颁发证书

我们首先需要申请证书,先去登记机构进行身份登记,我是谁,我是干嘛的,我想做什么,然后登记机构再通过CSR发给CA,CA中心通过后会生成一堆公钥和私钥,公钥会在CA证书链中保存,公钥和私钥证书我们拿到后,会将其部署在WEB服务器上
1.当浏览器访问我们的https站点时,他回去请求我们的证书
2.Nginx这样的web服务器会将我们的公钥证书发给浏览器
3.浏览器会去验证我们的证书是否合法有效
4.CA机构会将过期的证书放置在CRL服务器,CRL服务的验证效率是非常差的,所以CA有推出了OCSP响应程序,OCSP响应程序可以查询指定的一个证书是否过去,所以浏览器可以直接查询OSCP响应程序,但OSCP响应程序性能还不是很高
5.Nginx会有一个OCSP的开关,当我们开启后,Nginx会主动上OCSP上查询,这样大量的客户端直接从Nginx获取证书是否有效
流程:
1、浏览器发起往服务器的443端口发起请求,请求携带了浏览器支持的加密算法和哈希算法。
2、服务器收到请求,选择浏览器支持的加密算法和哈希算法。
3、服务器下将数字证书返回给浏览器,这里的数字证书可以是向某个可靠机构申请的,也可以是自制的。
4、浏览器进入数字证书认证环节,这一部分是浏览器内置的TLS完成的:
4.1 首先浏览器会从内置的证书列表中索引,找到服务器下发证书对应的机构,如果没有找到,此时就会提示用户该证书是不是由权威机构颁发,是不可信任的。如果查到了对应的机构,则取出该机构颁发的公钥。
4.2 用机构的证书公钥解密得到证书的内容和证书签名,内容包括网站的网址、网站的公钥、证书的有效期等。浏览器会先验证证书签名的合法性(验证过程类似上面Bob和Susan的通信)。签名通过后,浏览器验证证书记录的网址是否和当前网址是一致的,不一致会提示用户。如果网址一致会检查证书有效期,证书过期了也会提示用户。这些都通过认证时,浏览器就可以安全使用证书中的网站公钥了。
4.3 浏览器生成一个随机数R,并使用网站公钥对R进行加密。
5、浏览器将加密的R传送给服务器。
6、服务器用自己的私钥解密得到R。
7、服务器以R为密钥使用了对称加密算法加密网页内容并传输给浏览器。
8、浏览器以R为密钥使用之前约定好的解密算法获取网页内容。
1.1 模拟服务器篡改内容
1.1.1 配置目标网站nginx
[root@web01 conf.d]# cat test.conf
server {
listen 80;
server_name www.gjy.com;
root /data/code;
index index.html;
charset utf-8;
}
1.1.2 配置网页
[root@web01 conf.d]# mkdir -p /data/code
[root@web01 conf.d]# cat /data/code/index.html
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
1.1.3 访问页面查看
浏览器输入www.gjy.com ,

1.1.4 配置拦截服务器
#配置web02 代理web01,篡改web01配置的内容
[root@web02 conf.d]# cat lanjie.conf
upstream lanjie {
server 172.16.1.7:80;
}
server {
listen 80;
server_name www.gjy.com;
location / {
proxy_pass http://lanjie;
proxy_set_header Host $http_host;
sub_filter '<h3>' '<h1>';
sub_filter '</h3>' '</h1>';
}
}
1.1.5 浏览器验证篡改
先在cmd上测试下,ping www.gjy.com -------> 10.0.0.8

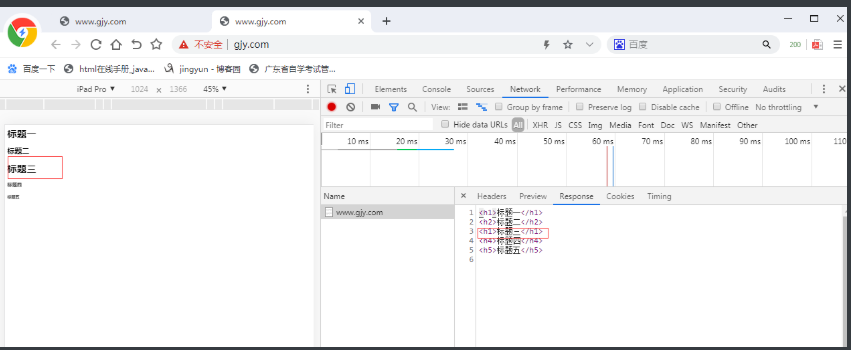
浏览器访问www.gjy.com ,界面出现的结果是被篡改的,(三级标题篡改成了一级标题)

1.1.6 篡改添加广告配置
[root@web02 conf.d]# cat lanjie.conf
upstream lanjie {
server 172.16.1.7:80;
}
server {
listen 80;
server_name www.haoda.com;
location / {
sub_filter '<h3>' '<img src="http://img5.imgtn.bdimg.com/it/u=2318812076,766139919&fm=26&gp=0.jpg">';
proxy_pass http://lanjie;
proxy_set_header Host $http_host;
}
}

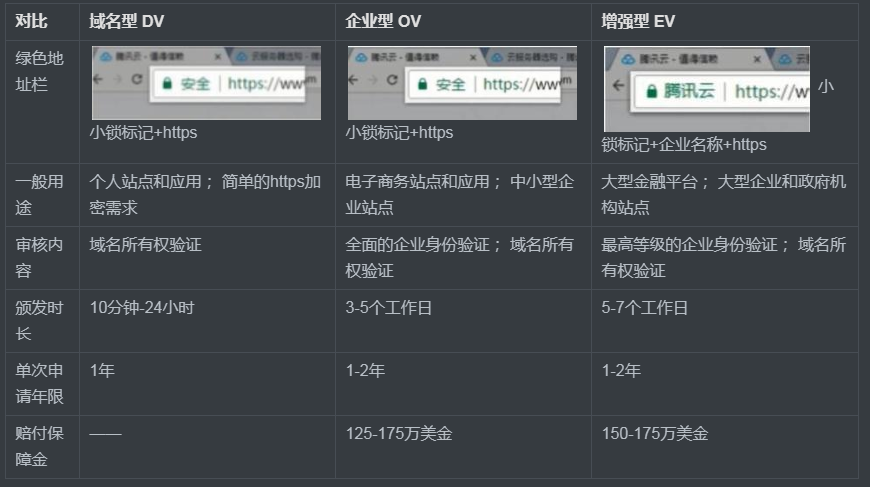
1.2 那么证书是怎样组成的呢,接下来我们看一下证书的几种类型

1.3 HTTPS证书购买选择
保护一个域名 www
保护五个域名 www images cdn test m
通配符域名 *.haoda.com
HTTPS注意事项:
https不支持续费,证书到期需要重新申请并进行替换 https不支持三级域名解析,如 test.m.haoda.com https显示绿色,说明整个网站的url都是https的 https显示黄色,因为网站代码中包含http的不安全链接 https显示红色,那么证书是假的或者证书过期。
2. Nginx单台实现HTTPS实战
2.1 环境准备
#nginx必须有ssl模块
[root@web03 ~]# nginx -V
--with-http_ssl_module
#创建存放ssl证书的路径
[root@web03 ~]# mkdir -p /etc/nginx/ssl_key
[root@web03 ~]# cd /etc/nginx/ssl_key
2.2 使用openssl命令充当CA权威机构创建证书(生产不使用此方式生成证书,不被互联网认可的黑户证书)
[root@web03 ssl_key]# openssl genrsa -idea -out server.key 2048
Generating RSA private key, 2048 bit long modulus
...............................................+++
............................................+++
e is 65537 (0x10001)
#密码暂时使用1234
Enter pass phrase for server.key:
#验证密码
Verifying - Enter pass phrase for server.key:
[root@web03 ssl_key]# ls
server.key
2.3 生成自签证书,同时去掉私钥的密码
[root@web03 ssl_key]# openssl req -days 36500 -x509 \
-sha256 -nodes -newkey rsa:2048 -keyout server.key -out server.crt
Generating a 2048 bit RSA private key
..................................................................................................+++
...................................................................................................+++
writing new private key to 'server.key'
-----
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
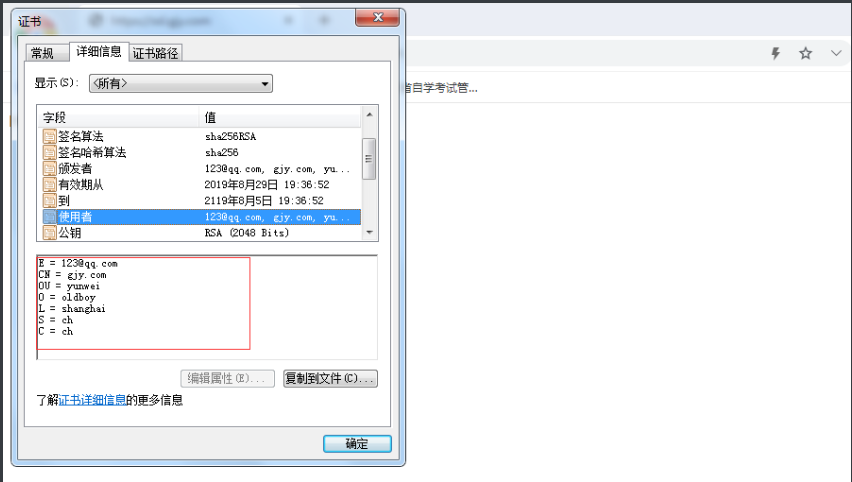
#国家名称
Country Name (2 letter code) [XX]:china
string is too long, it needs to be less than 2 bytes long
#国家名称 (只能两个字符)
Country Name (2 letter code) [XX]:ch
#州或省名称
State or Province Name (full name) []:shanghai
#地区名称(如城市)
Locality Name (eg, city) [Default City]:shanghai
#组织名称(如公司)(默认有限公司)
Organization Name (eg, company) [Default Company Ltd]:oldboy
#组织单元名称(例如,部分)
Organizational Unit Name (eg, section) []:yunwei
# 常见的名字(例如你的名字或你的服务器的主机名)
Common Name (eg, your name or your server's hostname) []:gjy.com
#电子邮件地址
Email Address []:123@qq.com
# req --> 用于创建新的证书
# new --> 表示创建的是新证书
# x509 --> 表示定义证书的格式为标准格式
# key --> 表示调用的私钥文件信息
# out --> 表示输出证书文件信息
# days --> 表示证书的有效期
2.4 证书申请完成后需要了解Nginx如何配置https
#启动ssl功能
Syntax: ssl on | off;
Default: ssl off;
Context: http,server
#证书文件
Syntax: ssl_certificate file;
Default: -
Context: http,server
#私钥文件
Syntax: ssl_certificate_key fil;
Default: -
Context: http,server
2.5 Nginx配置https实例
[root@web03 conf.d]# cat ssl.conf
server {
listen 443 ssl;
server_name ssl.gjy.com;
ssl_certificate ssl_key/server.crt;
ssl_certificate_key ssl_key/server.key;
location / {
root /code;
index index.html;
}
}
#配置将用户访问http请求强制跳转https
server {
listen 80;
server_name ssl.haoda.com;
return 302 https://$server_name$request_uri;
}
#准备对应的站点目录,并重启Nginx
[root@web03 conf.d]# echo "Https" > /code/index.html
[root@web03 conf.d]# nginx -s reload
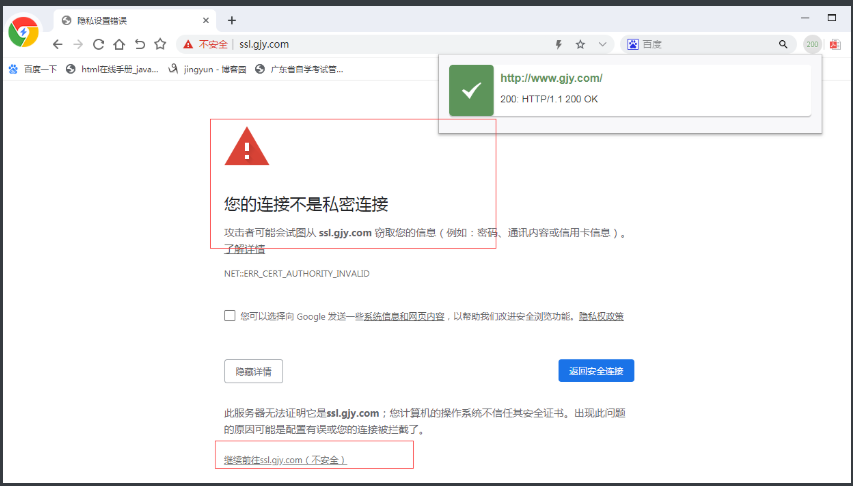
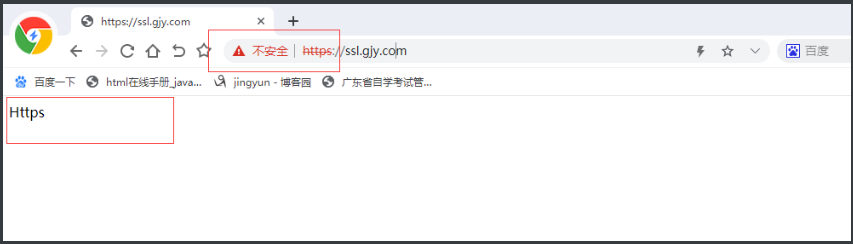
2.6 浏览器访问测试



3. Nginx集群实现HTTPS实践
实战Nginx负载均衡+Nginx WEB配置HTTPS安全

3.1 环境准备
| 主机名 | 外网IP(NAT) | 内网IP(LAN) | 角色 |
|---|---|---|---|
| lb01 | 10.0.0.5 | 172.16.1.5 | 负载均衡 |
| web02 | 10.0.0.8 | 172.16.1.8 | web服务器 |
| web03 | 10.0.0.9 | 172.16.1.9 | web服务器 |
3.2 配置web01、web02服务器监听80端口
[root@web01 conf.d]# cat ssl.conf
server {
listen 80;
server_name ssl.gjy.com;
location / {
root /code;
index index.html;
}
}
[root@web01 code]# cat index.html
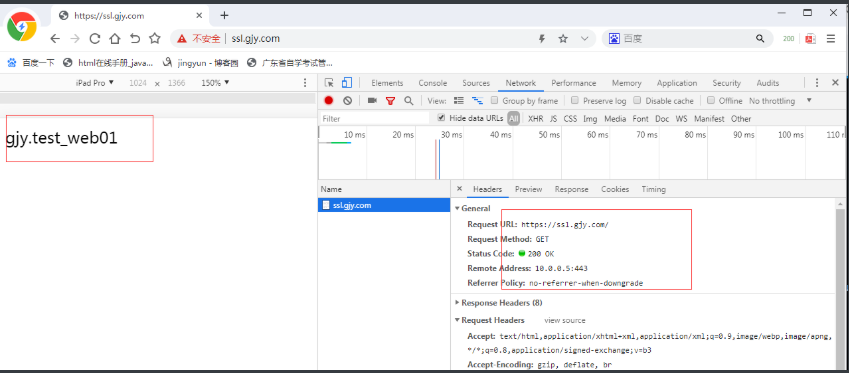
gjy.test_web01
[root@web02 conf.d]# cat ssl.conf
server {
listen 80;
server_name ssl.gjy.com;
location / {
root /code;
index index.html;
}
}
[root@web02 code]# cat index.html
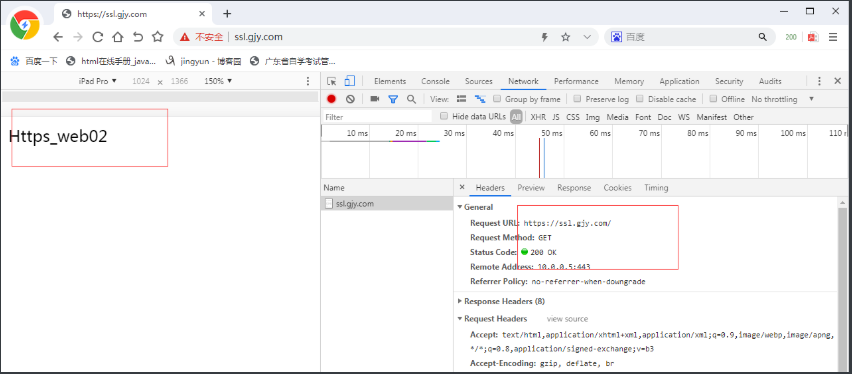
Https_web02
3.3 把证书直接拿到lb服务器
[root@lb01 conf.d]# cd ..
[root@lb01 nginx]# scp -rp 172.16.1.9:/etc/nginx/ssl_key ./
3.4 配置lb01的nginx配置
[root@lb01 conf.d]# cat proxy_ssl.conf
upstream website {
server 172.16.1.7:80;
server 172.16.1.8:80;
}
server {
listen 443 ssl;
server_name ssl.gjy.com;
ssl_certificate ssl_key/server.crt;
ssl_certificate_key ssl_key/server.key;
location / {
proxy_pass http://website;
proxy_set_header Host $http_host;
}
}
server {
listen 80;
server_name ssl.gjy.com;
return 302 https://$server_name$request_uri;
}
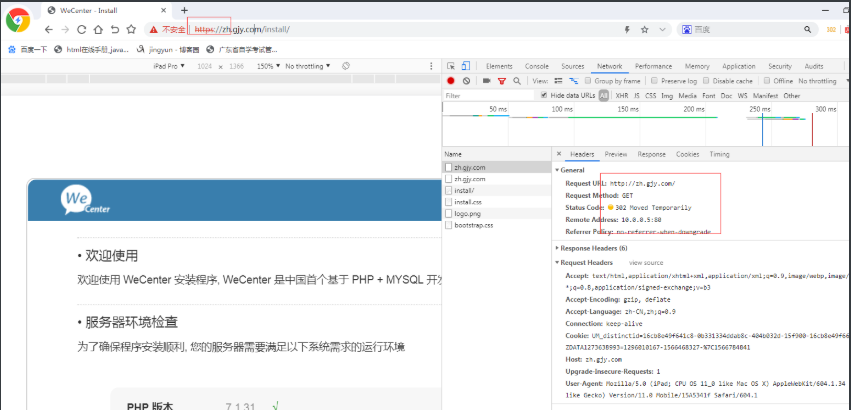
3.5 浏览器访问查看
浏览器访问ssl.gjy.com


4. 真实业务场景实现HTTPS实践
4.1 配置知乎、博客对应的负载均衡lb01服务器的配置
配置web01,web02配置文件
#配置wordpress配置文件
[root@web01 conf.d]# cat blog.conf
server {
listen 80;
server_name blog.gjy.com;
location / {
root /code/wordpress;
index index.php index.html;
}
location ~ \.php$ {
root /code/wordpress;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTPS on;
include fastcgi_params;
}
}
#配置知乎配置文件
[root@web01 conf.d]# cat zh.conf
server {
listen 80;
server_name zh.gjy.com;
root /code/zh;
index index.php index.html;
location ~ \.php$ {
root /code/zh;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
#告诉PHP我前置的负载使用的是https协议
fastcgi_param HTTPS on;
include fastcgi_params;
}
}
配置代理配置文件
#配置代理配置文件
[root@lb01 conf.d]# cat proxy_haoda.conf
upstream blog {
server 172.16.1.7:80;
server 172.16.1.8:80;
}
#用户的http请求跳转至https
server {
listen 80;
server_name blog.gjy.com;
return 302 https://$server_name$request_uri;
}
server {
listen 80;
server_name zh.gjy.com;
return 302 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name blog.gjy.com;
ssl_certificate /etc/nginx/ssl_key/server.crt;
ssl_certificate_key /etc/nginx/ssl_key/server.key;
location / {
proxy_pass http://blog;
proxy_set_header Host $http_host;
}
}
server {
listen 443 ssl;
server_name zh.gjy.com;
ssl_certificate /etc/nginx/ssl_key/server.crt;
ssl_certificate_key /etc/nginx/ssl_key/server.key;
location / {
proxy_pass http://blog;
proxy_set_header Host $http_host;
}
}
#重启负载nginx
[root@lb01 conf.d]# nginx -t
[root@lb01 conf.d]# nginx -s reload
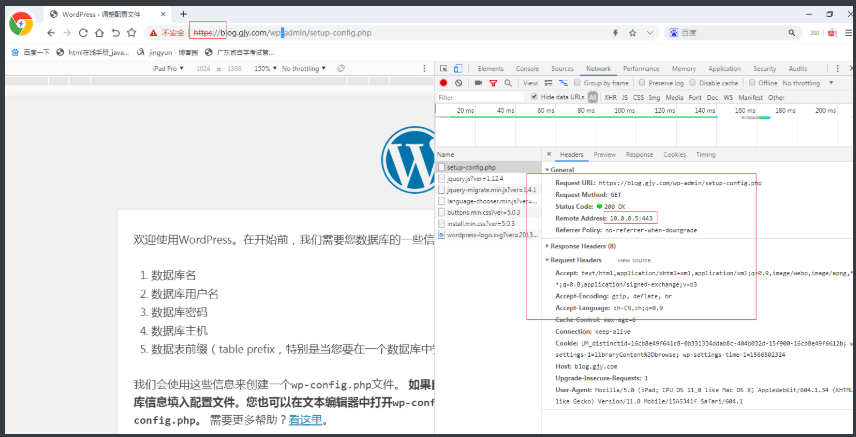
4.2 浏览器查看效果
浏览器访问wordpress blog.gjy.com


浏览器访问知乎 ,zh.gjy.com


4.3 修正乱码效果,配置知乎、博客对应的web服务器的配置
#负载访问使用的https后端web使用的是http,对于PHP来说他并不知道用的到底是什么所以会出现错误;
#修正该问题配置
[root@web01 conf.d]# cat zh.conf
server {
listen 80;
server_name zh.gjy.com;
root /code/zh;
index index.php index.html;
location ~ \.php$ {
root /code/zh;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
#告诉PHP我前置的负载使用的是https协议
fastcgi_param HTTPS on;
include fastcgi_params;
}
}
[root@web02 conf.d]# cat wordpress.conf
server {
listen 80;
server_name blog.gjy.com;
root /code/wordpress;
index index.php index.html;
client_max_body_size 100m;
location ~ \.php$ {
root /code/wordpress;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTPS on;
include fastcgi_params;
}
}
#重启两台nginx
[root@web01 conf.d]# nginx -s reload
[root@web02 conf.d]# nginx -s reload
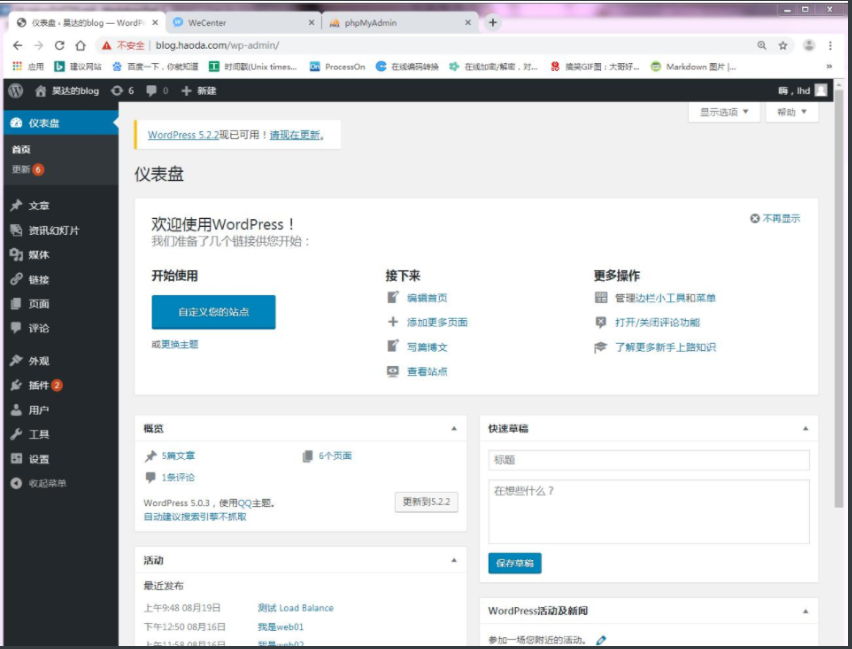
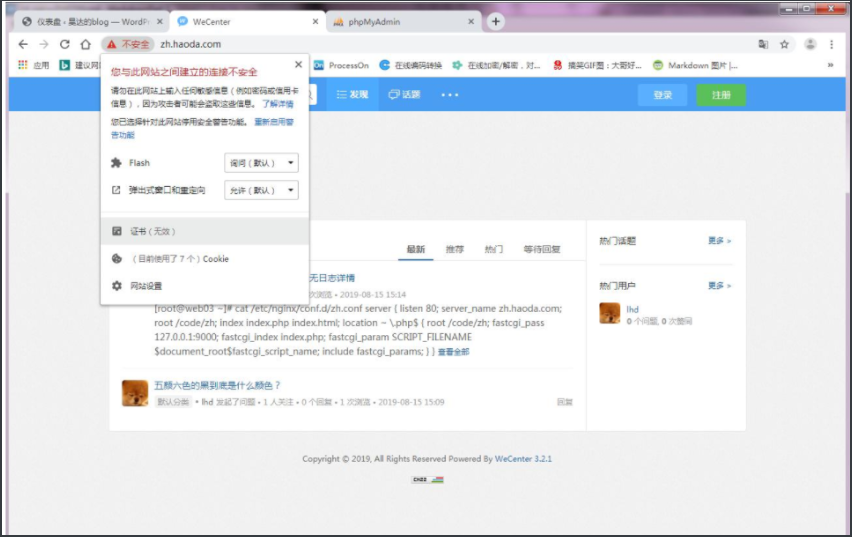
4.4 浏览器再次查看效果

wordpress早期安装如果是使用的http方式,那开启https后会导致图片出现破损或加载不全的情况
建议:1、在安装WordPress之前就配置好https;2、在WordPress后台管理页面,设置-->常规-->修改(WordPress地址及站点地址)为 https:// 3、注意:WordPress很多链接在安装时被写入数据库中。
4.5 配置PHPmyadmin负载均衡lb01服务器的配置
[root@lb01 conf.d]# cat proxy_php.conf
upstream php {
server 172.16.1.7:80;
server 172.16.1.8:80;
}
server {
listen 80;
server_name php.gjy.com;
return 302 https://$server_name$request_uri;
}
server {
listen 443;
ssl on;
ssl_certificate ssl_key/server.crt;
ssl_certificate_key ssl_key/server.key;
server_name php.gjy.com;
location / {
proxy_pass http://php;
include proxy_params;
}
}
4.6 浏览器查看效果

4.7 配置PHPmyadmin的web服务器配置
[root@web01 conf.d]# cat php.conf
server {
listen 80;
server_name php.gjy.com;
root /code/phpMyAdmin-4.9.0.1-all-languages;
location / {
index index.php index.html;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTPS on;
include fastcgi_params;
}
}
4.8 浏览器再次查看效果