React/Vue 实现的前端应用, java/Go/Python 实现的后端应用,前后端分离的应用部署的最佳实践
前后端分离的应用(React 前端 + Java 后端)在部署过程中,需要考虑性能、扩展性、安全性、以及维护方便性等多个方面。下面我将详细介绍前后端分离应用的最佳实践,从架构设计、构建和打包、部署策略、CI/CD 集成、安全性措施等几个角度来描述。
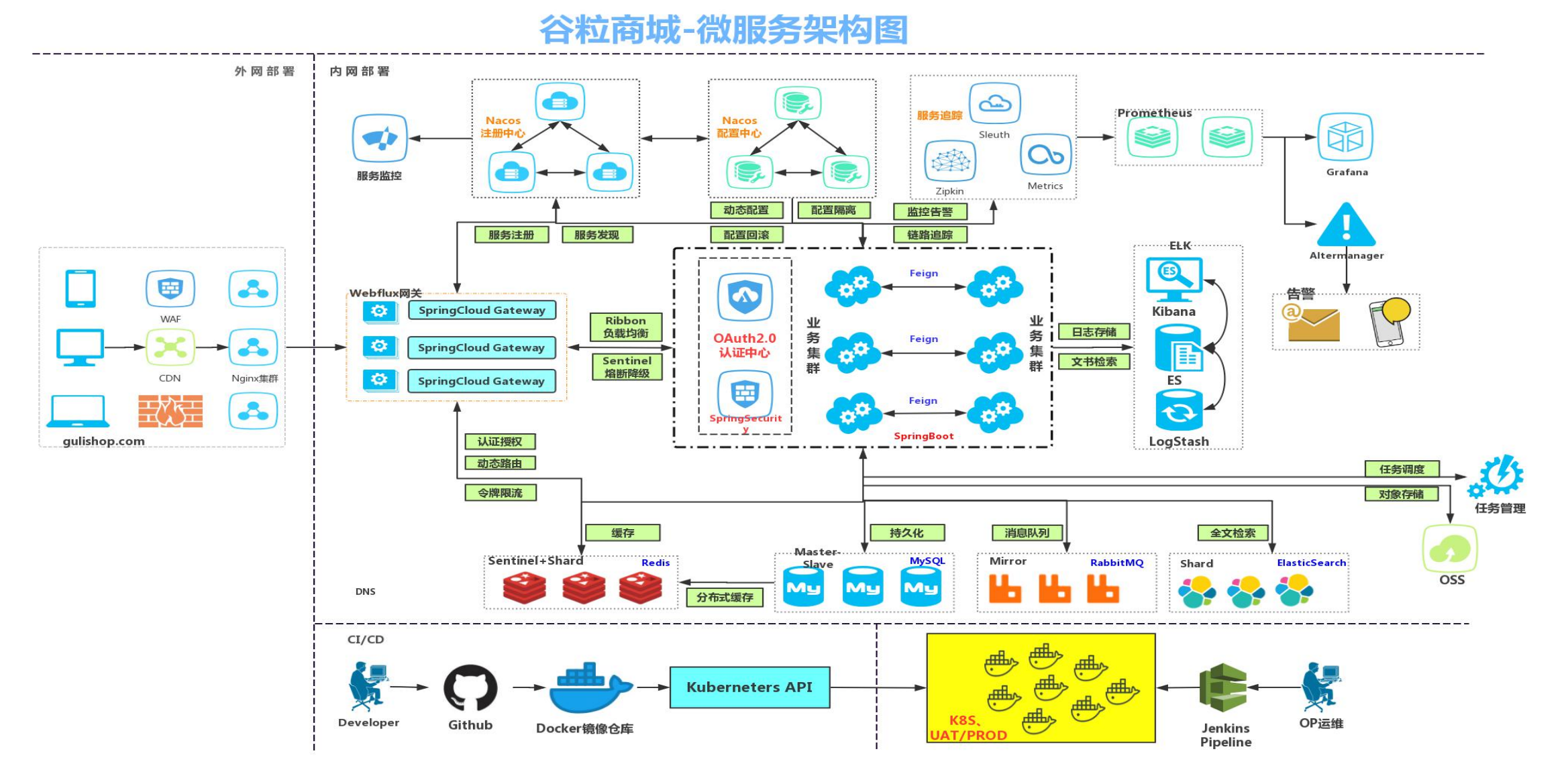
微服务架构图示例

壹.总体概述
一、架构设计
1. 前后端的独立部署
- 前端:React 应用是一个单页应用(SPA,Single Page Application),可以通过 Webpack 等工具进行打包,最后生成静态资源文件(如
.html,.css,.js)。前端可以直接部署在静态资源服务器上(如 Nginx、Apache),或者托管在 CDN 上。 - 后端:Java 后端通常是通过 Spring Boot、Spring Cloud 或其他框架构建的 RESTful API 或 GraphQL API 服务。Java 应用可以打包成独立的 JAR 文件或者部署到应用服务器上(如 Tomcat、Jetty),也可以通过 Docker 容器化部署。
这种架构使得前后端可以独立扩展和独立部署,前端可以放在 CDN 上以提升加载速度,后端可以单独横向扩展以提高 API 处理能力。
2. API Gateway(可选)
- 在一些更复杂的应用中,特别是在微服务架构下,可能会用到 API Gateway 作为后端服务的统一入口。API Gateway 可以处理请求的路由、负载均衡、认证、限流等操作,提升系统的安全性和性能。
- 例如,使用 Nginx 作为反向代理服务器,将前端的请求转发到对应的后端 API 服务器。或者在微服务场景下,使用 Zuul、Kong 或者 Spring Cloud Gateway 等网关解决方案。
二、前端构建与打包
1. 构建工具:React 应用可以使用 Webpack 或者 Create React App 进行构建。在生产环境中,可以通过 Webpack 的优化配置来压缩文件和减少资源大小。
-
打包配置:
- 使用
TerserPlugin来最小化 JavaScript 文件。 - 使用
MiniCssExtractPlugin将 CSS 提取成独立文件并压缩。 - 利用
Content Hashing来实现缓存优化。
- 使用
-
构建命令:运行
npm run build或yarn build来生成生产环境下的静态文件(通常放在/build目录中)。
2. 前端资源的托管:打包后的静态资源可以部署在以下位置:
- CDN(内容分发网络):将前端的静态资源上传到 CDN 服务提供商(如 AWS CloudFront、阿里云 CDN、Cloudflare 等),使得用户可以从离他们最近的服务器下载前端资源,加快页面的加载速度。
- 静态资源服务器:可以使用 Nginx、Apache 作为静态资源服务器。Nginx 不仅能托管前端文件,还能充当反向代理转发请求到后端 API 服务。
3. 路由处理:如果使用 React Router 管理前端路由,在使用静态服务器(如 Nginx)时需要处理前端路由。因为所有的前端路由都应该返回同一个 index.html 文件:
- Nginx 的配置中需要添加类似:
location / { try_files $uri /index.html; }
三、后端部署
1. 独立部署 Java 应用:
- 传统部署方式:通过将 Java 应用(如 Spring Boot 项目)打包成可执行的 JAR 文件(使用
mvn package或gradle build),然后直接运行java -jar app.jar。 - 容器化部署:使用 Docker 将 Java 应用容器化,可以使用官方的 OpenJDK 镜像作为基础镜像,并在其上构建应用。
- Dockerfile 示例:
FROM openjdk:11-jre-slim COPY target/app.jar /app/app.jar ENTRYPOINT ["java", "-jar", "/app/app.jar"]
- Dockerfile 示例:
部署后可以使用 Kubernetes 等容器编排工具来管理容器的扩展、滚动更新等。
2. 连接数据库和缓存:
- 后端通常需要连接数据库(如 MySQL、PostgreSQL 等),或者分布式缓存(如 Redis、Memcached)。
- 使用数据库连接池(如 HikariCP)来优化数据库连接的性能。
- 可以通过配置环境变量或者配置文件管理数据库连接信息。
3. 负载均衡:
- 可以使用 Nginx 或者 HAProxy 进行负载均衡,将请求分发到多个后端实例,提升可扩展性和容错能力。
- 在容器化部署时,可以利用 Kubernetes 的 Service 和 Ingress 进行负载均衡。
四、CI/CD 集成
1. CI/CD 管道:通过 Jenkins、GitLab CI、GitHub Actions 等工具实现自动化构建、测试、部署。
- 前端:当代码推送到版本控制系统时,CI 系统可以自动执行
npm run build来构建前端代码,生成的静态文件会被自动上传到 CDN 或静态资源服务器。 - 后端:后端 Java 应用可以在 CI/CD 管道中自动构建(使用 Maven/Gradle),并打包成 Docker 镜像。然后将镜像推送到 Docker Registry(如 DockerHub 或私有仓库),最后使用 Kubernetes 或其他工具进行自动化部署。
2. 蓝绿部署/滚动更新:在后端部署时,可以使用蓝绿部署(Blue-Green Deployment)或滚动更新(Rolling Update)策略,保证应用在不中断服务的情况下进行更新。
- 蓝绿部署:创建两个环境(blue 和 green),新的代码部署到空闲的环境中,测试通过后,切换流量到新环境。
- 滚动更新:逐步替换掉老的服务实例,避免服务中断。
五、安全性
1. 跨域问题(CORS):
- 由于前后端分离,前端发起的请求会受到浏览器的跨域访问限制。需要在后端 Java 应用中正确配置 CORS(Cross-Origin Resource Sharing)策略。
- 在 Spring Boot 中可以通过
@CrossOrigin注解或者全局配置来解决跨域问题。
示例:
@RestController
@CrossOrigin(origins = "https://your-frontend-domain.com")
public class ApiController {
// API endpoints
}
2. HTTPS 和证书管理:
- 确保前后端通信使用 HTTPS,避免数据在传输过程中被窃取。
- 可以使用 Let’s Encrypt 等免费工具获取 SSL 证书,并配置 Nginx 或 Apache 实现 HTTPS。
3. JWT 和 OAuth2:
- 如果需要用户认证和授权,推荐使用 JWT(JSON Web Token)和 OAuth2 协议来保护 API。前端会在用户登录后获取到 JWT,后续的 API 请求会在请求头中附加该 JWT 进行身份认证。
- 后端可以通过 Spring Security 配合 OAuth2 或 JWT 进行认证和授权。
六、日志和监控
1. 日志管理:
- 前端和后端应用应分别进行日志管理。前端可以使用 JavaScript 日志库记录客户端的行为日志并发送到后端存储。
- 后端可以通过 Logback 或 Log4j 记录 API 请求日志、错误日志等,并通过 ELK(Elasticsearch + Logstash + Kibana)等工具对日志进行集中管理和分析。
2. 监控和报警:
- 使用 Prometheus 和 Grafana 监控后端 Java 服务的健康状况、响应时间、错误率等关键指标。
- 前端可以使用 Google Analytics 或类似的监控工具跟踪用户行为、页面加载时间等信息。
七、总结
前后端分离应用的部署涉及到前端静态资源的构建、托管,后端服务的部署和扩展,安全性策略的配置,以及日志监控等方面。以下是关键点:
- 前端:打包静态资源并托管到 CDN 或 Nginx 上。
- 后端:Java 应用可以容器化部署,使用负载均衡和 API Gateway 优化请求管理。
- CI/CD 集成:使用自动化构建、测试和部署管道,实现快速迭代和无缝部署。
- 安全性:确保使用 HTTPS,加上正确的 CORS 和认证机制。
- 监控:监控系统运行状况,分析日志,及时报警。
通过遵循这些最佳实践,可以实现高效、安全且可扩展的前后端分离应用的部署。
分割线
贰.示例实战
以React + Java 为例更加详细地描述这样的前后端分离的应用程序如何部署
在 React + Java 组合的前后端分离架构中,前端使用 React 构建,而后端使用 Java(如 Spring Boot)处理业务逻辑和提供 API 接口。前端和后端分别独立开发和部署,前端与后端通过 HTTP API 通信。为了详细说明 React + Java 前后端分离应用的部署流程,接下来会从以下几个方面来解释:
- 应用结构概述
- 后端 Spring Boot 应用的部署
- 前端 React 应用的部署
- 前后端集成与通信配置
- 生产环境部署细节
- 安全性与性能优化
- 示例:基于 Nginx 的前后端部署配置
一、应用结构概述
React(前端)
- 使用 React 框架构建单页应用(SPA),利用 React Router 实现路由和页面导航。
- 静态资源包括 HTML、CSS、JavaScript、图像等,这些资源会被打包并上传到静态服务器或 CDN 上。
- 与后端通过 RESTful API 或 GraphQL 进行数据交互。使用 Axios、Fetch 等库发送 HTTP 请求。
Java(后端)
- 使用 Spring Boot 框架开发后端服务,提供业务逻辑处理、数据库操作以及 API 服务。
- API 接口为前端提供数据访问接口,通常是 REST API。
- 负责验证、授权、安全等功能,并处理来自前端的 API 请求,连接数据库进行增删改查操作。
通信方式:前端的 React 应用发送 HTTP 请求到后端的 Java API,后端通过 JSON 等格式返回数据给前端。
二、后端 Spring Boot 应用的部署
-
打包后端应用:
- 使用 Maven 或 Gradle 构建工具打包 Spring Boot 应用。可以通过以下命令进行打包:
- Maven:
mvn clean package - Gradle:
gradle build
- Maven:
- 打包完成后会生成一个可执行的 JAR 文件,例如
app.jar。
- 使用 Maven 或 Gradle 构建工具打包 Spring Boot 应用。可以通过以下命令进行打包:
-
部署到服务器:
- 选择一个适当的服务器(如 AWS EC2、DigitalOcean、Google Cloud Compute Engine 等),可以使用 Linux(如 Ubuntu)来进行部署。
- 上传打包好的
app.jar文件到服务器,确保已经安装 Java 运行时环境(如 OpenJDK 或 Zulu JDK)。
-
启动 Spring Boot 应用:
- 在服务器上通过以下命令启动应用:
java -jar app.jar - 也可以配置
systemd或者init.d服务,以确保 Spring Boot 应用能够在服务器重启时自动启动。
- 在服务器上通过以下命令启动应用:
-
配置反向代理(可选):
- 如果需要通过 Nginx 或 Apache 作为反向代理,可以配置代理服务器,将外部请求转发到 Spring Boot 应用。Nginx 示例配置如下:
server { listen 80; server_name your-domain.com; location /api/ { proxy_pass http://localhost:8080/; # Spring Boot 运行在本地 8080 端口 proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }
- 如果需要通过 Nginx 或 Apache 作为反向代理,可以配置代理服务器,将外部请求转发到 Spring Boot 应用。Nginx 示例配置如下:
-
数据库配置:
- 确保应用连接的数据库(如 MySQL、PostgreSQL 等)也已经部署在服务器或云数据库上,并且在
application.properties或application.yml中正确配置了数据库连接。
- 确保应用连接的数据库(如 MySQL、PostgreSQL 等)也已经部署在服务器或云数据库上,并且在
三、前端 React 应用的部署
-
打包 React 应用:
- 使用
npm或yarn打包 React 应用:npm run build # or yarn build - 这会在
build/目录中生成一套静态资源(HTML、CSS、JavaScript、图像等)。
- 使用
-
上传到静态资源服务器:
- 将打包后的静态资源上传到一个服务器或 CDN,常见的部署选项包括:
- 传统服务器(如 Nginx、Apache):将
build/目录的文件上传到服务器的静态资源目录。 - CDN(如 AWS S3、CloudFront):将静态资源托管到 CDN 提供的对象存储服务中。
- 传统服务器(如 Nginx、Apache):将
- 将打包后的静态资源上传到一个服务器或 CDN,常见的部署选项包括:
-
Nginx 部署示例:
- 将打包后的 React 静态资源上传到服务器的
/var/www/react-app目录。 - 配置 Nginx,将前端的请求指向该目录:
server { listen 80; server_name your-domain.com; location / { root /var/www/react-app; # React 打包后的文件目录 index index.html; try_files $uri /index.html; # React SPA 路由 } }
- 将打包后的 React 静态资源上传到服务器的
-
通过域名访问前端应用:
- 确保已经将域名解析指向服务器的 IP 地址,这样用户可以通过
http://your-domain.com访问 React 应用。
- 确保已经将域名解析指向服务器的 IP 地址,这样用户可以通过
四、前后端集成与通信配置
-
API URL 配置:
- 在前端 React 应用中,通过环境变量或配置文件指定后端 API 的基础 URL。例如,在
src/config.js中配置:const API_BASE_URL = process.env.REACT_APP_API_BASE_URL || "http://your-domain.com/api"; export default API_BASE_URL; - 在前端调用 API 时,可以使用
API_BASE_URL动态构建请求 URL。
- 在前端 React 应用中,通过环境变量或配置文件指定后端 API 的基础 URL。例如,在
-
跨域(CORS)配置:
- 当前端和后端部署在不同的域名或端口下时,浏览器会阻止跨域请求。需要在 Spring Boot 中启用 CORS 配置:
@Configuration public class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/api/**") .allowedOrigins("http://your-frontend-domain.com") .allowedMethods("GET", "POST", "PUT", "DELETE"); } }
- 当前端和后端部署在不同的域名或端口下时,浏览器会阻止跨域请求。需要在 Spring Boot 中启用 CORS 配置:
-
安全认证(可选):
- 如果需要对 API 请求进行认证,可以使用 JWT(JSON Web Token)在前后端之间传递用户认证信息。
- 在后端生成 JWT 并通过 HTTP 响应头或 Cookie 返回给前端,前端将 JWT 存储在
localStorage或sessionStorage中,每次请求时通过 HTTP 请求头发送 JWT。
五、生产环境部署细节
-
SSL 配置(HTTPS 支持):
- 为了安全性,前端和后端的通信应该通过 HTTPS 进行。可以在 Nginx 上配置 SSL 证书(例如通过 Let's Encrypt 免费获取证书)。
- Nginx 配置示例:
server { listen 443 ssl; server_name your-domain.com; ssl_certificate /etc/letsencrypt/live/your-domain.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/your-domain.com/privkey.pem; location / { root /var/www/react-app; index index.html; try_files $uri /index.html; } location /api/ { proxy_pass http://localhost:8080/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }
-
负载均衡和高可用性:
- 对于高流量应用,可以使用负载均衡器(如 AWS ELB 或 Nginx 负载均衡)分发流量到多个后端实例,确保高可用性和故障转移能力。
-
日志和监控:
- 部署后需要对前端和后端应用进行监控。可以在后端使用 Spring Boot Actuator 提供的健康检查和监控功能,前端可以使用 Google Analytics 等工具监控用户行为和性能。
六、安全性与性能优化
-
安全性:
- 对于前端,启用内容安全策略(CSP),防止跨站脚本攻击(XSS)。
- 对于后端,确保数据库安全,启用 HTTPS 加密通信,并添加认证和授权机制(如 OAuth2、JWT)。
-
性能优化:
- 前端:启用代码拆分和懒加载,优化图片、压缩 CSS 和 JavaScript 文件,并通过 CDN 加速资源加载。
- 后端:缓存常用数据,使用 Redis 等工具减少数据库查询频次,优化数据库索引和查询。
七、示例:基于 Ngin
x 的前后端部署配置
下面是完整的 Nginx 配置文件示例,将 React 前端和 Spring Boot 后端部署在同一服务器上:
server {
listen 80;
server_name your-domain.com;
location / {
root /var/www/react-app;
index index.html;
try_files $uri /index.html; # React 路由
}
location /api/ {
proxy_pass http://localhost:8080/; # 转发 API 请求到 Spring Boot 应用
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
通过这种配置,/ 路径下的请求会交给 React 前端,/api/ 路径下的请求会转发到 Spring Boot 后端。


