使用Dreamweaver制作简单网站(二)
继续上周没完成的
一、新建iframe.css
1.点击文件-选择新建-css
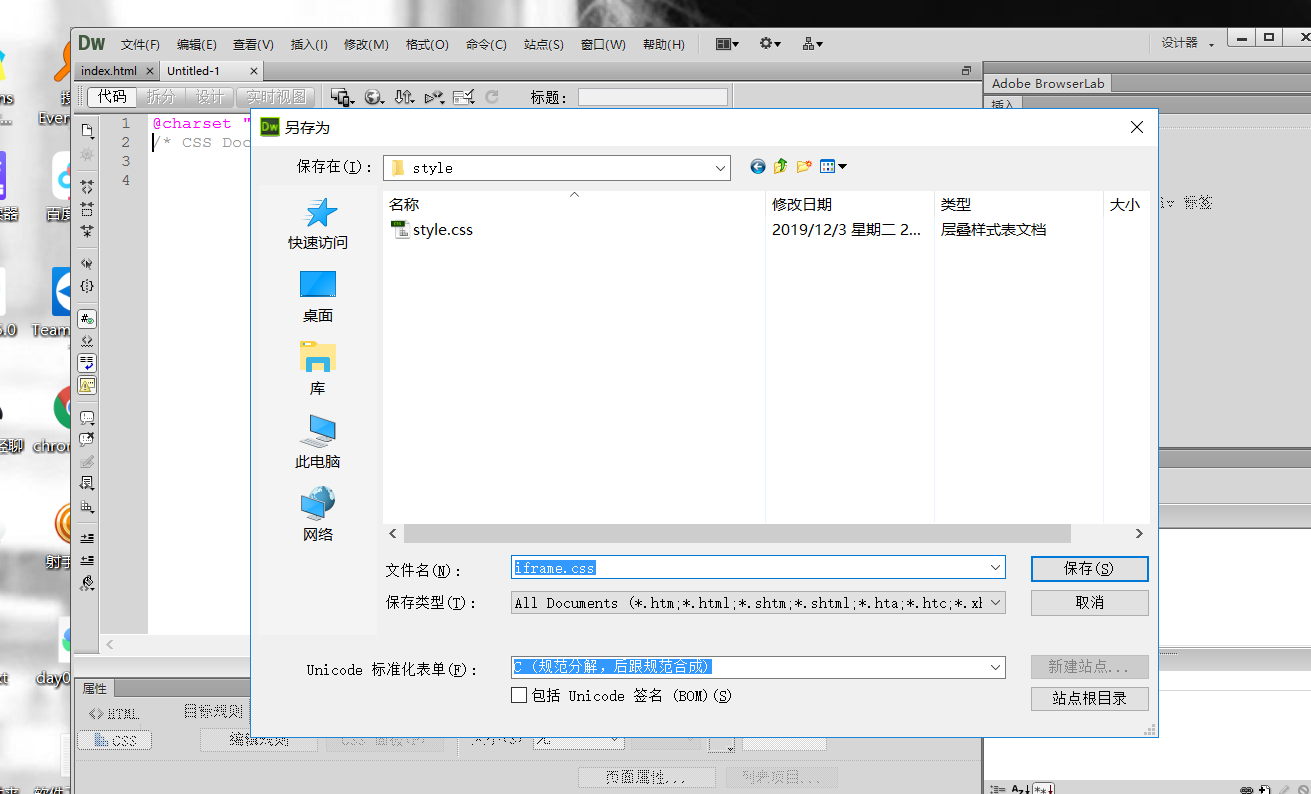
2.ctrl+s保存为iframe.css 在style文件夹下。

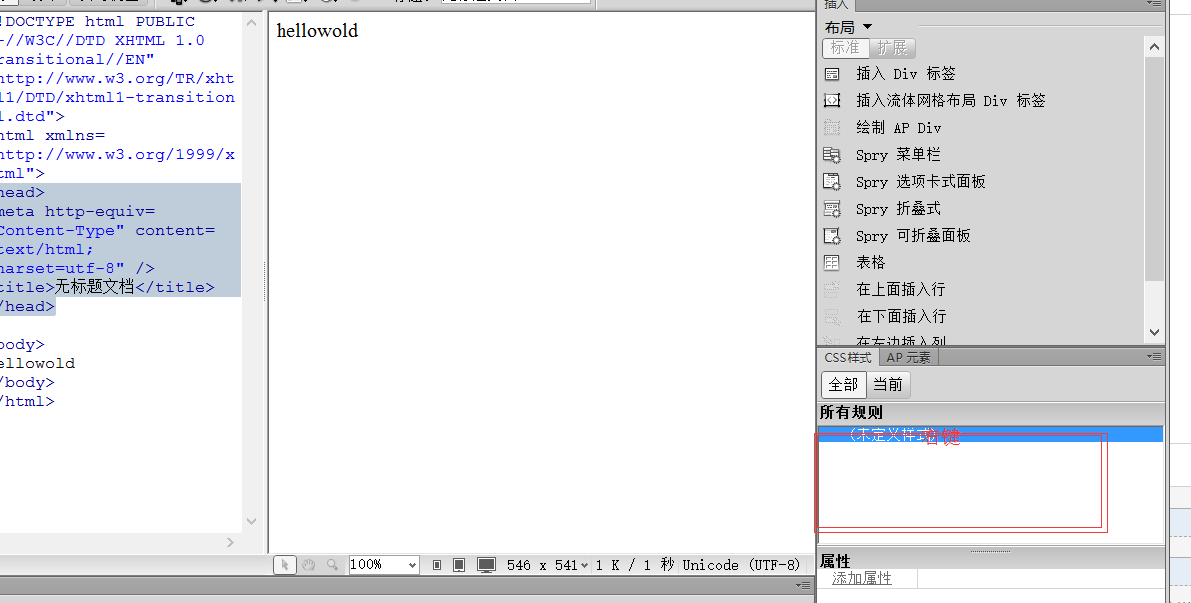
3.回到main.html 右键选择-附加样式表,选择iframe.css

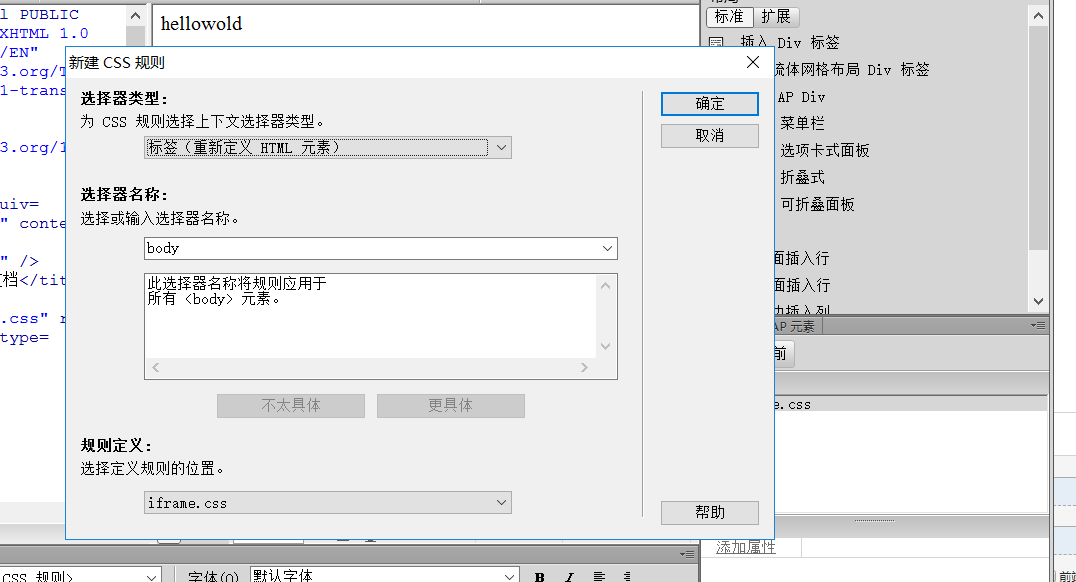
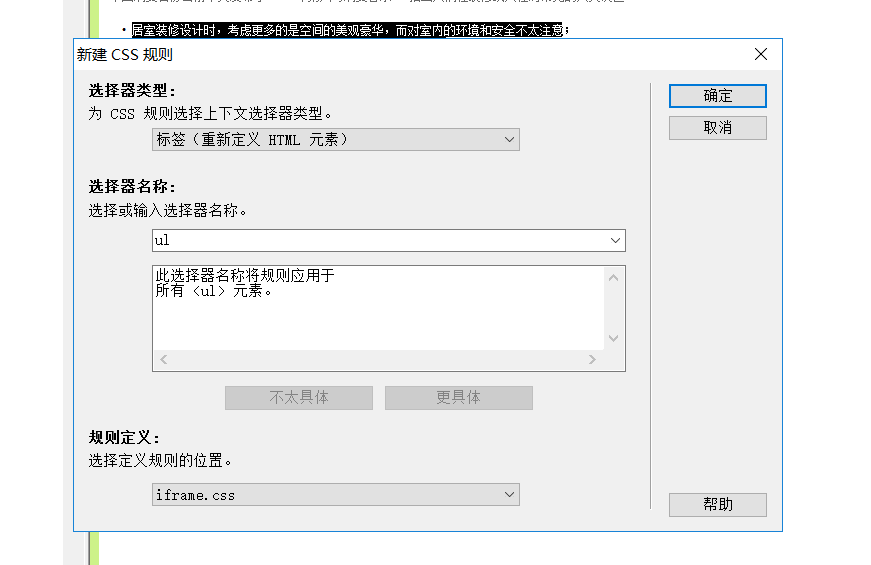
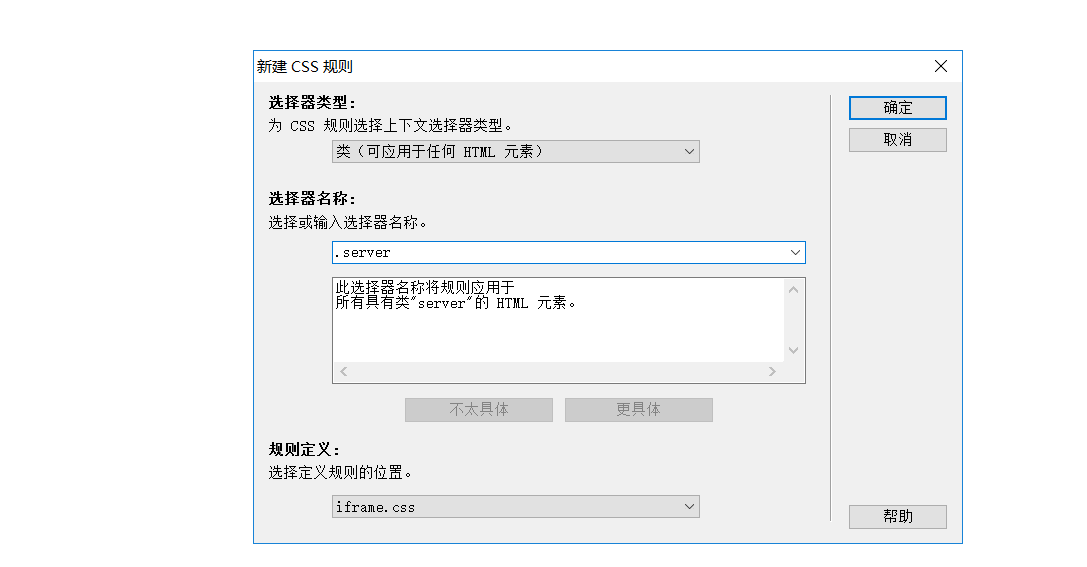
4.新建css规则。

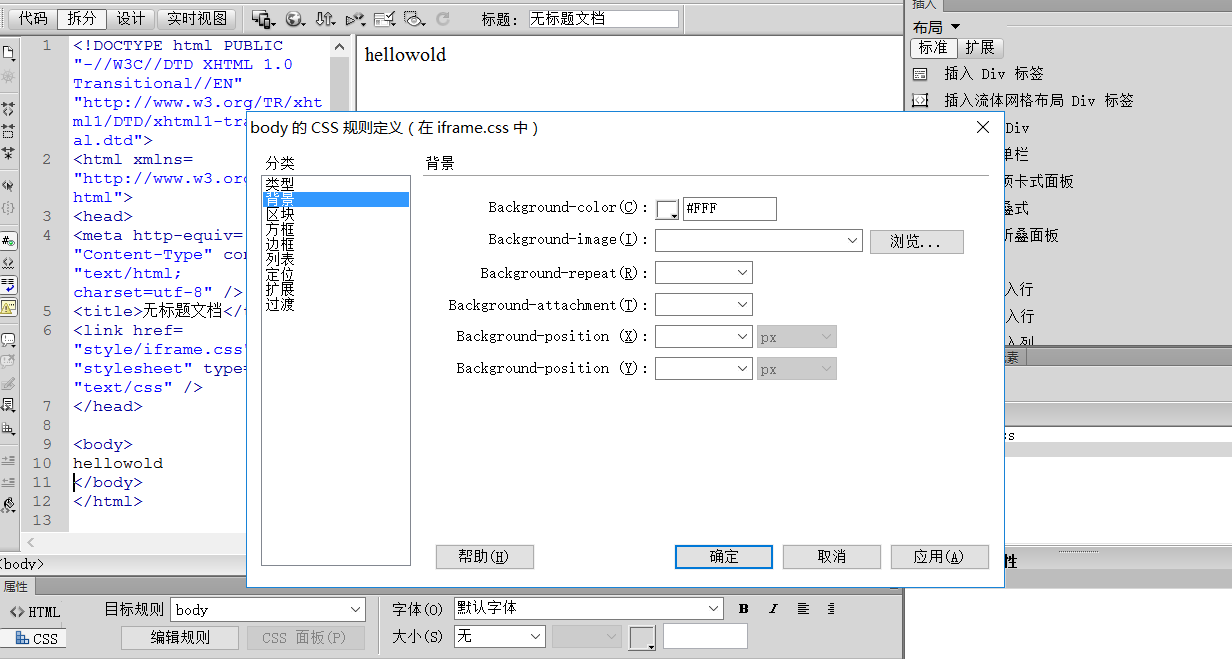
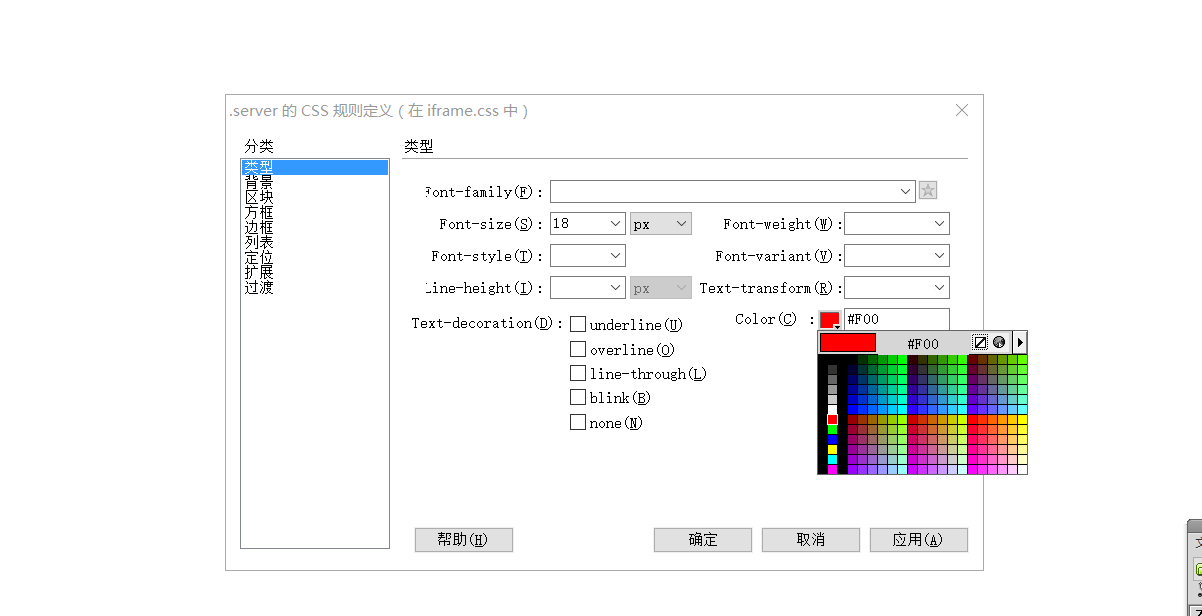
5.背景设置为白色,margin为0


6.保存main 和 index

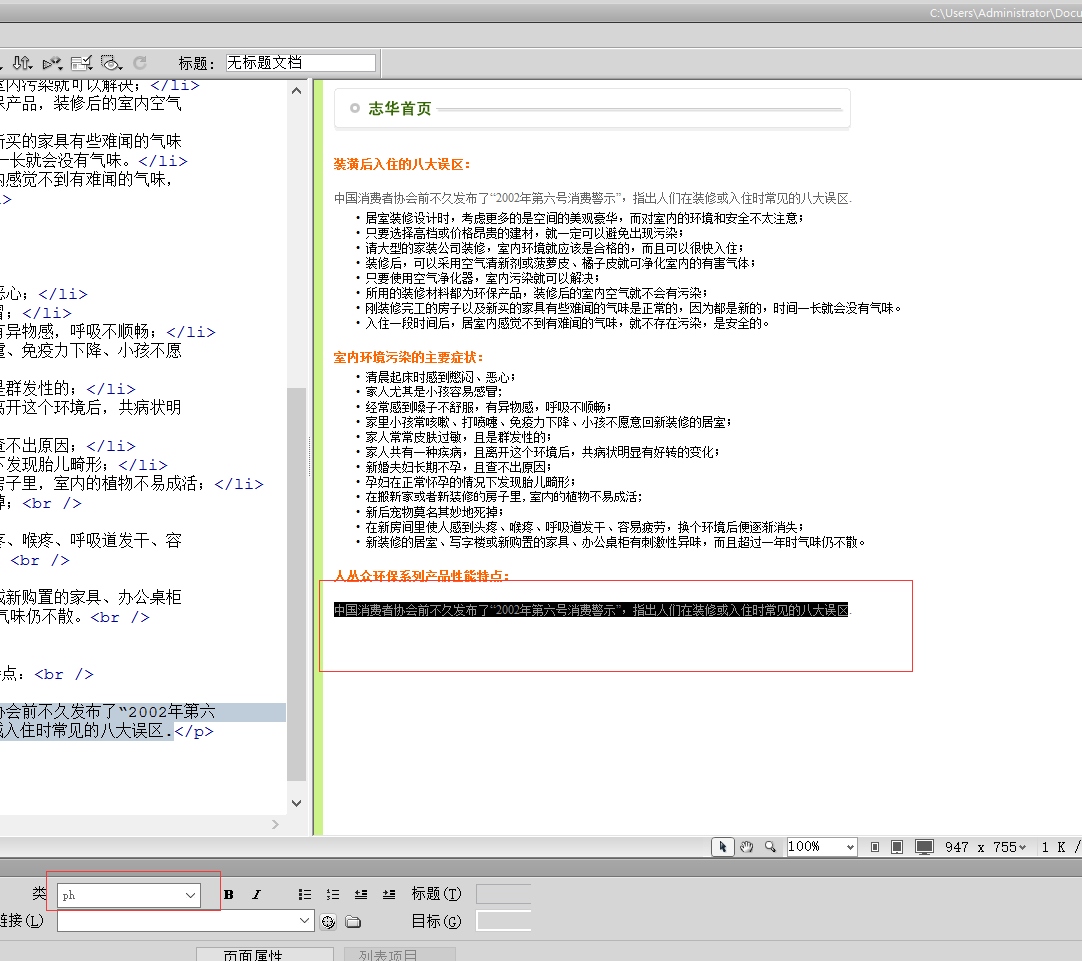
7.插入志华首页
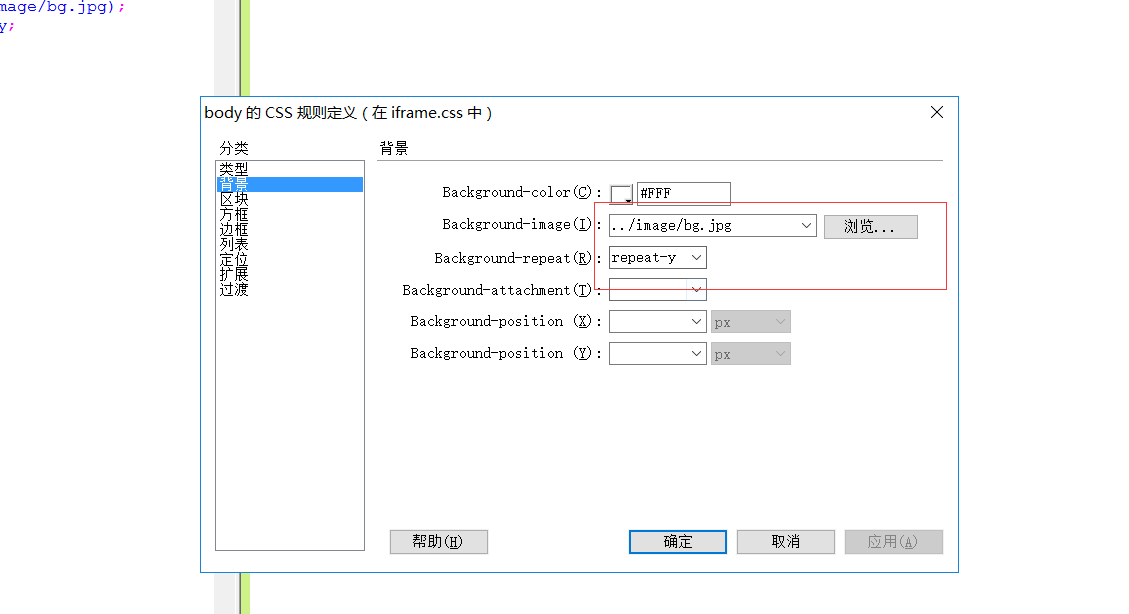
8.在iframe.css 中设置背景图片为bg.png

完成

二、插入文本
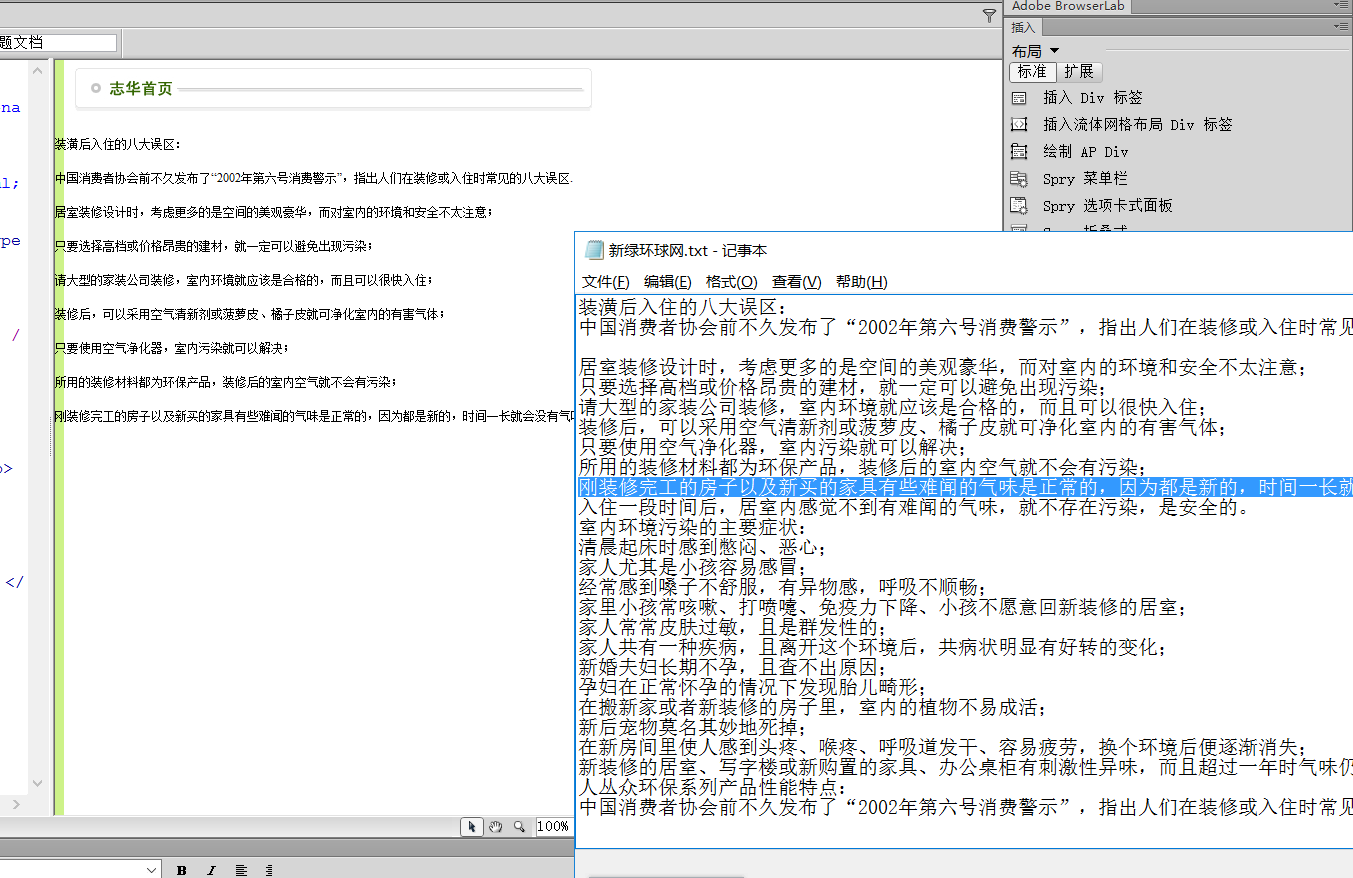
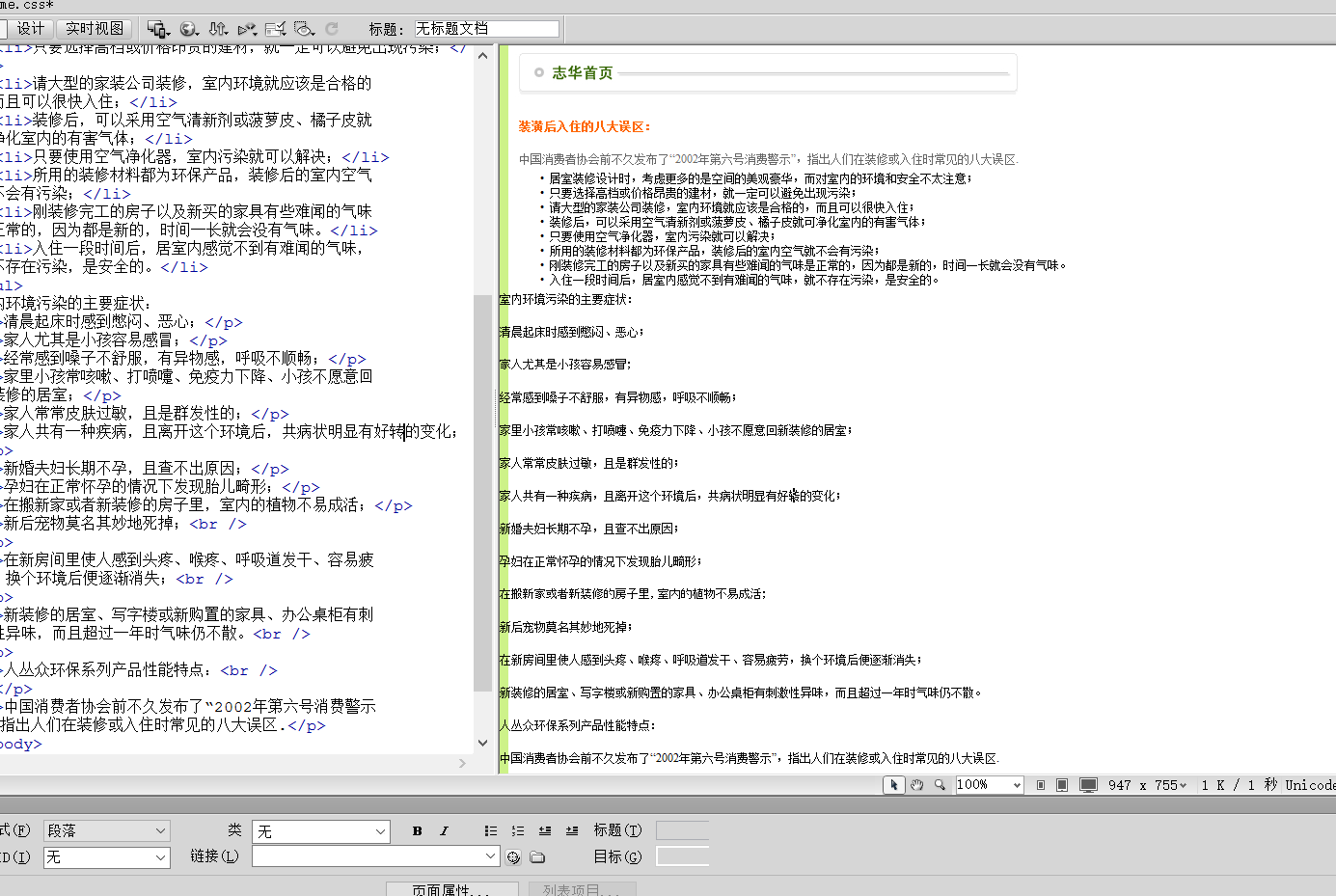
1.将文本的内容复制如main.(逐行复制!)

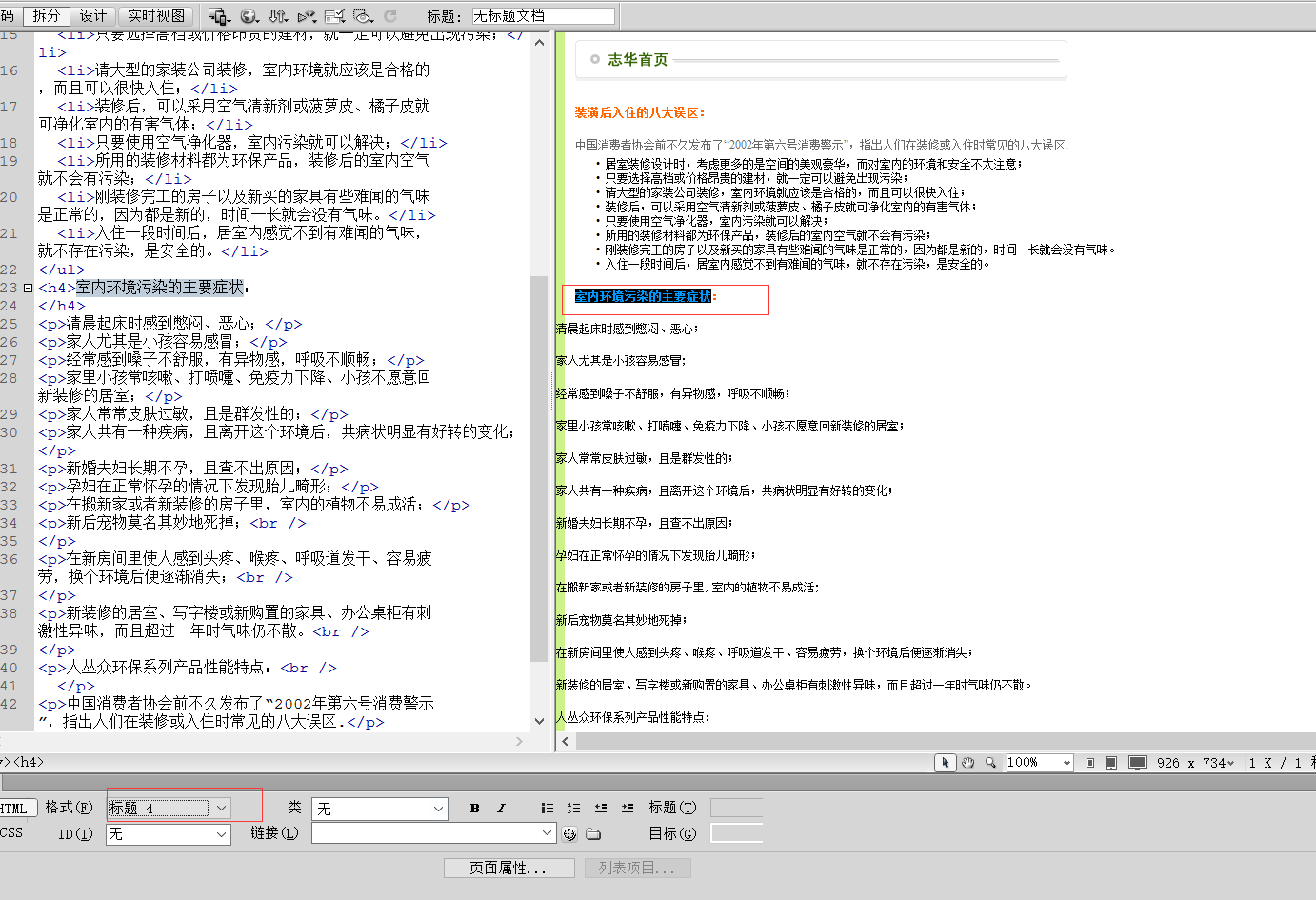
2.将标题设置为标题4

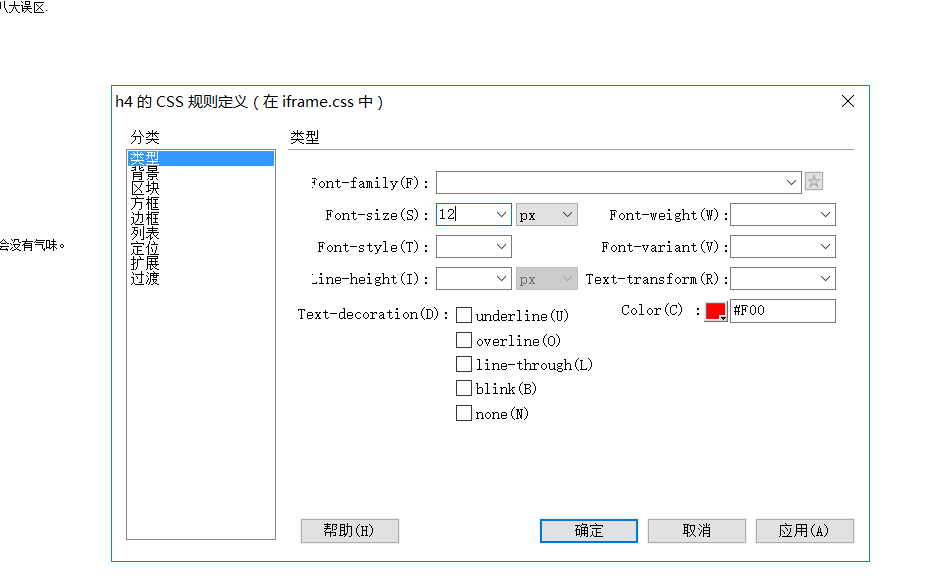
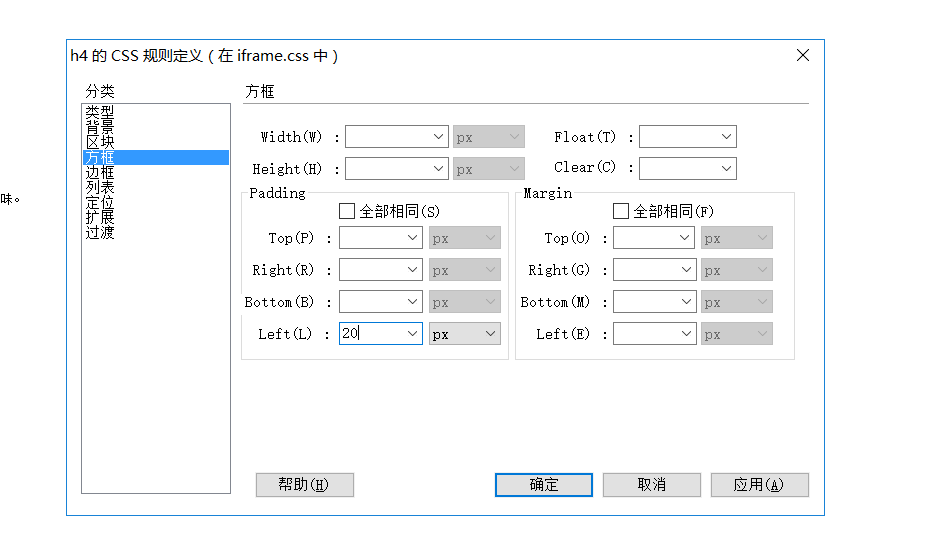
3.新建样式h4,设置字体12 橘红色,



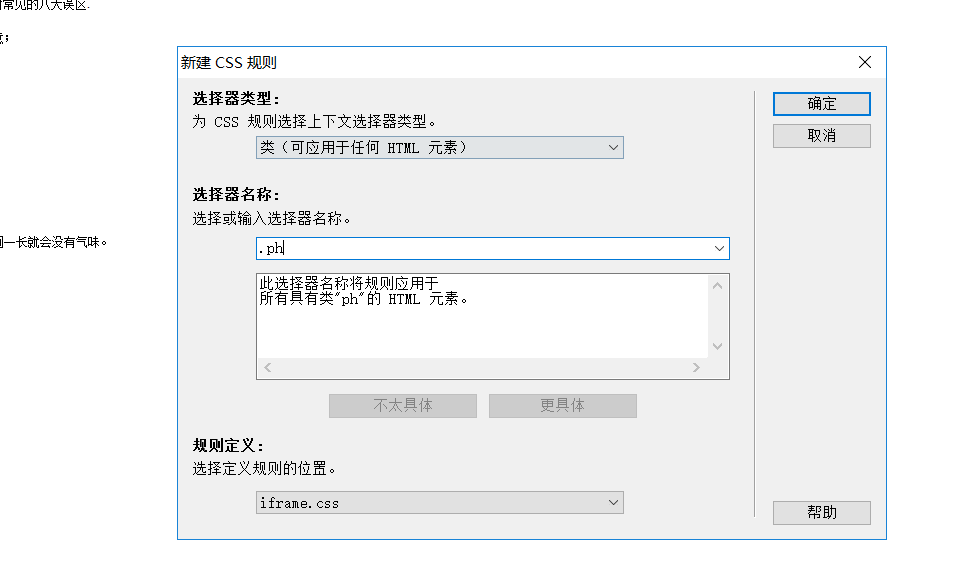
4.新建段落样式 .ph

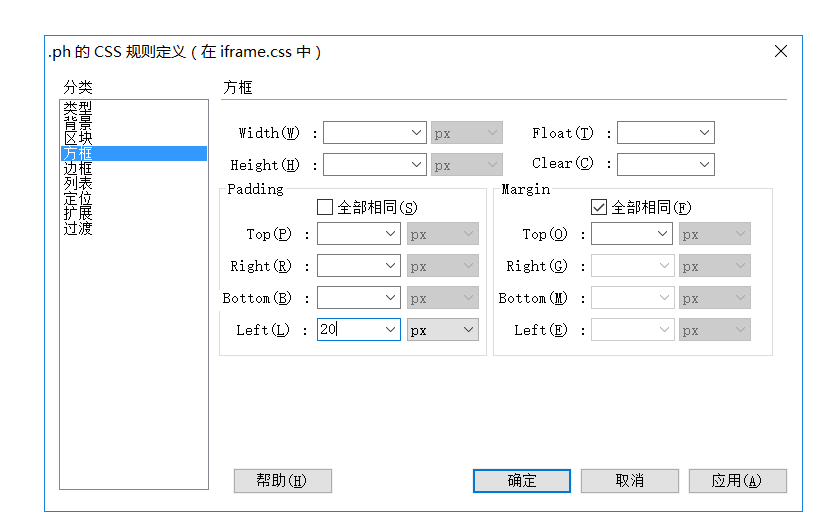
5.设置样式

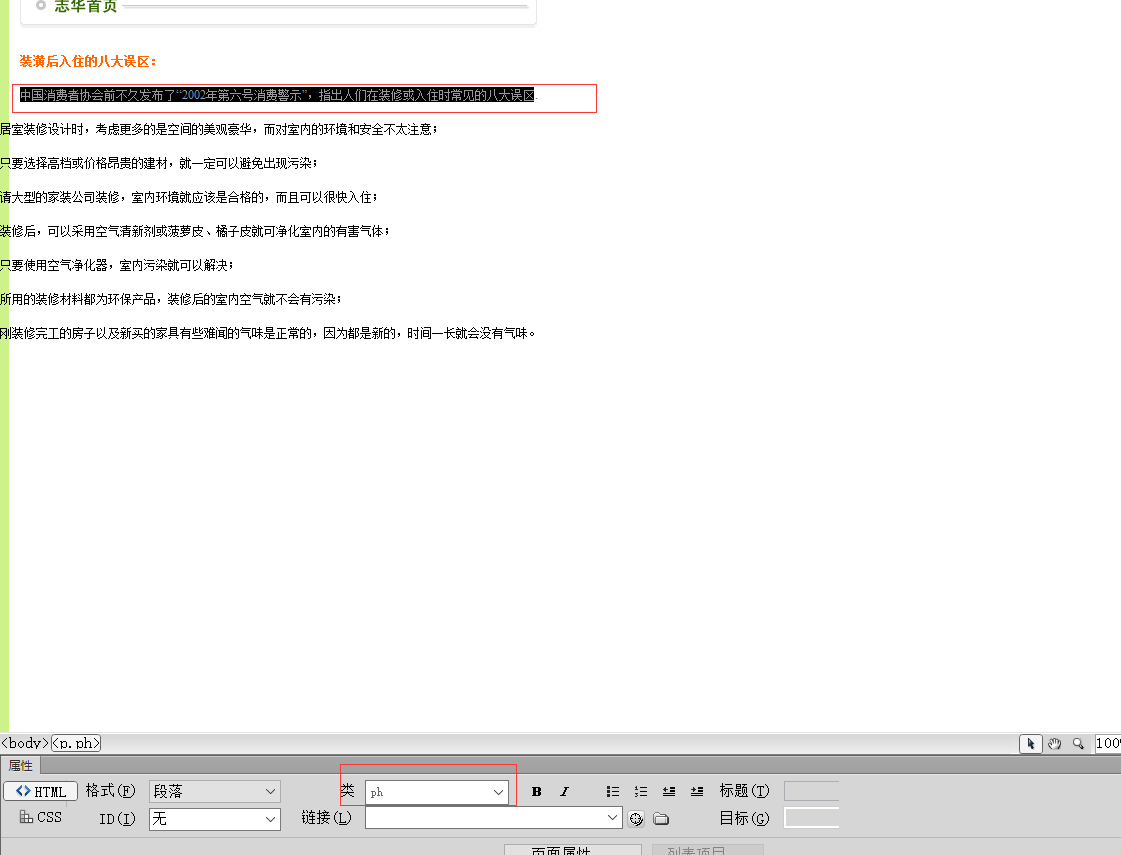
6.选择锻炼样式为,ph.

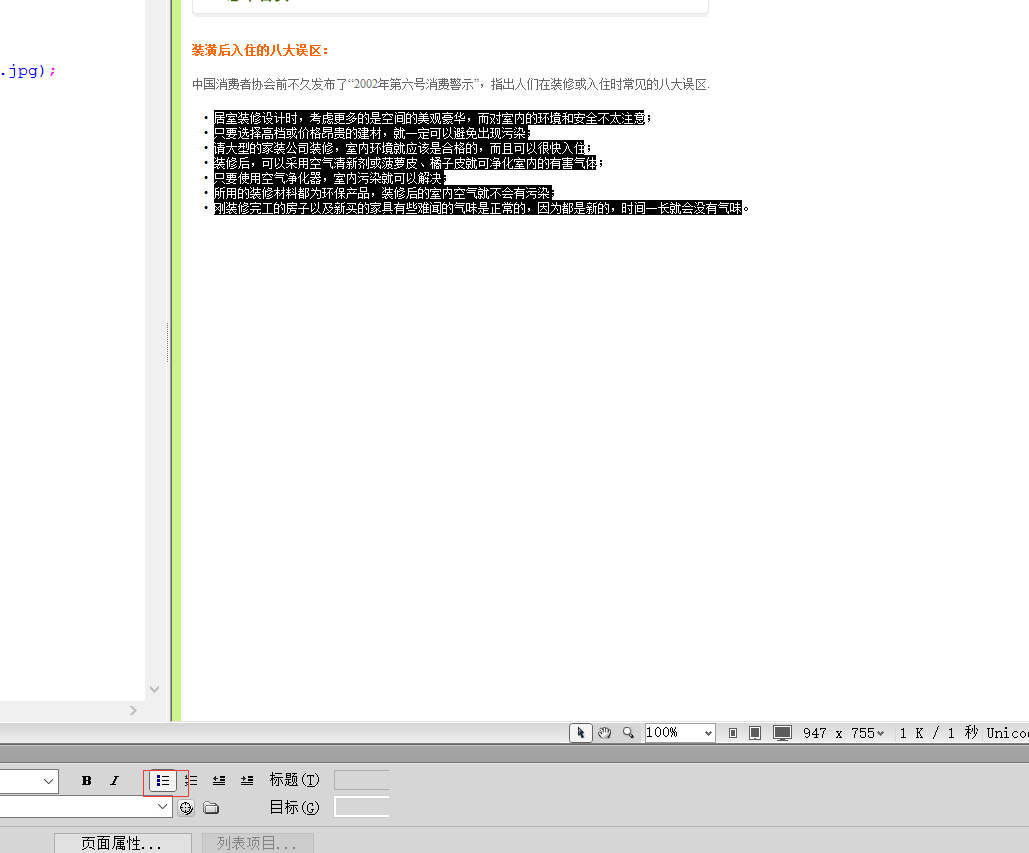
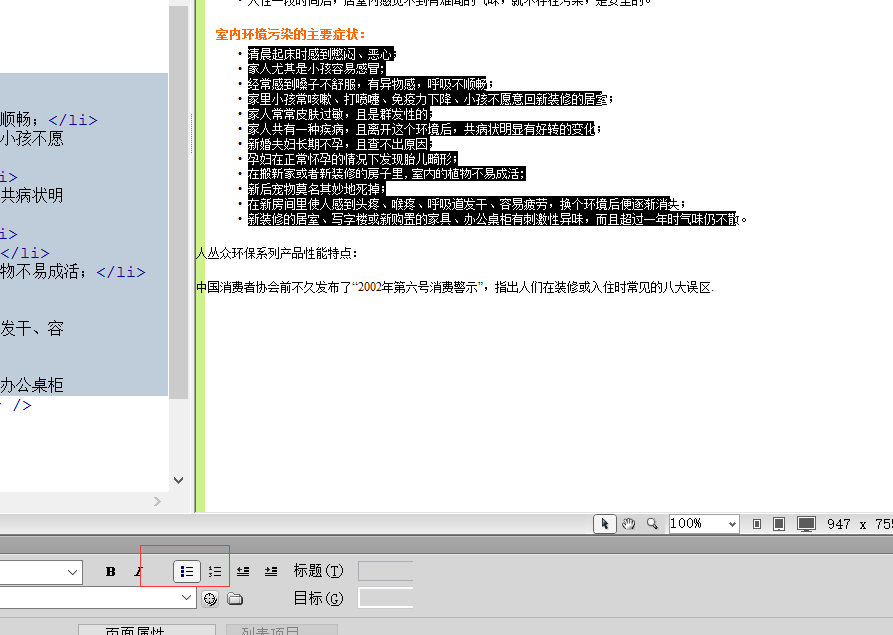
7.设置列表

8.新建 ul 标签样式。

9.设置行距

10.插入后续文本

11.设置标题4

12。设置列表

13.将最后两行分别设置为标题4和ph完成

三、设置超链接
1.回到index.html,点击导航栏,设置超链接

2.创建对应的页面


四、制作服务页
进入 server.html
1.插入图片
2.导入css样式

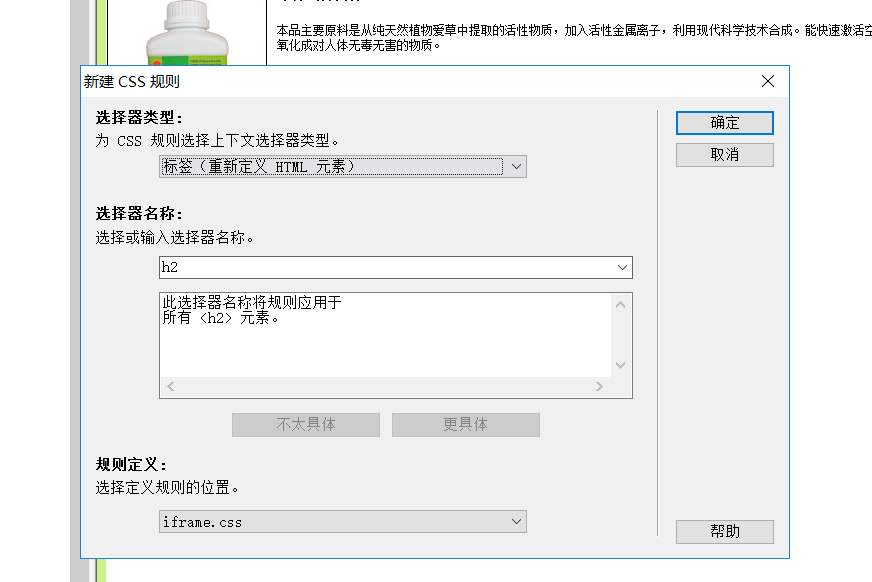
3.新建样式


4.设置类为server

五、制作检测产品页
进入 product.html
1.插入图片
2.逐行插入文本
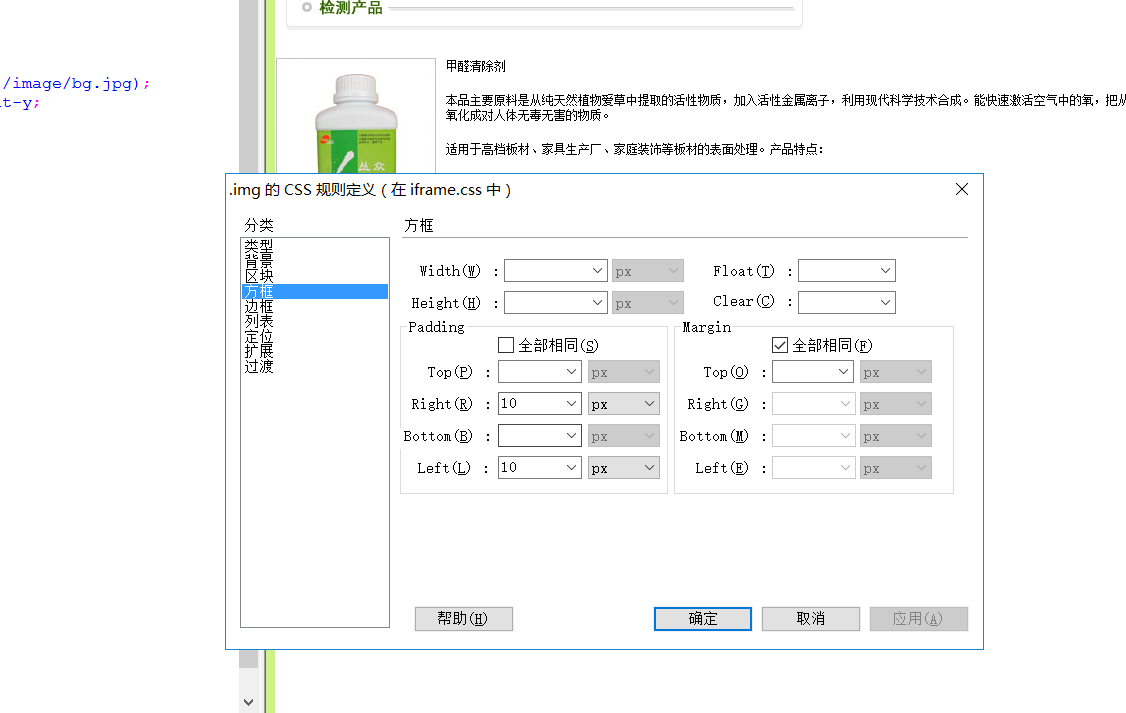
3。右键图片选择左对齐

给图片设置左右边距

4.设置标题2

六、制作企业荣誉页
进入 bus.html
1.插入图片
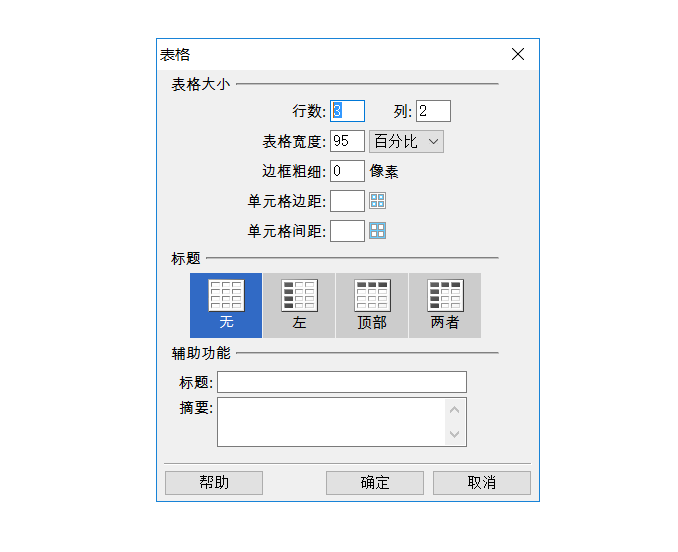
2.插入表格

3.插图片
4.居中对齐
七、制作联系方式页
1.插入图片
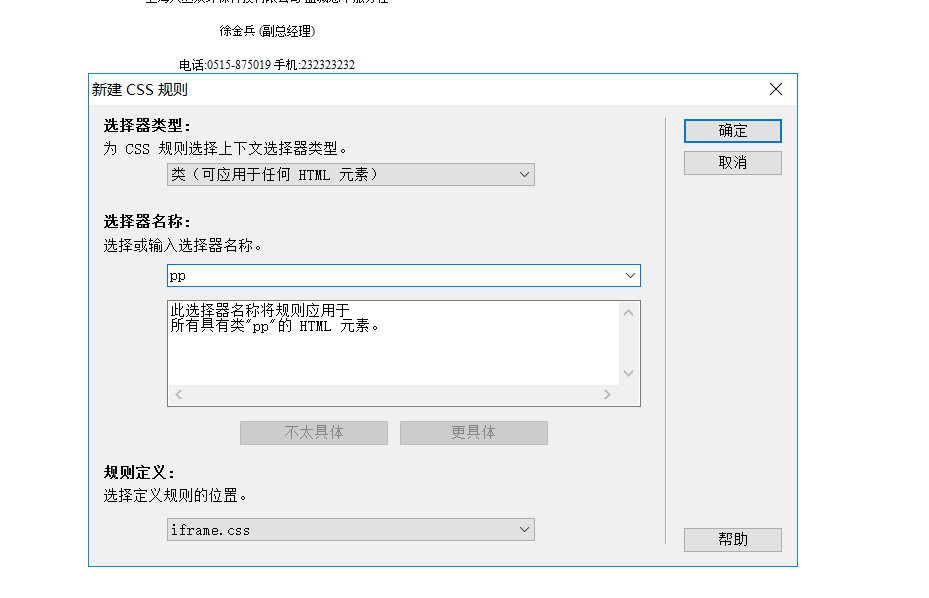
2.创建样式 pp


八、留言
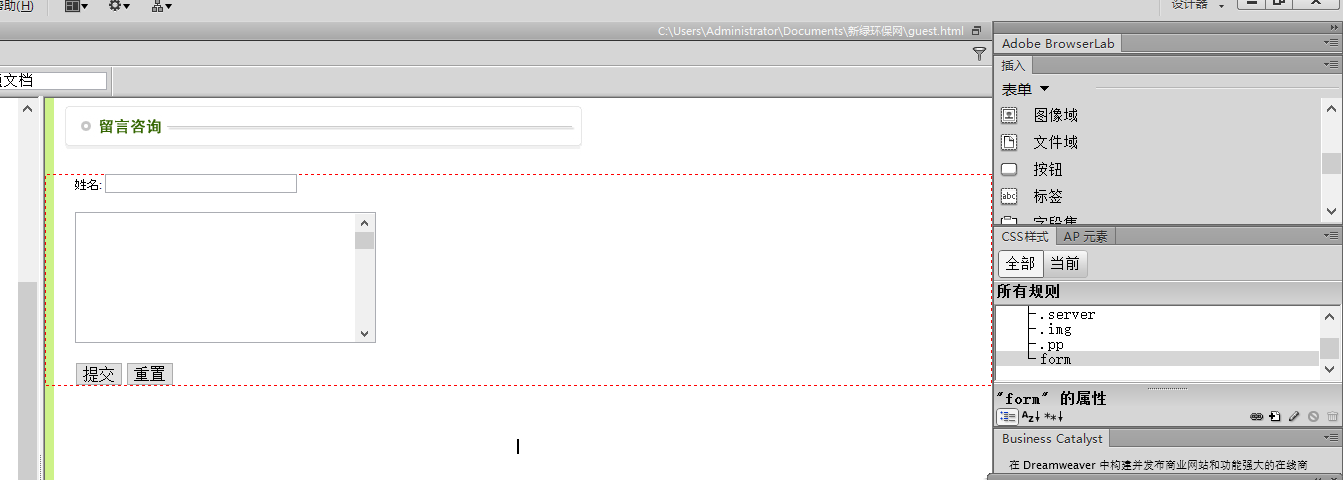
进入 guest.html
1.插入图片
2、插入表单

3.调节位置


