子元素增加margin-top会增加给父元素的问题
假设我们有如下代码
<div id="father" style="height:400px;width:400px;background:#e4393c;">
<div id="child" style="background:green;height:100px;width:100px;margin-top:40px;"></div>
</div>
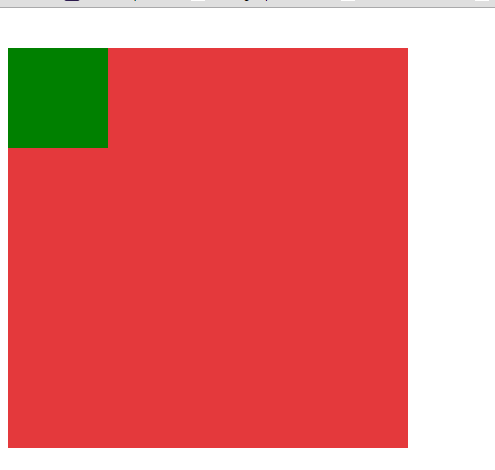
会发现效果如下所示

子元素的margin-top并没有使子元素与父元素分开,反倒效果等同于给父元素加了一个margin-top;
解决的方法也有,具体为:
1.修改父元素的高度,增加padding-top样式模拟(padding-top:1px;)
2.为父元素添加overflow:hidden;
3.为父元素或者子元素生命元素浮动(float:left;可用但是不推荐)
4.为父元素添加border(border:1px solid transparent)
5.为父元素或者子元素声明绝对定位
6.给父元素增加内容生成#father:before{content:' ';display:table};

