关于Vue - component 属性is的一点使用方法心得
官方对component 的属性 is的解释: 有的时候,在不同组件之间进行动态切换是非常有用的,可以通过 Vue 的 <component> 元素加一个特殊的 is attribute 来实现、
拿我们自己话来说就是 多个组件使用同一个挂载点,并动态切换,并且IS属性就是这个组件的“name”值,很好理解。
话说这个属性其实挺实用的,比如说我们的创建某个活动之类,需要按步骤创建3步,为了代码的简洁,首先我们想到肯定用组件方式来进行每一步管理,每一步独立起来,方便管理。可读性也高。下面我就按照我工作中代码复述一片。PS: 我用的UI库是iview
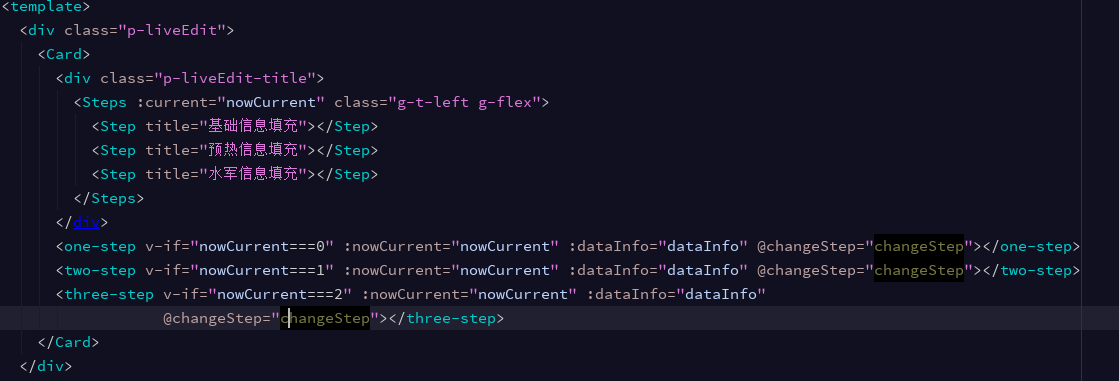
一、没有用component中is的写法,是不是很繁琐?
只有通过v-if来控制每一步的组件。(其他自定义属性就不多说了,是业务属性)

二、通过component 组件形式来书写
子组件的prop值,同样可以通过<component ></component >这个组件来传递。相当于是每个子组件的公共部分。
我这里逻辑是只需要监控这个nowCurrent这个值 ,通过子组件里changeStep回调来改变nowCurrent值,从而切换组件。 相比于第一种方式是不是很简洁?


PS: 你用这个模式可能会出现这个错误
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available
这是由于vue有两种模式构建 ,在初始化项目配置的时候,有两个运行环境配置的版本:Compiler 版本、Runtime 版本。
如果你是vue-cli 是2.x版本 可以在配置项加一段话即可,如下图:
vue$: "vue/dist/vue.esm.js"




