【复盘会】如何直观理解JS里的 apply() 和 call()? 如何手写?
最近闲下来,有些基础知识自己琢磨着复盘一下,写出来巩固一下
Q:apply() 和 call() 作用是什么? 结构是什么?
A:作用是改变函数体内部this指向。
通俗点就是通过apply和call 劫持另外一个对象的方法和继承其所有属性;
其中apply结构为 Function.apply(obj,args)方法能接收两个参数
1、obj:这个对象将代替Function类里this对象
2、args:这个是类数组(可以理解为数组),它将作为参数传给Function(args-->arguments)
其中apply结构 Function.call(obj,[param1[,param2[,…[,paramN]]]])
1、obj:这个对象将代替Function类里this对象
2、params:这个是一个参数列表
Q:有何区别?
A: 传参不一样,apply()第二个参数为数组,call() 的第二个参数为列表
Q: 如何用?
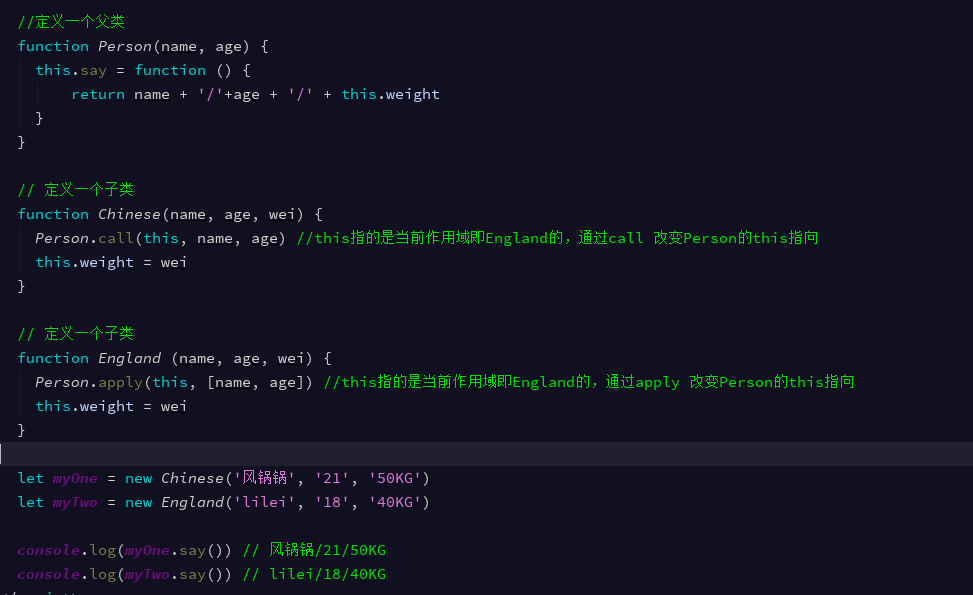
A: 1、实现继承
栗子:

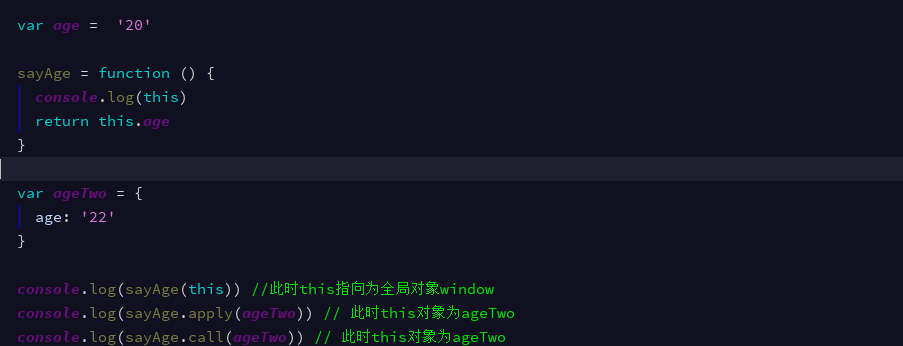
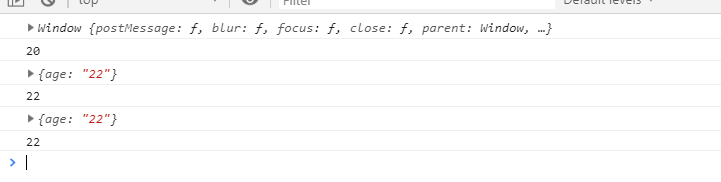
2.改变函数的作用域


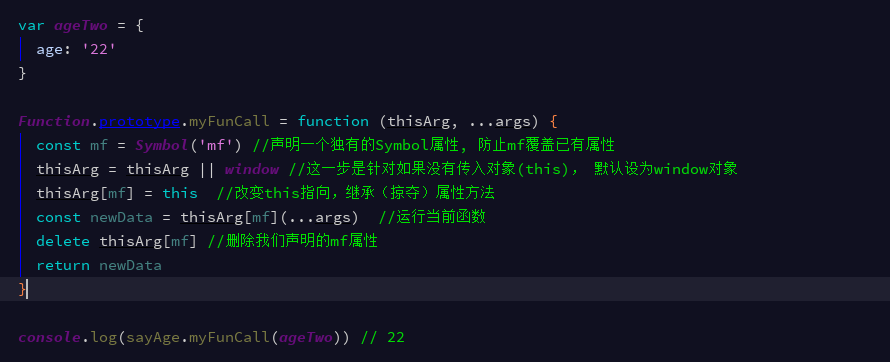
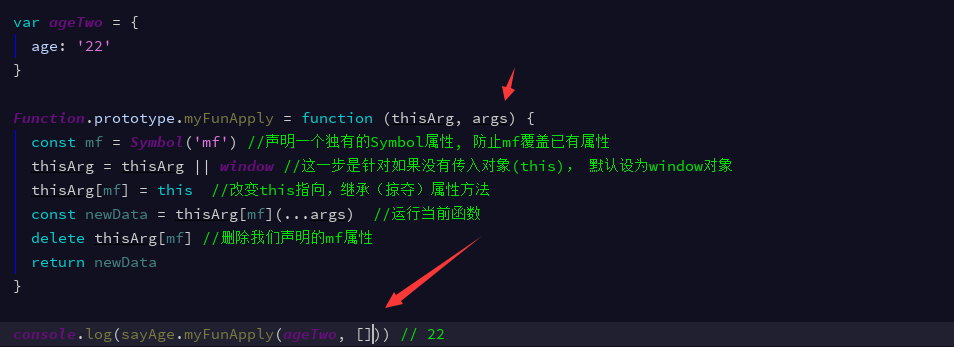
Q: 如何手写call() 和 apply()
A: 栗子 call 和 apply 我们知道无非就是传入值的类型不一样,所以我们只需改变传入值类型即可
1、call()

2、apply()

结束语,JS博大精深,学无止境,我们在不断汲取新语法, 新框架时候, 基础也不能忘, 毕竟这是一切知识的奠基石。



