JS面向对象之(1) -- 如何更好的理解原型链
JS一切皆对象,这是我们每个人共识,如何来分析对象,这里又要涉及到原型链, 话说原型链这个一说一起来,网上洋洋洒洒多如牛毛,参考的多了,把自己都给绕进去了。。。
这里在我看来无非就是核心三个点(参考了部分同僚的观点)
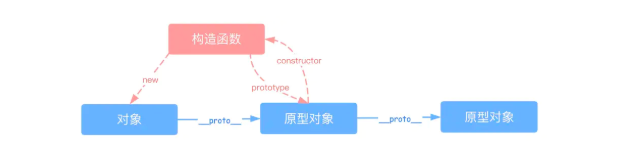
1.构造函数 (构造函数的prototype属性也是指向原型对象)
2.对象(每个对象的都有proto属性,这个属性指向其原型对象,如果上一级没有会往上上一级而且会一直往上找,直到null为止)
3.原型对象 (原型对象的constructor属性指向的是构造函数)
这三者关系就是一个三角形(网上找的图)

其实只要记住这个核心铁三角,基本上就可以对原型链有个很直观的意识了。



