antd-mobile Carousel 走马灯 异步加载 不轮播解决办法
问题描述:
最近项目使用了react, 然后有一个需求是需要展示一个购买轮播,然后我就找了antd-mobile这个组件来搭配(不得不吐槽,这个antd-mobile 我是看一次,吐槽一次,一点都不友好)
好,吐槽完了,下面开始进入正题。
用这个组件,我看demo挺简单的,然后copy了他的demo,OK,没问。 但是当我用服务器端获取的数据来渲染时候,问题来了,居然不轮播了。我各种骚操作,最后发现是我们赋值的list,一进来初始默认的是空数组,默认最小高度,导致不轮播,而我们写的静态数据是默认就有,所以没问题。
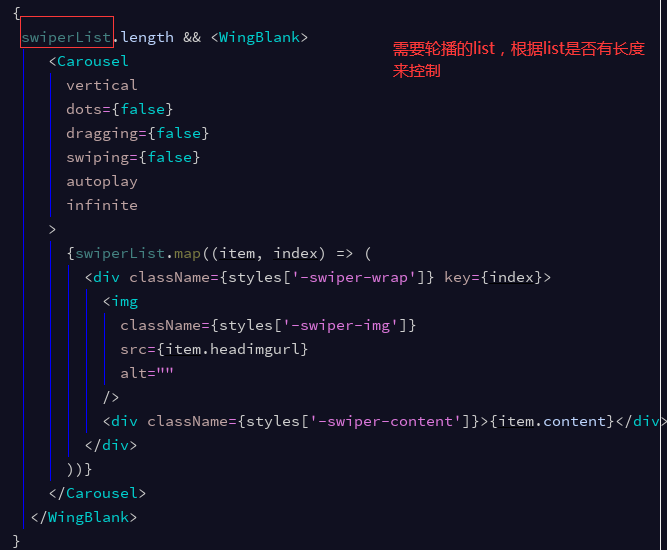
好了。查了下网上关于这个问题,最普遍就是说加一个状态,然后根据这个状态变化在componentDidUpdate这个钩子来控制组件的显示,因为我用的是hook,在useEffect里跟新这个list,还是不行。 最后我根据这个状态来控制显示与否的思路,最简单思路用list是否有长度来控制这个组件,一样达到效果,还不用专门根据一个状态来控制。
下面是实例图: