watch 一些实际用法(vue)
场景: 使用vue有些时候我们需要监控某个值得变化,从而改变来做一些我们想做的事:如下图

我们直接监控就好了 然后剩下就是做一些我们想做的事,这是通常用法,也满足我们大部分需求。
但是vue官方告诉我们的是 这个默认值是监控变量。怎么理解呢:就是当你要监控一个对象时,你会发现,监控不起作用了,只要对象本身不变化,那么你监控对象里面某个值是没有用的,比如:

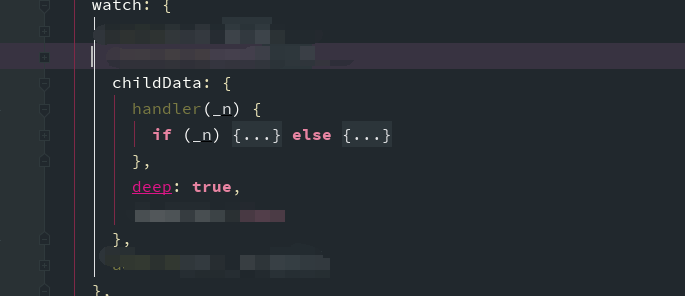
如何解决呢? 官网给我们提供了深度监听,我们只需要申明两个属性即可:

(1)申明handler函数,这里面就是具体我们需要监控发生变化时需要想做的事
(2)deep设置为true,启用深度监听,这样就可以监听对象里面的属性变化
还有一种情况就是监控属性第一次默认进来是没有触发的, 也就是说初始化监听是直接跳过,当我们有需求是要一进入页面就触发时候怎么办?
当然只需设置申明属性 immediate: true 就搞定!
这种应用场景在有父子组件,并且需要父组件传递给子组件值时候非常有用



