如何动态渲染多个echart图表小结(vue)
需求: 需要在一个列表里 动态渲染多个echart图表;
前提: 本人使用的是vue框架
分析:
1、vue框架获取dom结构 可以用官方指定的ref, 或者创建一个id document.getElementById() 方式获取(我这里用的是第二种方式 根据id来获取)
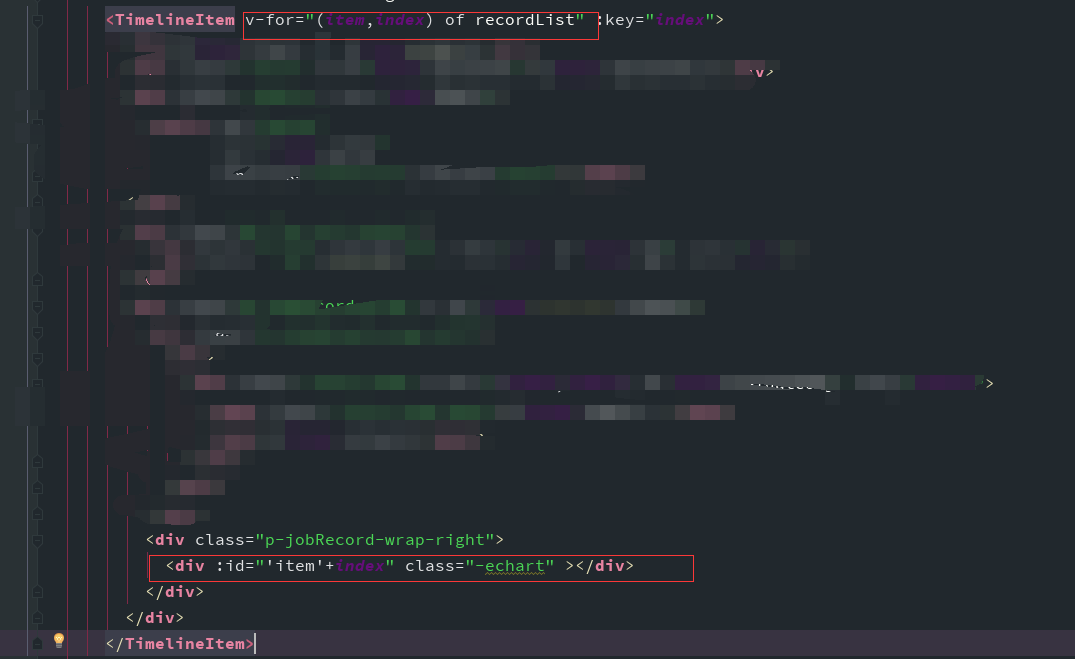
2、id也需要动态获取,然后根据动态id在JS里循环遍历找到单个item的dom,如下图

PS:这里我是用“item+索引”来组成每个echart图表的id,最终生成html结构如下:

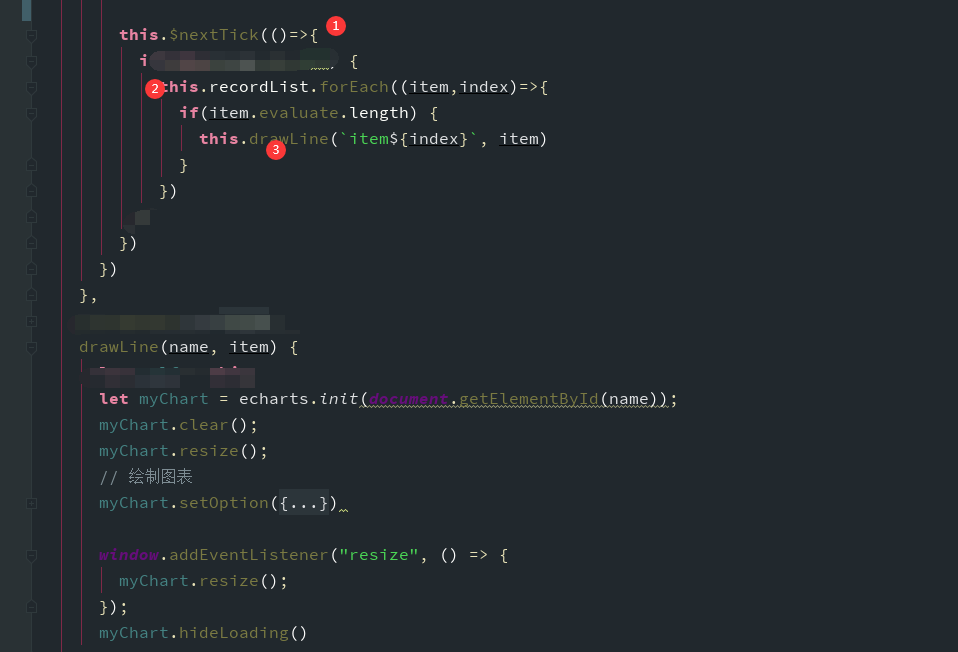
3、在JS里采用循环方式获取每个item的id,然后动态渲染每个图表,如下图:

PS:上面我标注了1,2,3步,分别意思是:
(1)、由于我这个图表是要复用的弹窗,所以我做成了组件形式,而在进入到主页面时候,点击这个组件时候,DOM更新会涉及打异步更新(因为数据是动态后台获取),而后弹出

这个错误,所以必须要用vue专门提供的钩子$nextTick来处理,在这个钩子进行echart渲染,具体可以戳这里:https://cn.vuejs.org/v2/api/#Vue-nextTick
(2): 这个是我从后台获取的列表数组数据,需要对这个数组进行处理,然后得到每个item,然后每个item的echart初始化
(3):这是单个eachrt图表的生成方案 其中 name的值就是每个item的id 然后实现动态渲染。
这就是每个动态多个渲染echart的方法之一,当然方法是多样的 还有其他方法实现,欢迎大家留言。
最终成型如下:

都是测试数据 哈哈



