浅析Base64编码原理、安全的Base64编码概念及window.btoa()安全编码方法
一、Base64编码介绍
1、Base64解决了什么问题
假如我们要在网络中传输下面的问题
你好 小朋友
我是砖家
你是谁?
这段文本中包含了空格、换行、回车等不可见字符,在网络传输中,各个设备对不可见字符处理机制可能不同,会存在信息传输错误的情况。此时我们就需要一种编码机制,把不可见字符统统转成可见字符。
2、Base64编码原理
接下来我们通过将 abcd二字转为 Base64 编码,来了解下它的原理。
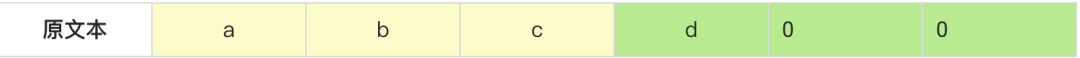
(1)把字符三三分组,不够时通过 0 补齐。比如 abc三个字符归一组,d 不够三位,通过 0 补齐为 d00

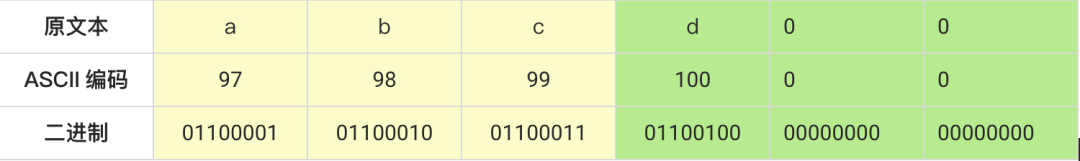
(2)把字符转换成二进制 ASCII 编码

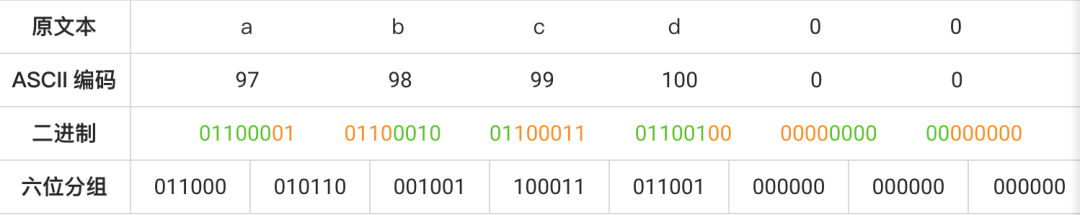
(3)把转换后的二进制,每六位分隔开

为什么第一步需要分三个字符一组?
因为 ASCII 码每个字符是 8 位二进制,3 * 8 = 24。正好可以被第三步拆分为 4 个 6 位二进制,4 * 6 = 24。
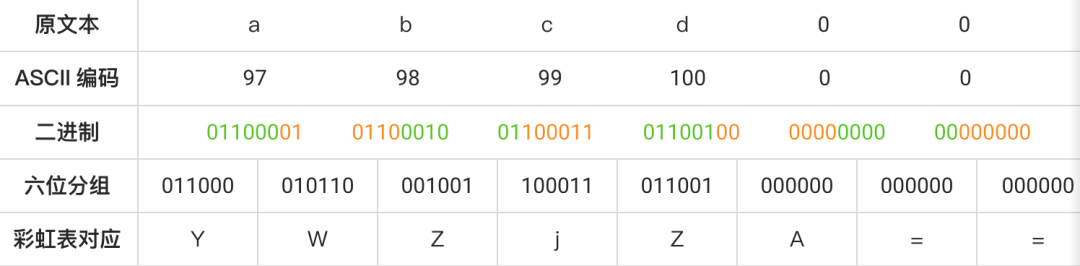
(4)6 位二进制能代表 0-63,我们有一个彩虹表,可以将 0-63 分别对应一个字符,彩虹表如下:

通过彩虹表,我们可以将每 6 位分割后的二进制做一次转换

需要注意的是,凡是补位产生的 0,需要用 = 来表示。所以最后的两位都是 =
最后 abcd 转换为 Base64 编码后为 YWJjZA==,整体原理还是比较简单的,不涉及到高深的算法。
3、Base64相关
(1)由于 Base64 转码后会包含 +/=字符,在 URL 不能正常传输。所以有一种 URL 友好型的 Base64 编码,它存在使用 _-来代替 +/,并且不在末尾追加 =
(2)Base32、Base16 的原理和 Base64 基本一致
(3)Base64 并不适合加密,因为解密太简单了
二、安全的Base64编码概念
1、URL安全的Base64概念
通过上面的对照表可以看到,除了大小写字母和数字之外,Base64编码后的字符串中可能包含"+/="之类的字符,而"/","="等是URL的保留字符或不安全字符,因此如果直接在URL中传输Base64编码,保留字符和不安全字符会被替换为%XX的形式,对后端来说解码不方便。如果不替换,就会造成URL注入漏洞。
因此,有一种URL安全的Base64编码,可以解决这个问题。 URL安全的Base64编码特点:
- 不能被3整除时,不补=符号。
- 生成Base64编码中,"+"和"/"被替换成其他非URL保留字符,使其可以直接放入URL中传输。
比如"+"和"/"被替换成"-"和"_"。
安全的Base64编码也有好多种,有些编码不会去掉等号,有些编码替换的符号不同
2、注意示项和示例
注意,是编码后的"+"和"/"被替换,而不是编码前的原始字符被替换,而这种情况并不常见。在没有遇到补齐和编码后出现"+"和"/"的场景下,安全和不安全的Base64编码输出是一致的。这里看几个例子:
原字符串 abcdef
原始Base编码: YWJjZGVm
安全Base编码: YWJjZGVm
原字符串 +/=
原始Base编码: Ky89
安全Base编码: Ky89
原字符串 06?
原始Base编码: MDY/
安全Base编码: MDY_
可以看到,即使原字符串中包含+/=等特殊字符,也与Base编码是否安全无关。只有在生成后的编码中包含+/等特殊字符时,才会出现安全的Base64编码与原始Base编码不同而情况
3、Web前端中的使用
Web前端中有几种常见的Base64编码的函数和库,比如 b2a、js-base64,以及 window.btoa() 方法,这几种库是安全的还是不安全的?库太多,每个处理可能都不一样,我们主要看下 window 自带的方法
const item = '06?';
const encode3 = window.btoa(item);
const decode3 = window.atob(encode3);
console.log(encode3, decode3)
// MDY/ 06?
const item = 'a';
const encode3 = window.btoa(item);
const decode3 = window.atob(encode3);
console.log(encode3, decode3)
// YQ== a
可见是安全的,但是并没有去掉最后的"="符号。实际开发中使用时,需要和后端的解码方法保持一致即可,如果不一致,可能会遇到特殊数据时后端无法正常解码。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-06-27 浅析如何使用阿里云对象OSS进行前端代码部署还能加速以及其利弊