Vue背景图打包之后访问路径错误
问题背景:项目里面有用到背景图片,开发模式下正常,打包之后发现报404错误。查看发现是背景图片引用路径出错。
解决方法:
.map {
width: 100%;
height: 397px;
background: url(../../../static/backImgs/about5.png) no-repeat;
background-size: 100% 397px;
}
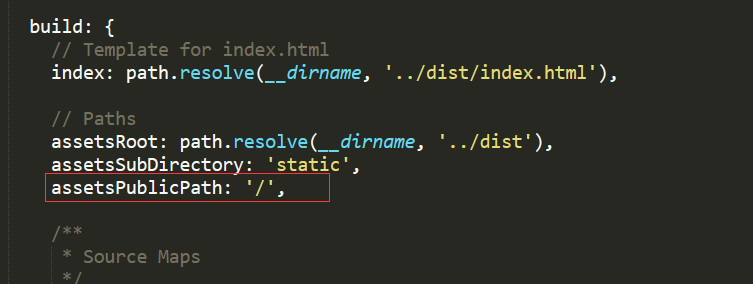
build下由原来的相对路径 "./" 改为绝对路径 "/"

详细缘由:
vue项目在打包之后背景图片访问出错?
首先,出错点在url-loader上面。
// url-loader配置
// build/webpck.base.conf.js
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
这里解释一下上面这段url-loader配置,test是正则匹配规则,匹配项目中所有的以正则规则结尾的格式的文件,直白点就是所有的图片(png,jpg,jpeg,gif,svg),然后用url-loader进行处理。
处理也有个规则如下,当不大于10000B的文件进行base64转码,就是将图片转为base64的格式。如果超过10KB的图片就单独打包到utils.assetsPath(‘img/[name].[hash:7].[ext]’) 这个目录下(从build/utils.js和config/index.js可以知道这个路径就是assetsPublicPath/assetsSubDirectory/img目录,并且图片名是进行hash之后的值,根目录下面没有static目录,所以会创建一个static目录,至于为什么最后没有看见这个目录后续再说),当我们创建了一个这样的目录之后,所以的图片访问路径就成了对应的assetsPublicPath/assetsSubDirectory/img/'图片名'。
到这里就可以确定,如果小于10KB的图片转为base64,大于10KB的图片已经将图片路径改为了assetsPublicPath/assetsSubDirectory/img/'图片名',如果您的设置为assetsPublicPath: './',所得路径为./static/img/'图片'
// 目前我们的目录结构
index.html
static
|--img
|--'picname'
|--css
|--app.css
|--js
|--app.js
注意相对路径标识’./’,我们知道img为html标签,他的路径是由index.html开始访问的,他走./static/img/'图片名'是能正确访问到图片的,所以img的路径没问题,然后app.css访问./static/img/'图片名'是访问错误的,因为在css目录下并没有static目录。这样就造成了路径访问失败的问题。
解决办法:
1、检查config文件中的assetsPublicPath是否设置为’/’,而不是’./’ 。
注意区分’/’为绝对路径,绝对路径从网站静态服务器根目录查询/static/img/图片,这样的路径就是正确的
如果设置为’./’,路径就变成了相对路径,相对路径会根据相对的文件目录来确定文件资源,会造成上面分析的问题
2、vue-cli创建的vue项目,会自带一个static目录,将出错图片放在该目录下面即可(正确解决办法)
查看vue-cli创建项目的webpack配置文件可以找到一个将static目录拷贝到dist目录中。根据对资源的规划不同,将需要打包的资源放在src/assets目录中,不需要打包的资源放入static目录中。
关于base64
优点:base64就是一串字符串码来表示的图片,在加载页面或者js的时候就一并加载过来,减少图片引用时单独的一次http请求。了解web端性能优化的同学都知道,http请求每次建立都会占用一定的时间,对于小图请求来说,可能http建立请求的时间比图片下载本身还长。所以对小图进行base64转码是优化http请求,保证页面加速渲染的一种手段。
缺点:base64缺点就是之前提到的,他会增加图片本身的大小,对小图片来说,增加大小导致js的请求增长完全能弥补多一个http请求的建立的时长,这种取舍是划算的。可是对于大图来说,这样的取舍是不划算的。
举个例子:(以下数据都是随便模拟,看看思路就行)
假如每次建立http时长为0.1s,网络传输为100KB/s,每次转base64增加体积为百分之二十;
- 一张10KB的图片通过http请求下载为0.2s,他转为base64之后为12KB,在js下载中,增加了12KB的大小,所以增加0.12S 所以转base64能优化0.08s的页面加载速度;
- 一张100KB的图片通过http请求的速度是1.1s。转base64之后大小为120KB,他会增加js的大小120KB,所以增加加载时间1.2s。这样一算下来,转为base64之后,并不能优化页面加载速度,反而拖慢了0.1s的加载速度,为不划算。
在开发过程中,处理加载速度之外我们还得考虑并行下载的问题。如果全在一个js中,这个js没下载完成之前,图片也是没有下载的,也就是转base64之后,可以认为js和图片是串行下载的。而走http请求,图片是可以和js并行下载的。所以实际上需要更小的图片才能更划算。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-06-27 浅析如何使用阿里云对象OSS进行前端代码部署还能加速以及其利弊