浅析css方面的渲染优化:拆分样式表根据媒体查询加载对应样式表、禁止@import包含依赖链、如何异步加载css
一、减少渲染阻塞时间
今天许多 Web 应用必须满足许多形式因素,包括 PC、平板电脑和移动手机等。为了实现这种响应式特性,我们必须根据媒介大小编写新的样式。在页面渲染时,直到 CSS 对象模型(CSS Object Model,CSSOM)准备就绪,它才开始渲染阶段。
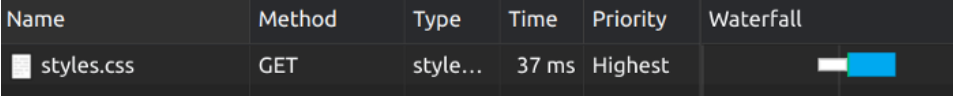
根据你的 Web 应用,你可能有一个很大的样式表来满足所有的设备形式因素。
<link rel="stylesheet" href="styles.css">

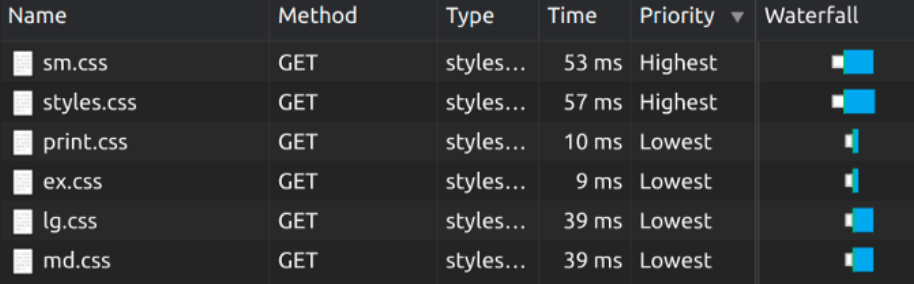
然而,假设我们根据形式因素将它拆分成多个样式表。在这种情况下,我们可以只让主 CSS 文件阻塞关键路径,并将其优先下载,让其它样式表以低优先级的方式下载。
<!-- style.css contains only the minimal styles needed for the page rendering -->
<link rel="stylesheet" href="styles.css" media="all" />
<link rel="stylesheet" href="sm.css" media="(min-width: 20em)" />
<link rel="stylesheet" href="md.css" media="(min-width: 64em)" />
<link rel="stylesheet" href="lg.css" media="(min-width: 90em)" />
<link rel="stylesheet" href="ex.css" media="(min-width: 120em)" />
<link rel="stylesheet" href="print.css" media="print" />

由此可见,根据形式因素拆分样式表能够减少渲染阻塞时间。
二、避免使用 @import 来包含多个依赖链样式表
使用 @import 我们可以在一个样式表中包含另一个样式表。当我们在处理一个大型项目时,使用@import会让代码更简洁。
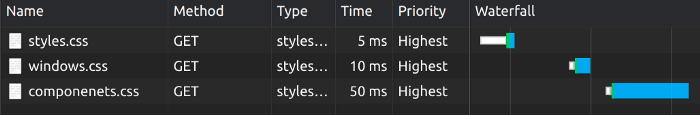
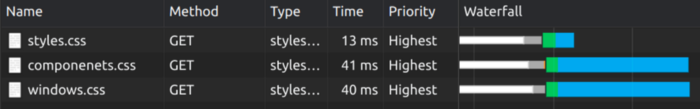
但是,关于 @import 的一个关键事实是,它是一个阻塞调用,因为它必须发起一个网络请求来获取这个文件,解析它,然后将它包含在样式表中。如果我们在样式表中有嵌套的 @import,它会妨碍渲染性能。
# style.css
@import url("windows.css");
# windows.css
@import url("componenets.css");

与其使用@import,我们可以使用多个链接 link 实现相同的功能且具有更好的性能,因为它允许并行下载样式表。

三、异步加载 CSS
CSS的其余部分(不太关键的部分)最好是异步加载。实现的方法是将link media属性设置为print。
<link rel="stylesheet" href="non-critical.css" media="print" onload="this.media='all'">
"Print" 媒体类型定义了用户试图打印页面时的样式表规则,浏览器将在不延迟页面渲染的情况下加载这种样式表。当样式表加载完成后,将该样式表应用于所有媒体(即屏幕而不仅仅是打印),使用 onload 属性将媒体设置为 all。
另一种方法是使用 <link rel="preload"> (而不是rel="styleheet")来实现类似的模式,并在加载事件中切换 rel 属性到styleheet。在使用这种方法时,有一些缺点需要考虑:
(1)浏览器对预加载的支持还不是很好,所以需要一个polyfill(或者使用loadCSS等库)来跨浏览器应用样式表。
(2)预加载会很早地以最高优先级获取文件,可能会降低其他重要下载的优先级。
如果你确实想要预加载提供的高优先级获取(在支持它的浏览器中),loadCSS的创建者建议你把它和第一种模式结合起来,就像这样
<link rel="preload" href="/path/to/my.css" as="style">
<link rel="stylesheet" href="/path/to/my.css" media="print" onload="this.media='all'">





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-06-19 浅析uniapp开发微信小程序实际问题:预览及真机调试时包超过2M时、uniapp解决输入框被软键盘覆盖的问题、微信小程序flex:1属性不生效无法撑满元素问题、长按识别二维码、uni-app开发微信小程序唤起订阅消息
2017-06-19 获取字符串中出现次数最多的字符
2017-06-19 浏览器工作原理:浅析从输入URL到页面展示这中间发生了什么
2017-06-19 JavaScript 正则命名分组