Vue的实例属性和方法
vue除了常规用法外,还有一些实例属性和方法,在此总结记录下
Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的数据属性区分。
一、实例属性
1、vm.$data:获取data里的数据,相当于用this获取
2、vm.$options:用来获取定义在data外的数据和方法的
export default {
name: "Test",
data() {
return {
};
},
//在data外面定义的属性和方法通过$options可以获取和调用
name: "zs",
age: 12,
haha() {
console.log("haha");
},
created() {
console.log(this.$options.name); // zs
console.log(this.$options.age); //12
this.$options.haha(); // haha
},
3、vm.$refs:获取所有ref属性的标签
$refs 用于获取指定的dom元素。
首先在标签中定义ref="xxx",然后通过this.$refs.xxx获取到该dom元素。
注意:在created阶段,是不能获取到$ref绑定的元素的。
4、vm.$el:获取vue挂载的实例的dom对象,在mounted生命周期中才有效。
二、方法
1、vm.$mount('#id'):手动挂载
2、vm.$destroy():销毁实例
3、vm.$nextTick(cb):将回调延迟到dom更新之后执行。一般在修改数据之后使用它,修改数据之后需要等待dom更新,dom更新完成之后就会调用cb回调函数
4、vm.$set(obj, key, val):添加属性值
5、vm.$delete(obj, key):删除属性值
6、vm.$watch(data, cb[, options]):监听数值变化
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // -> true
vm.$el === document.getElementById('example') // -> true
// $watch 是一个实例方法
vm.$watch('a', function (newVal, oldVal) {
})
// 这个回调将在 `vm.a` 改变后调用
三、方法总结
1、组件树
$parent:用来访问组件实例的父实例
$root:用来访问当前组件树的根实例
$children:用来访问当前组件实例的直接子组件实例
$refs:用来访问ref指令的子组件
2、DOM访问
$el:用来获取挂载当前组件实例的dom元素
$els:用来访问$el元素中使用了v-el指令的DOM元素
3、DOM方法的使用
$appendTo(elementOrSelector, callback):将el所指的DOM元素插入目标元素
$before(elementOrSelector, callback):将el所指的DOM元素或片段插入目标元素之前
$after(elementOrSelector, callback):将el所指的DOM元素或片段插入目标元素之后
$remove(callback):将el所指的DOM元素或片段从DOM中删除
$nextTick(callback):用来在下一次DOM更新循环后执行指定的回调函数
4、event方法的使用
监听
$on(event, callback):监听实例的自定义事件
$once(event, callback):同上,但只能触发一次
$off(event):解除事件
// .$on定义事件 .$once定义只触发一次的事件
ap2.$on("reduce",function (diff) {
ap2.num -= diff ;
});
// .$emit触发事件
function reduce2() {
ap2.$emit("reduce", 2);
}
// .$off解除事件 解除后,定义的reduce事件将不再执行
function offReduce() {
ap2.$off("reduce");
}
触发
$dispatch(event, args):派发事件,先在当前实例触发,再沿父链一层层向上,对应的监听函数返回false停止
$broadcast(event, args):广播事件,遍历当前实例的$children,如果对应的监听函数返回false,就停止
$emit(event, args):触发事件
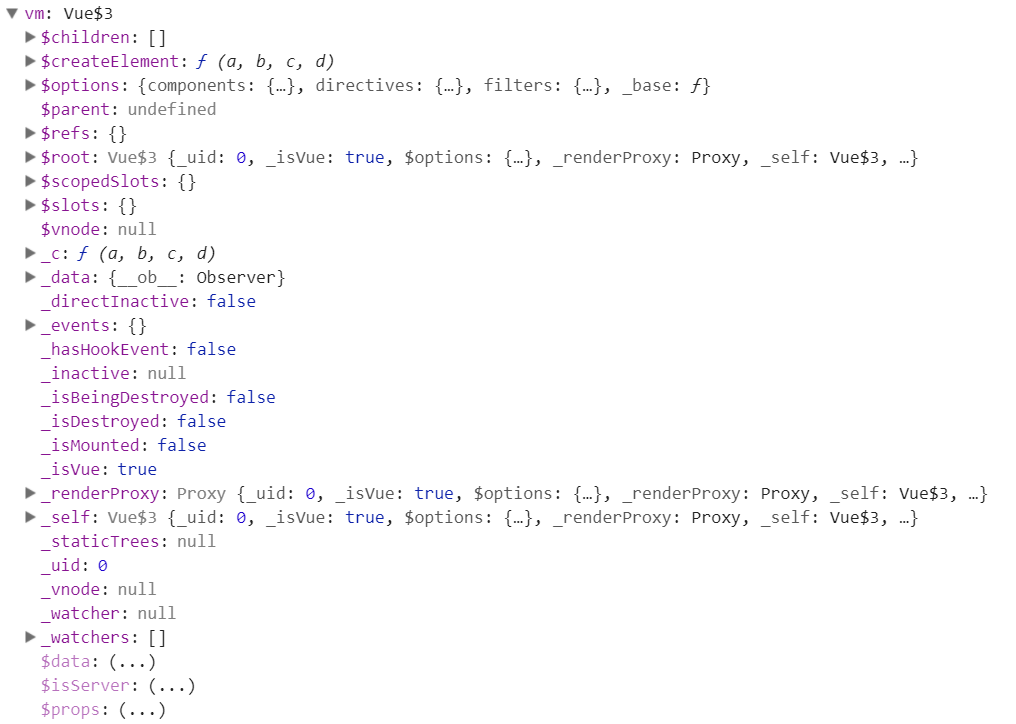
实例属性:

对应解释如下:
vm._uid // 自增的id
vm._isVue // 标示是vue对象,避免被observe
vm._renderProxy // Proxy代理对象
vm._self // 当前vm实例
vm.$parent // 用于自定义子组件中,指向父组件的实例
vm.$root // 指向根vm实例
vm.$children // 当前组件的子组件实例数组
vm.$refs
vm._watcher = null
vm._inactive = null
vm._directInactive = false
vm._isMounted = false // 标识是否已挂载
vm._isDestroyed = false // 标识是否已销毁
vm._isBeingDestroyed = false // 标识是否正在销毁
vm._events // 当前元素上绑定的自定义事件
vm._hasHookEvent // 标示是否有hook:开头的事件
vm.$vnode // 当前自定义组件在父组件中的vnode,等同于vm.$options._parentVnode
vm._vnode // 当前组件的vnode
vm._staticTrees // 当前组件模板内分析出的静态内容的render函数数组
vm.$el // 当前组件对应的根元素
vm.$slots // 定义在父组件中的slots,是个对象键为name,值为响应的数组
vm.$scopedSlots = emptyObject
// 内部render函数使用的创建vnode的方法
vm._c = (a, b, c, d) => createElement(vm, a, b, c, d, false)
// 用户自定义render方法时,传入的参数
vm.$createElement = (a, b, c, d) => createElement(vm, a, b, c, d, true)
vm._props // 被observe的存储props数据的对象
vm._data // 被observe的存储data数据的对象
vm._computedWatchers // 保存计算属性创建的watcher对象
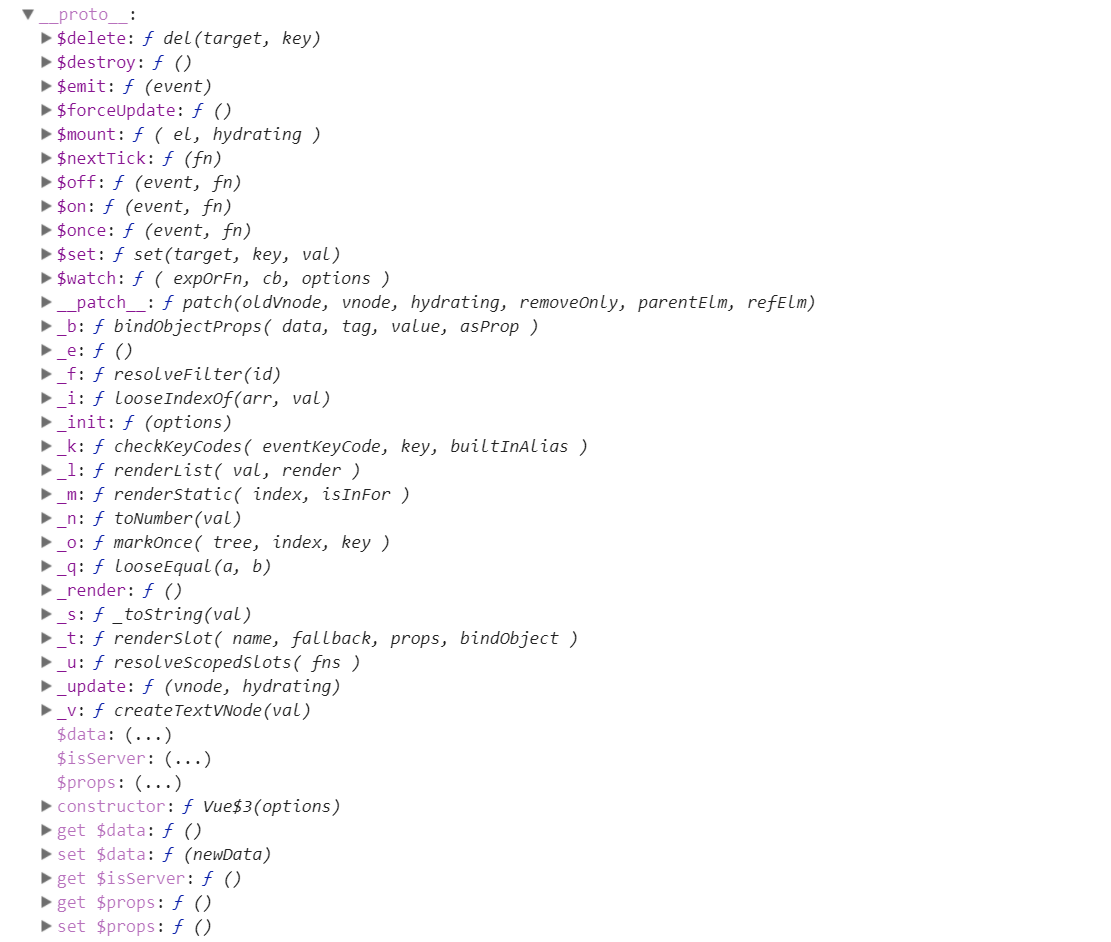
看下实例方法,,其实就是Vue原型上的方法了

接下来主要看下vm.$options,其实也就是我们new Vue(options),options这个选项对象可传入的属性,一个很吊的对象。
declare type ComponentOptions = {
// data
data: Object | Function | void; // 传入的data数据
props?: { [key: string]: PropOptions }; // props传入的数据
propsData?: ?Object; // 对于自定义组件,父级通过`props`传过来的数据
computed?: { // 传入的计算属性
[key: string]: Function | {
get?: Function;
set?: Function;
cache?: boolean
}
};
methods?: { [key: string]: Function }; // 传入的方法
watch?: { [key: string]: Function | string }; // 传入的watch
// DOM
el?: string | Element; // 传入的el字符串
template?: string; // 传入的模板字符串
render: (h: () => VNode) => VNode; // 传入的render函数
renderError?: (h: () => VNode, err: Error) => VNode;
staticRenderFns?: Array<() => VNode>;
// 钩子函数
beforeCreate?: Function;
created?: Function;
beforeMount?: Function;
mounted?: Function;
beforeUpdate?: Function;
updated?: Function;
activated?: Function;
deactivated?: Function;
beforeDestroy?: Function;
destroyed?: Function;
// assets
directives?: { [key: string]: Object }; // 指令
components?: { [key: string]: Class<Component> }; // 子组件的定义
transitions?: { [key: string]: Object };
filters?: { [key: string]: Function }; // 过滤器
// context
provide?: { [key: string | Symbol]: any } | () => { [key: string | Symbol]: any };
inject?: { [key: string]: string | Symbol } | Array<string>;
// component v-model customization
model?: {
prop?: string;
event?: string;
};
// misc
parent?: Component; // 父组件实例
mixins?: Array<Object>; // mixins传入的数据
name?: string; // 当前的组件名
extends?: Class<Component> | Object; // extends传入的数据
delimiters?: [string, string]; // 模板分隔符
// 私有属性,均为内部创建自定义组件的对象时使用
_isComponent?: true; // 是否是组件
_propKeys?: Array<string>; // props传入对象的键数组
_parentVnode?: VNode; // 当前组件,在父组件中的VNode对象
_parentListeners?: ?Object; // 当前组件,在父组件上绑定的事件
_renderChildren?: ?Array<VNode>; // 父组件中定义在当前元素内的子元素的VNode数组(slot)
_componentTag: ?string; // 自定义标签名
_scopeId: ?string;
_base: Class<Component>; // Vue
_parentElm: ?Node; // 当前自定义组件的父级dom结点
_refElm: ?Node; // 当前元素的nextSlibing元素,即当前dom要插入到_parentElm结点下的_refElm前
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-06-19 浅析uniapp开发微信小程序实际问题:预览及真机调试时包超过2M时、uniapp解决输入框被软键盘覆盖的问题、微信小程序flex:1属性不生效无法撑满元素问题、长按识别二维码、uni-app开发微信小程序唤起订阅消息
2017-06-19 获取字符串中出现次数最多的字符
2017-06-19 浏览器工作原理:浅析从输入URL到页面展示这中间发生了什么
2017-06-19 JavaScript 正则命名分组