vue-cli4 配置gzip文件处理、nginx配置解决vue单页面打包文件大首次加载慢的问题
一、vue-cli4 配置gzip文件处理
1、第一步安装插件依赖,现在最新版本为7,实测有兼容问题,暂时使用5
npm i compression-webpack-plugin@5.0.1 --save-dev
2、在vue.config.js文件中配置
const CompressionWebpackPlugin = require("compression-webpack-plugin");
//configureWebpack有两种方式,当前举例为对象形式,如设置函数,自行查找配置
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(js|css)$'),
threshold: 10240,
minRatio: 0.8
})
],
}
}
3、在nginx服务器上配置
二、nginx配置解决vue单页面打包文件大首次加载慢的问题
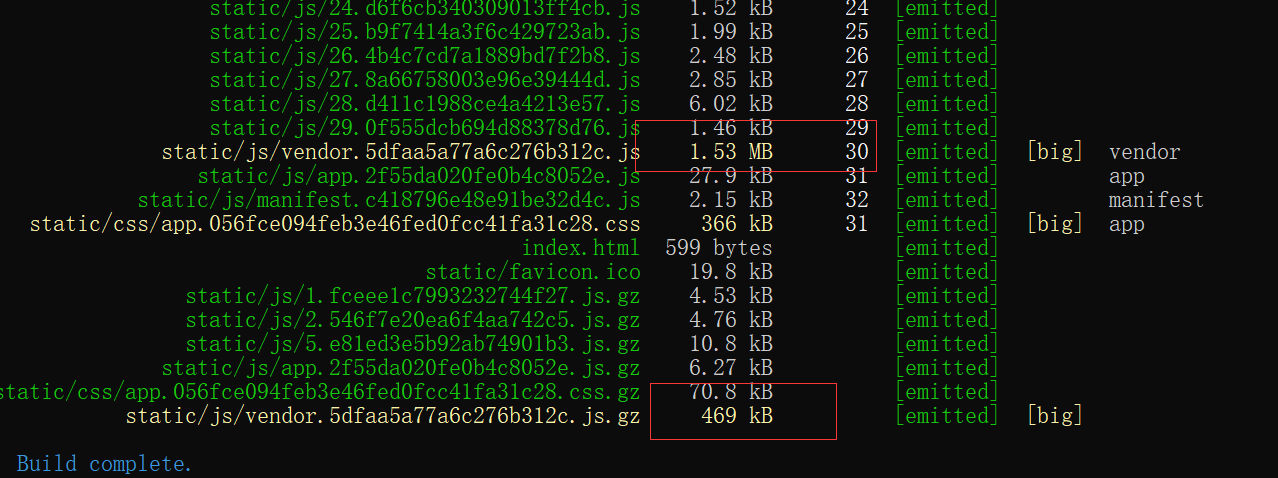
cnpm run build 文件过大,其中主要是vender.js有1.5M,代码部署到服务器,首次访问加载页面时比较慢,耗时6.5s左右,所以需要优化下。
1、Nginx开启gzip
找到nginx.config。关于gzip压缩代码:
http {
gzip on; #开启或关闭gzip on off
gzip_disable "msie6"; #不使用gzip IE6
gzip_min_length 100k; #gzip压缩最小文件大小,超出进行压缩(自行调节)
gzip_buffers 4 16k; #buffer 不用修改
gzip_comp_level 3; #压缩级别:1-10,数字越大压缩的越好,时间也越长
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 压缩文件类型
gzip_vary off; #跟Squid等缓存服务有关,on的话会在Header里增加 "Vary: Accept-Encoding"
}
配置完重启Nginx
识别gzip与非gzip请求
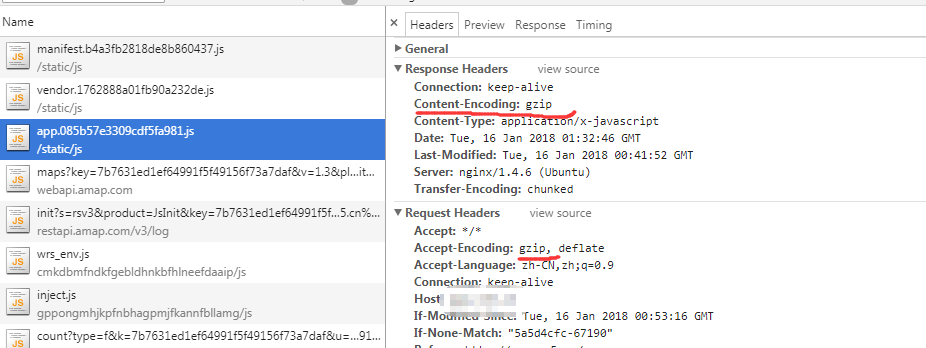
gzip请求:

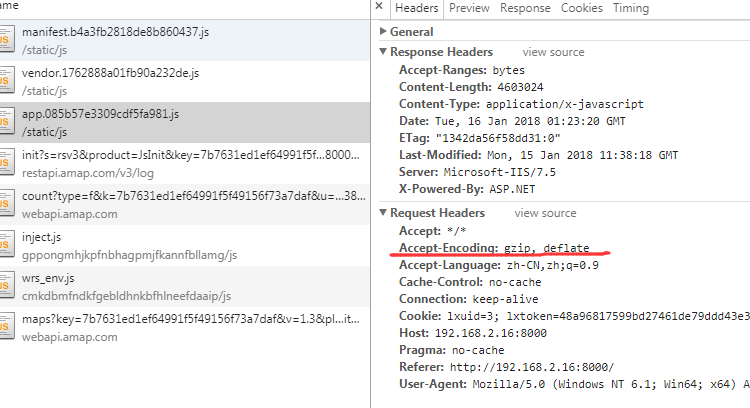
非gzip请求:

gzip与非gzip在响应头中区别就是Content-Encoding是否表明是gzip压缩格式。
而上面通过接收数据与实际数据大小相比也能明显看出差异
2、webpack gzip
vue项目中config/index.js
productionGzip: true, //是否开启gizp压缩
productionGzipExtensions: ['js', 'css'],
开启后cnpm run build会生成*.gz文件。

上传到服务器,测试查看接受文件大小。发现接收依然是1.5M的,而不是469K的,
莫非,webpack打包gzip文件毫无卵用?

3、gzip_static 静态压缩
经过一番百度,得一宝贝,gzip_static。什么东东呢?字面上意思就是:gzip静态。
卖个关子:上面配置了,Nginx是可以开启gzip压缩,而且能够实现压缩效果。而它是如何工作的呢?
客户端发起请求
-》Nginx接收请求
-》Nginx加载文件进行gzip打包压缩成*.gz
-》返回给浏览器
-》浏览器解压*.gz (应该是它干的,反正看不见)
也就是说,每次请求,Nginx都会进行压缩返回、压缩返回、压缩返回、 将会导致浪费大量CPU。
这么个大bug是谁设计的?如果请求量大,CPU会不会挂掉?//猜测
当然,并不会,gizp打包压缩后会临时缓存,
所以,能不消耗CPU就不消耗CPU。
废话太多,步入正题。放大招!!
http {
gzip on; #开启或关闭gzip on off
gzip_static on;#是否开启gzip静态资源
gzip_disable "msie6"; #不使用gzip IE6
gzip_min_length 100k; #gzip压缩最小文件大小,超出进行压缩(自行调节)
gzip_buffers 4 16k; #buffer 不用修改
gzip_comp_level 3; #压缩级别:1-10,数字越大压缩的越好,时间也越长
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 压缩文件类型
gzip_vary off; #跟Squid等缓存服务有关,on的话会在Header里增加 "Vary: Accept-Encoding"
}
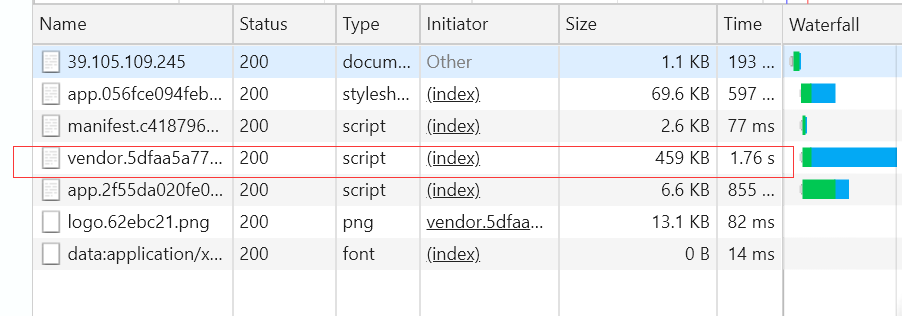
重启nginx,访问服务器效果:变成459K了,耗时也少了不少

所以开启gzip_static后。流程就会变成
//偷懒写法
if(*.gz){
return *.gz //懒得压缩直接扔文件
}else{
return gzip() //压缩再扔给浏览器
}
nginx的gzip压缩力度从1-9 。如果开启过大,CPU会严重浪费,而webpack压缩gzip默认是9。因此,打包压缩gzip静态资源是很有必要的。
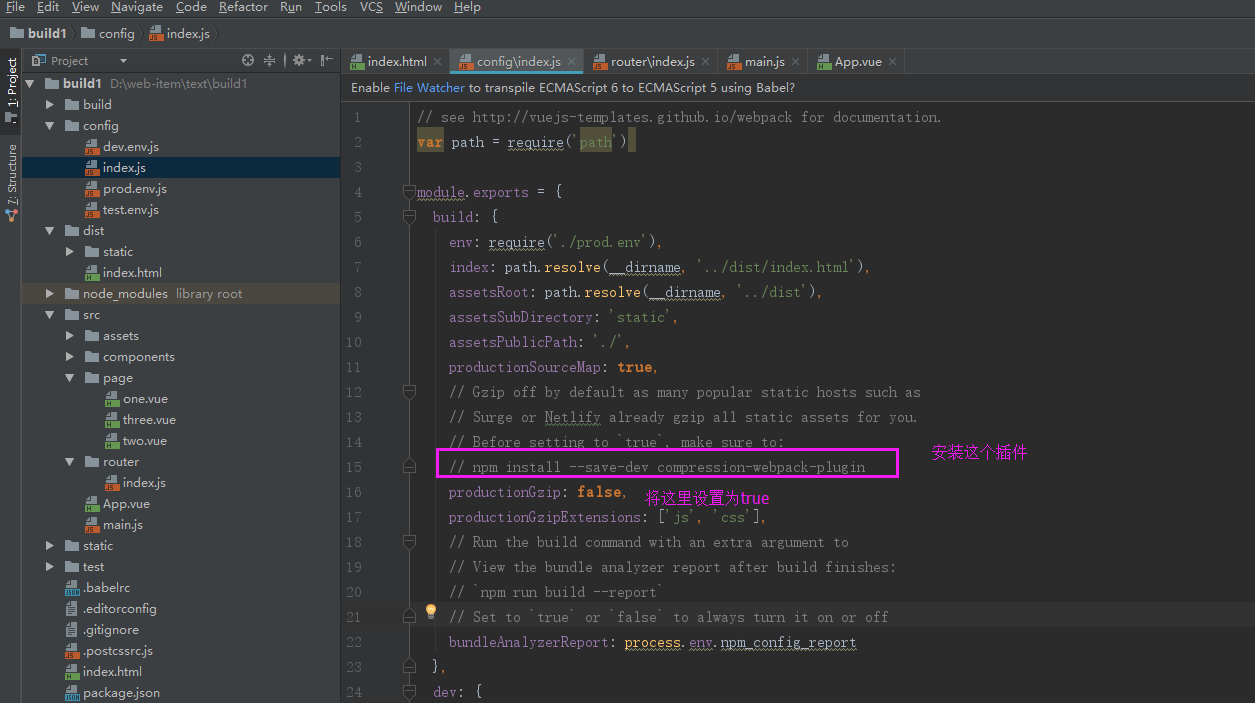
补充一点:Gzip文件压缩,如果不安装那个插件,build是会报错的,详细如下:
Gzip 文件压缩
顺带分享一个很6的优化打包的方法,用起来也简单的很,只要下载一个插件,然后打开一个设置就好了。
设置方法:

这里其实是webpack自带的一个优化打包的方法,在打包的时候,每个js和css文件会压缩一个gz后缀的文件夹,浏览器如果支持g-zip,会自动查找有没有gz文件,找到了就加载gz,然后本地解压执行。
打开这个配置会之后对整体的打包体积也就是dist文件夹并没有太大的变化。下图来看看他的压缩率以及对加载的提升,可以说是非常大且明显的,大家可以自己试一下就知道多好用了。
那么这里还有个问题? —— 为啥 Nginx 已经有了 gzip 压缩,Webpack 这里又整了个 gzip 呢。
因为如果全都是使用 Nginx 来压缩文件,会耗费服务器的计算资源,如果服务器的 gzip_comp_level 配置的比较高,就更增加服务器的开销,相应增加客户端的请求时间,得不偿失。
如果压缩的动作在前端打包的时候就做了,把打包之后的高压缩等级文件作为静态资源放在服务器上,Nginx 会优先查找这些压缩之后的文件返回给客户端,相当于把压缩文件的动作从 Nginx 提前给 Webpack 打包的时候完成,节约了服务器资源,所以一般推荐在生产环境应用 Webpack 配置 gzip 压缩。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律