vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范。
vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使用PostCSS来改变以下内容实现的:
<style scoped>
.example {
color: red;
}
</style>
<template>
<div class="example">hi</div>
</template>
//渲染结果
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>
一、混合使用全局属性和局部属性
<style>
/* global styles */
</style>
<style scoped>
/* local styles */
</style>
二、关于子组件的根元素
使用了scoped属性之后,父组件的style样式将不会渗透到子组件中,然而子组件的根节点元素会同时被设置了scoped的父css样式和设置了scoped的子css样式影响,这么设计的目的是父组件可以对子组件根元素进行布局。
.vue模板中的样式是根据需要按需加载,访问一个页面该组件中的样式就会追加到head标签中,如果父子组件中都对某个子组件根节点元素进行了控制,则父组件里的样式会被后来的覆盖。
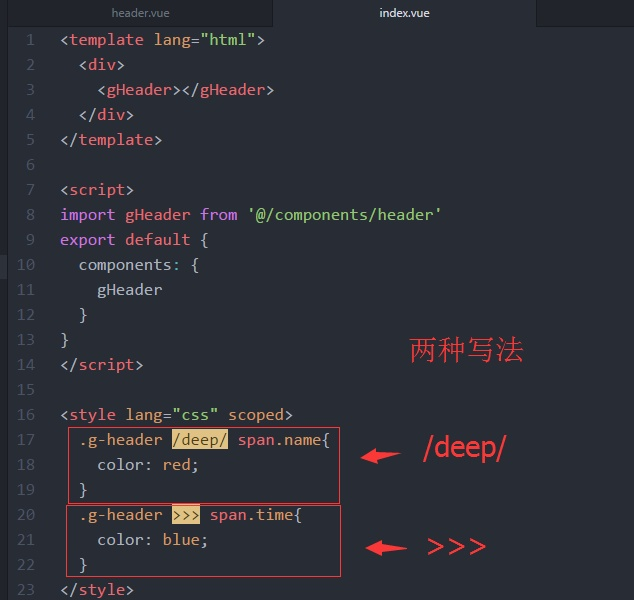
三、深选择器
如果想对设置了scoped的子组件里的元素进行控制可以使用 ’>>>’ 或者 ’deep’
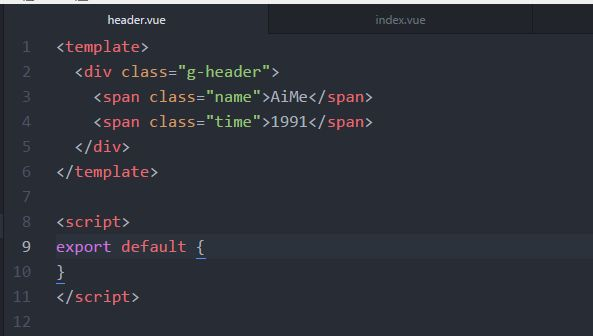
<template>
<div id="app">
<gHeader></gHeader>
</div>
</template>
<style lang="css" scoped>
.gHeader /deep/ .name{ //第一种写法
color:red;
}
.gHeader >>> .name{ //二种写法
color:red;
}
</style>
<div class="gHeader">
<div class="name"></div>
</div>
一些预处理程序,例如sass不能解析>>>属性,这种情况下可以用deep,它是>>>的别名,工作原理相同。
四、动态生成的内容
使用v-html动态创建的DOM内容,不受设置scoped的样式影响,但你依然可以使用深选择器进行控制
五、vue开发中,父组件添加scoped之后。解决在父组件中无法修改子组件样式问题
在vue的开发中,我们需要引用子组件,包括ui组件(element、iview)。但是在父组件中添加scoped之后,在父组件中书写子组件的样式是无效果的。去掉scoped之后,样式可以覆盖。但这样会污染全局样式,为了解决这个问题,vue-loader新增书写方式。
父组件

子组件

效果

这样的写法及修改了子组件的样式,又不会污染全局样式!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律