elementUI table使用:实现前端分页、表头禁用多选、分页保持选中状态、最多选中N行、el-table表格selection设置复选框禁止选中某些行、实现行拖拽排序
一、实现前端分页
按照他的文档来写分页,最主要的是el-table里面展示的数据怎么处理
<el-table :data="AllCommodityList.slice((currentPage-1)*pagesize,currentPage*pagesize)" border style="width: 100%">
最主要就是上面标红这一块的处理:
AllCommodityList是后台取得数据,currentPage是当前页,初始值0,pagesize当前需要展示的数据,初始值10
slice()方法从已有数组中返回选定的数据
//1、分页组件
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[10, 20, 30]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total=parseInt(total)>
</el-pagination>
//2、控制方法
handleSizeChange(val) {
this.pagesize = val;
},
handleCurrentChange(val) {
this.currentPage = val;
},
二、表头禁用全选功能
element-ui 貌似没有提供禁用全选的属性或者方法,所以只能我们自己动手来禁用全选了。
1、第一种情况,直接不用显示全选按钮,那我们可以这么做
// 找到表头那一行,然后把里面的复选框隐藏掉
.el-table__header-wrapper .el-checkbox{ display:none }
2、element 提供了一个全选的事件 select-all,当用户手动勾选全选 Checkbox 时触发的事件,所以我们要是想要它不能全选可以这么写
第二中利用全选方法,清除选择
onSelectAll () {
this.$refs.TableRef.clearSelection()//这个是清除所有选择项,当选择全部时,清除所有选择项
}
三、el-table中选择框在分页的时候保持选中状态
1、问题:el-table 存在多选框时;当我们进行翻页或搜索,选中状态会重置
2、解决方法:
(1)设置键row-key,值为每一项的唯一值
(2)设置 :reserve-selection=“true”
<el-table row-key="resourceId">
<el-table-column type="selection" width="50" :reserve-selection="true"></el-table-column>
</el-table>
四、设置表格只能选中 5 行
<el-table :data="tableData" ref="TeachTableRef" row-key="resourceId" @select-all="selectAll" @select="handleSelectionChange">
<el-table-column type="selection" width="50" :reserve-selection="true"></el-table-column>
</el-table>
// 重点是下面JS方法
selectAll(selection) {
if (selection.length > 5) {
selection.length = 5
}
this.multipleSelection = selection
},
handleSelectionChange(selection) {
if (selection.length > 5) {
this.$message({
message: '最多添加5篇',
type: 'error'
})
const del_row = selection.pop()
this.$refs.TeachTableRef.toggleRowSelection(del_row, false)
return
}
this.multipleSelection = selection
},
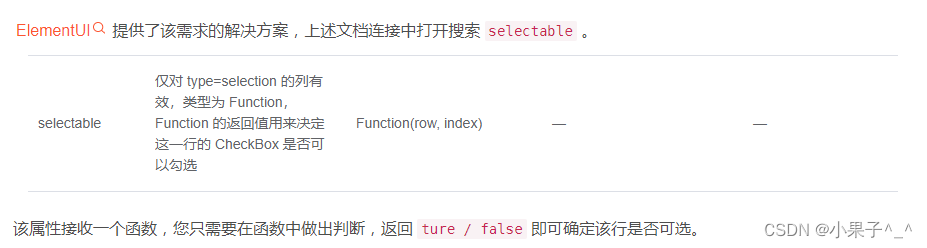
五、el-table表格selection设置复选框禁止选中某些行
当表格设置 selection 开启复选框可选时,您可能需要禁用一些 业务条件成立 的行数据。例如,禁用表格中所有 地址 为 秦皇岛市海港区居民 的行数据,复选框无法选中。实现方法:
<el-table-column type="selection" :selectable="selectable"></el-table-column>
/**
* 根据条件禁用行复选框
* 函数返回值为false则禁用选择(反之亦然)
* @param {Object} row - 行数据
* @param {String} index - 索引值
* @return Boolean
*/
selectable(row, index){
// 地址不是 "秦皇岛市海港区居民" 才能被选中
return row.address != '秦皇岛市海港区居民'
// 函数必须有返回值且是布尔值
// 页面刷新后该函数会执行 N 次进行判断(N 为表格行数)
// 如果没有返回值则默认返回false(全部无法选中)
}
六、实现行拖拽排序
基于sortablejs插件实现
1、安装sortablejs:npm install sortablejs --save
2、引入sortablejs组件:import Sortable from "sortablejs"
3、使用代码:
mounted() {
// 阻止默认行为
document.body.ondrop = function (event) {
event.preventDefault();
event.stopPropagation();
};
this.rowDrop(); //行拖拽
},
methods: {
//行拖拽
rowDrop() {
const tbody = document.querySelector(".el-table__body-wrapper tbody");
new Sortable(tbody, {
animation: 150,
// 需要在odEnd方法中处理原始eltable数据,使原始数据与显示数据保持顺序一致
onEnd: ({ newIndex, oldIndex }) => {
const targetRow = this.tableData[oldIndex];
this.tableData.splice(oldIndex, 1);
this.tableData.splice(newIndex, 0, targetRow);
console.log(this.tableData,'this.tableData----this.tableData');
},
});
},
}
4、值得注意的是:需要设置 row-key="id" 并且值是唯一的,不然会出错
分类:
Vue3/Vue2框架生态链





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律