浅析 vite.config.js 常见基础配置及本地打包解决Cross origin requests are only supported for protocol schemes的问题
1、配置@
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path' // 需要引入 path
export default defineConfig({
plugins: [vue()],
resolve:{
alias:{ // 别名
'@':path.resolve(__dirname,'./src')
}
}
})
文件配置:https://blog.csdn.net/qq_36583300/article/details/124752847
2、使用vite打包时候遇到的坑
在打包的时候遇到了一些坑:打包时资源的路径问题,跟vue-cli里面一样,需要修改一下 base(vue-cli中叫publicURL)

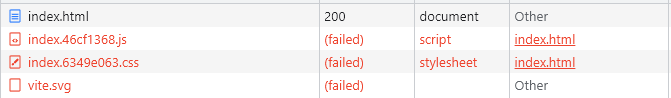
不加以上配置时,打包出来后,资源都是 error

加了之后,再打包就正常了。详细配置信息,见文档:https://cn.vitejs.dev/config/shared-options.html#base
3、可视化和分析Rollup包:Rollup Plugin Visualizer
一款可视化和分析Rollup包,查看哪些模块占用了空间
安装:npm install --save-dev rollup-plugin-visualizer
import { defineConfig } from "vite"
import { visualizer } from "rollup-plugin-visualizer"
export default defineConfig({
plugins: [
visualizer({
open: true, //注意这里要设置为true,否则无效
gzipSize: true,
})
],
})
4、使用gzip或brotli压缩资源:vite-plugin-compression
// 1、安装
npm i vite-plugin-compression -D
// 2、使用:vite.config.js 中的配置插件
import { defineConfig } from 'vite'
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [
vue(),
viteCompression({
// gzip静态资源压缩
deleteOriginFile: false, //删除源文件
threshold: 10240, //压缩前最小文件大小
algorithm: 'gzip', //压缩算法
ext: '.gz' //文件类型
})
]
}
基本使用默认的配置值即可,详见文档:https://github.com/vbenjs/vite-plugin-compression/blob/main/README.zh_CN.md
5、解决Cross origin requests are only supported for protocol schemes的问题
vite 打包构建 h5 项目,在本地打开报一个跨域的错:

Access to script at 'file:///D:/gwf/codeNew/ak-wecom-sidebar/dist/assets/index.116338e0.js' from origin 'null' has been blocked by CORS policy:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
也就是说:跨源请求仅支持协议方案:http、data、chrome、chrome-extension、chrom-untrusted、https。
很奇怪,为什么之前使用 vue-cli 之类时,没有遇到这样的问题呢?那么就看看原因和如何解决吧。
(1)原因:vite 是使用 type=“module” 来进行引入的。
可以看这篇文章:《解决Cross origin requests are only supported for protocol schemes的三种办法》https://blog.csdn.net/chenmoupeng/article/details/107317247
即:在一个js文件里面导入其他js文件的时候在标签里面加入了type=“module”
<script type="module" src="/src/main.js"></script>
但是这样做本身是没什么问题的啊,使用es6语法,在其中一个js文件里面导入其他文件的内容是用的 import …from…
后来再经过研究终于发现了问题所在,其实问题就是浏览器在访问本地js文件的时候遇到了跨域的问题,我们这种引入方式属于file协议,但是上面的报错信息提示是:Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
其实翻译成人话就是,本地跨域仅支持ajax跨域只支持这些协议框架:http,https,data,chrome(Chrome浏览器),chrome-extension(Chrome扩展插件),chrome-extension-resource(Chrome扩展资源),就是没有file协议!用了jsonp这种跨域json数据交互协议也没有,人家ajax就只支持那几个协议,并且jsonp交互协议也非官方正式的。
所以我们只要顺着这个思路解决就好了。
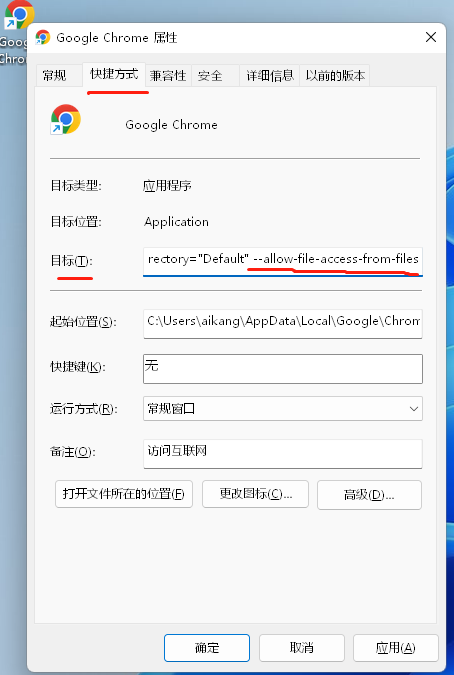
(2)如何解决:对于windows来说,找到chrome的快捷方式,在属性–>目标里面添加下面这行就可以了
--allow-file-access-from-files
// 注意前面有空格

然后需要注意的是:得双击浏览器快捷方式先打开浏览器,再从 dist 目录下 index.html 点击进入才可以。直接从 dist 目录下 index.html 点击还是不行的。
6、打包速度的问题
vite在打包中会计算包的大小,但是只是计算不做处理,会延长打包时间,所以可以在build中再添加一个配置项关闭打包计算。启用/禁用 gzip 压缩大小报告。压缩大型输出文件可能会很慢,因此禁用该功能可能会提高大型项目的构建性能
build: {
reportCompressedSize: false
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律