vue3 vite打包部署后访问报错Expected a JavaScript module script but the server responded with a MIME type of
问题背景
页面刷新后报错:Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.
问题原因:1、路径不对;2、Content-Type不对

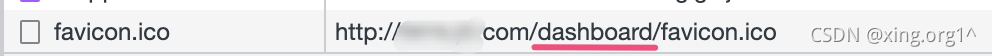
很明显路径上的dashboard就是多出来的一块、错误的路径。当我从根路径刷新favicon文件的第一次加载路径是对的,但如果我在dashboard这个路径下的某个文件执行刷新时,favicon就会报这个错误了。说明,他加载静态资源时,相对路径是上一级、而不是根路径导致的。
问题原因
原因是加载不到静态资源,一般来说刷新就会有加载不到对应的资源问题的控制台报错

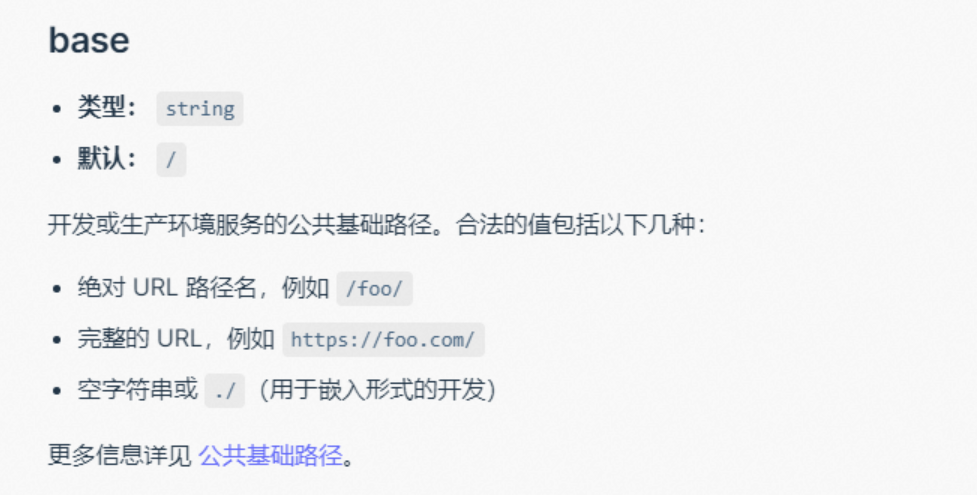
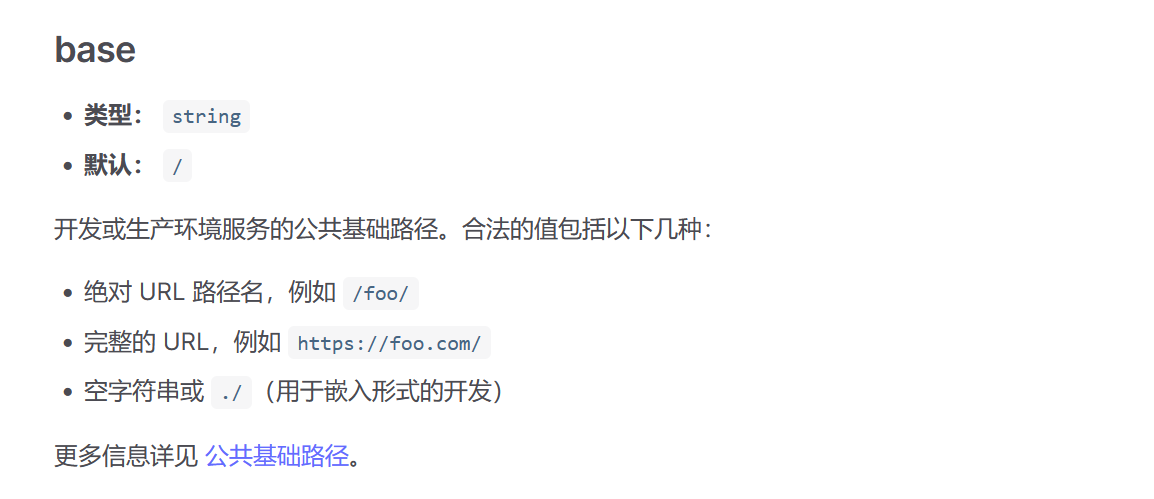
解决:部署的时候要更改一下,即之前的 ./ 改为其他路径 或者/


详见文档:https://cn.vitejs.dev/guide/build.html#public-base-path
分类:
Vue3/Vue2框架生态链




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律