浅析 setTimeout 第三个参数作用
一、作用
setTimeout 第三个及之后的参数作用:定时器启动时候,第三个以后的参数是作为第一个fn()的参数传进去
// setTImeout 第三个及以后参数是作为第一个函数 fn 的参数传入
setTimeout(fn, 1000, 1, 2)
function fn (x, y) {
console.log(x, y)
}
// 输出 1,2
说起来你可能不相信,setTimeout居然有第三个参数,我以前也没用过这个,但最近看到一个代码解决了for循环里面加入了setTimeout的例子,下面一起看看这个setTimeout第三个参数。
for(var i = 0; i<6; i++){
setTimeout(function(){
console.log(i);
},1000);
}
看到上面的这个for例子,相信很多人都能脱口而出,它会连续输出6次6,因为setTimeout是一个异步操作,而等到执行setTimeout时,for循环已经执行完毕,这时的i已经等于6,所以输出6次的6。
1、闭包:
那么怎么改呢?说说最常见的改法就是使用闭包。
for(var i=0; i<6; i++){
(function(j){
setTimeout(function(){
console.log(j);
},j*1000);
})(i);
}
通过闭包,将i的变量驻留在内存中,当输出j时,引用的是外部函数A的变量值i,i的值是根据循环来的,执行setTimeout时已经确定了里面的的输出了。
2、函数传参
还有一种就是给setTimeout添加第三个参数。
for(var i=0;i<6;i++){
setTimeout(function(j){
console.log(j);
},i*1000,i);
}
由于每次传入的参数是从for循环里面取到的值,所以会依次输出0~5。 看了上面的代码,相信你对这个setTimeout的第三个参数作用大概了解了,是的,它就是给setTimeout第一个函数的参数。 翻一下MSDN文档,里面确实有记录setTimeout第三个及后面的参数的。下面我们来看看这个代码
function sum(x,y,z){
console.log(x+y+z);
}
setTimeout(sum,1000,1,2,3);
上面第二行打印出了6,1+2+3=6。 可以看出,第三个及以后的参数都可以作为sum函数的参数
二、如果后面的参数是函数呢?
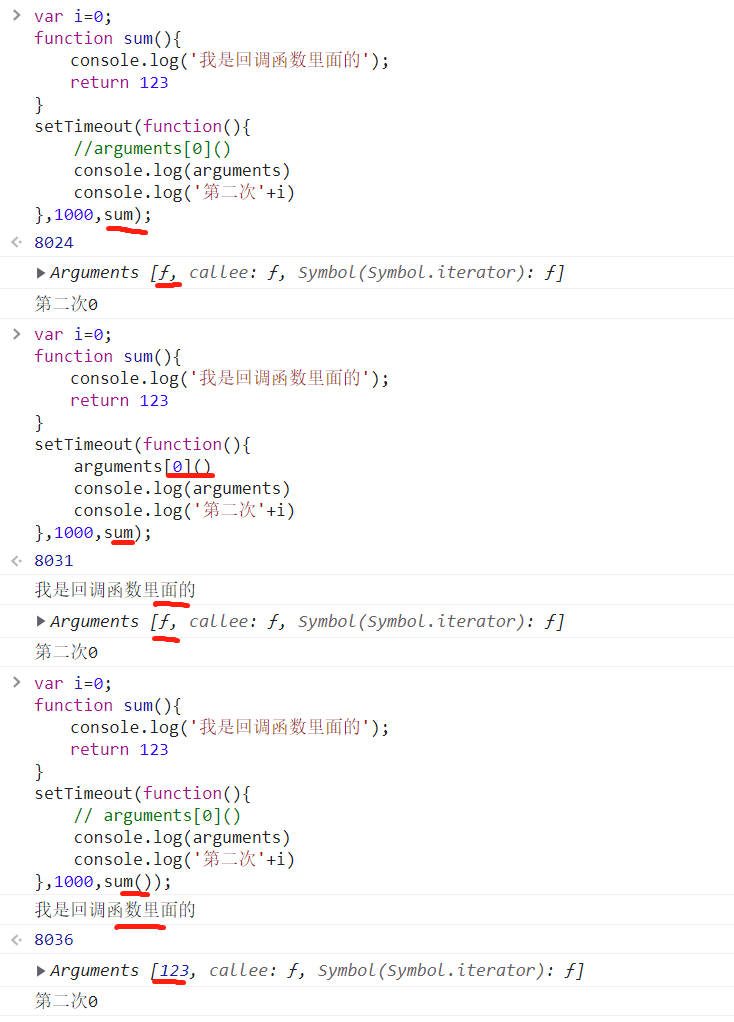
运行一下代码后,发现,函数会执行,执行返回的值作为前面函数的参数
var i=0; function sum(){
console.log('我是回调函数里面的');
return 123
} setTimeout(function(){ //arguments[0]() console.log(arguments) console.log('第二次'+i) },1000,sum);

看上面几个标注的点就大致了解了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律