浅析微信小程序定位和位置的相关知识
一、腾讯位置服务注册及获取密钥
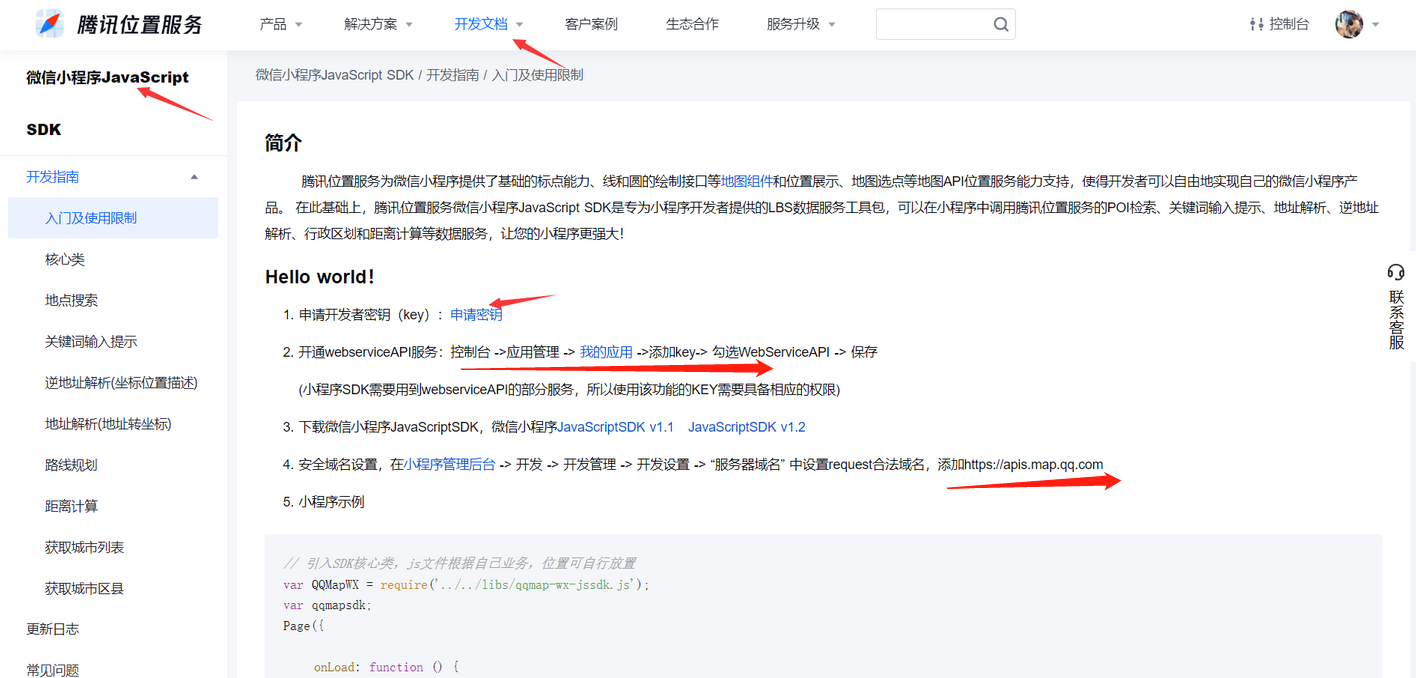
1、注册腾讯位置服务:可以用 qq 号登陆注册,https://lbs.qq.com/recent_news.html
2、获取密钥

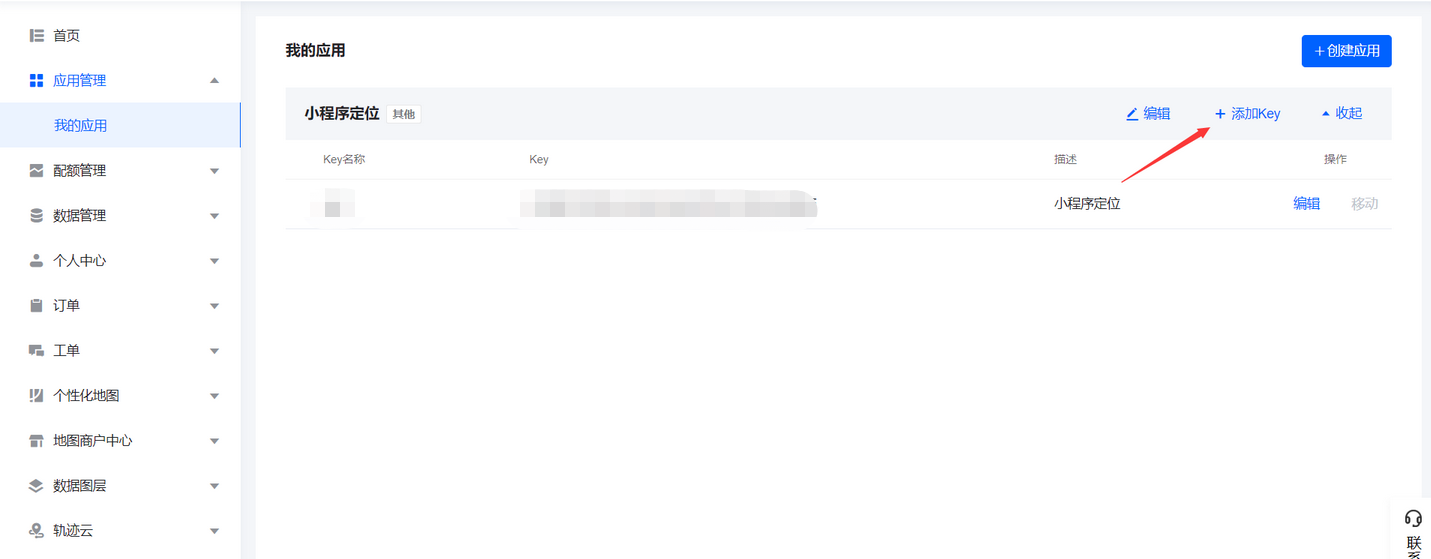
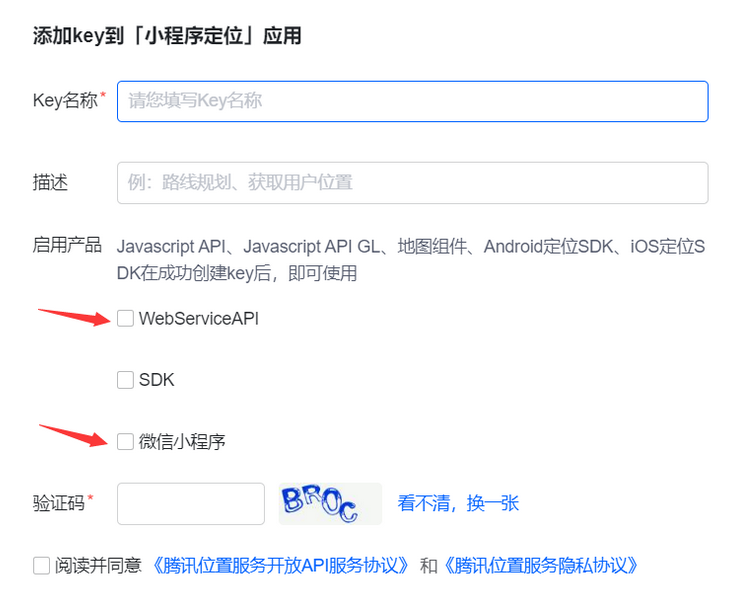
3、添加 key

注意:一定要勾选上 WebServiceAPI,否则会出问题。
不勾选上的话,会报错:{status: 199, message: "此key未开启WebserviceAPI功能,您可登录lbs.qq.com,进入控制台key管理界面,找到此key并设置启用WebserviceAPI"}

4、引入 sdk 压缩包
// 引入SDK核心
var QQMapWX = require('../../libs/qqmap-wx-jssdk.min')
//申请密钥地
var qqmap = new QQMapWX({ key: '申请的秘钥'});
wx.getLocation({
success: function(res) {
//用腾讯地图的api,根据经纬度定位当前位置信息
qqmap.reverseGeocoder({
location: {
latitude: res.latitude, //回调的纬度
longitude: res.longitude //回调的经度
},
//回调成功显示位置的详细数据
success:(res)=> {
consle.log(res)
},
//回调失败 (调用成功之后这个可以不需要 ,回调失败会有报错信息方便调试)
fail: function (res) {
console.log(res);
},
//成功失败都会执行
complete: function (res) {
consle.log(res)
}
})
},
})
腾讯位置服务相关文档:https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/methodReverseGeocoder
二、微信小程序获取定位、通过地点文本获取经纬度进行导航
1、全局配置
requiredPrivateInfos:相关文档 - https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#requiredPrivateInfos
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos": [
"getLocation"
],
申明需要使用的地理位置相关接口,类型为数组。目前支持以下项目:
getFuzzyLocation: 获取模糊地理位置
getLocation: 获取精确地理位置
onLocationChange: 监听试试地理位置变化事件
startLocationUpdate: 接收位置消息(前台)
startLocationUpdateBackground: 接收位置消息(前后台)
chooseLocation: 打开地图选择位置
choosePoi: 打开 POI 列表选择位置
chooseAddress: 获取用户地址信息
位置服务相关接口具体使用及介绍,见文档:https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.stopLocationUpdate.html
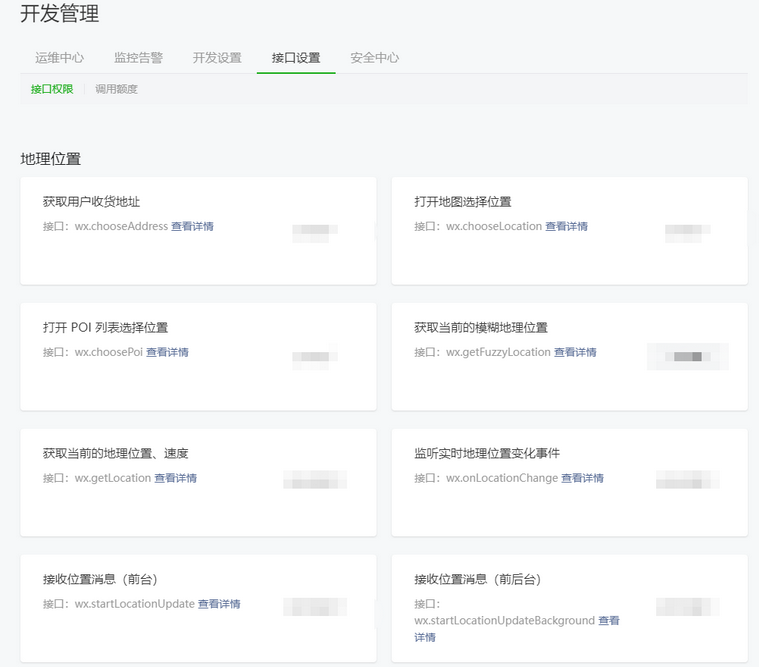
注:若使用以上接口,均需在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。
2、接入腾讯位置服务sdk
见上文,或详见文档:https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
3、权限设置
微信公众平台 - 开发 - 开发管理 - 接口设置,去申请权限

4、地理位置方法
(1)wx.getLocation(需要获取权限),功能:获取当前的地理位置
点击会弹起授权窗口,允许的话,就会直接获取地址;拒绝状态的话,需要自己写个弹窗,告诉用户去打开获取位置授权
(2)wx.chooseLocation (需要权限),功能:打开地图选择位置
(3)wx.openLocation,功能:使用微信内置地图查看位置
(4)wx.choosePoi,功能:打开 POI 列表选择位置,支持模糊定位(精确到市)和精确定位混选
5、腾讯位置服务
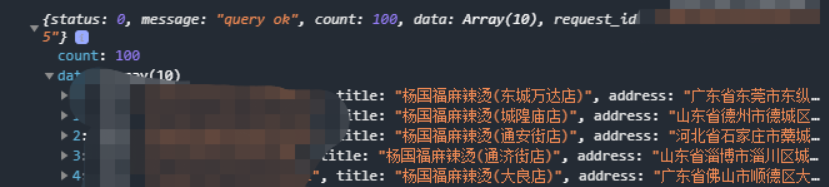
(1)search:文档 https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/methodSearch
功能:地点搜索,搜索周边poi,比如:“酒店” “餐饮” “娱乐” “学校” 等等。比如像这样

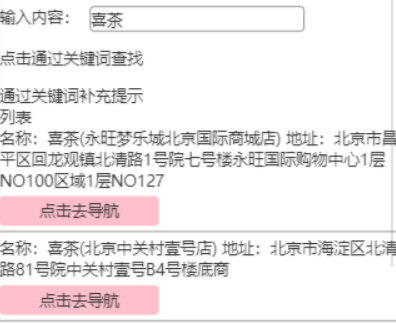
(2)getSuggestion:文档 https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/methodGetsuggestion
功能: 用于获取输入关键字的补完与提示,帮助用户快速输入。就像这样返回一些关联地址给用户快速选择

(3)reverseGeocoder(可配合wx.getLocation做定位解析)
功能: 本接口提供由坐标到坐标所在位置的文字描述的转换,输入坐标返回地理位置信息和附近poi列表
拿到定位的经纬度做定位解析处理,拿到当前位置
(4)geocoder
功能:提供由地址描述到所述位置坐标的转换,与逆地址解析reverseGeocoder()的过程正好相反
通过传入名称去查询经纬度从而进行导航处理
(5)其他接口,详见该文档,有很多:https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/qqMapwx





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律