Vite 使用记录:动态导入静态图片、vite项目报错Only file and data URLs are supported by the default ESM loader解决、Vite多环境配置
一、如何动态导入静态图片
详见文档:静态资源处理 - https://cn.vitejs.dev/guide/assets.html
1、将资源引入为 URL:服务时引入一个静态资源会返回解析后的公共路径
2、new URL(url, import.meta.url)
import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。将它与原生的 URL 构造器 组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL
const imgUrl = new URL('./img.png', import.meta.url).href
document.getElementById('hero-img').src = imgUrl
这在现代浏览器中能够原生使用 - 实际上,Vite 并不需要在开发阶段处理这些代码!
这个模式同样还可以通过字符串模板支持动态 URL:
function getImageUrl(name) {
return new URL(`./dir/${name}.png`, import.meta.url).href
}
在生产构建时,Vite 才会进行必要的转换保证 URL 在打包和资源哈希后仍指向正确的地址。然而,这个 URL 字符串必须是静态的,这样才好分析(且无法在 SSR 中使用)
二、解决 Vite (Only file and data URLs are supported by the default ESM loader. Received protocol ‘node:‘)
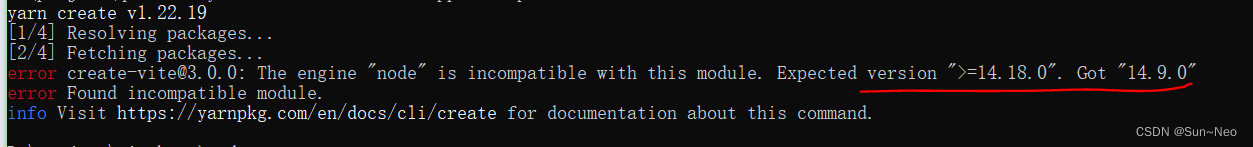
1、问题背景:vite 初始化项目报错:Only file and data URLs are supported by the default ESM loader. Received protocol ‘node:‘
internal/process/esm_loader.js:74
internalBinding(‘errors’).triggerUncaughtException(^
Error [ERR_UNSUPPORTED_ESM_URL_SCHEME]: Only file and data URLs are supported by the default ESM loader. Received protocol ‘node:’
at Loader.defaultResolve [as _resolve] (internal/modules/esm/resolve.js:782:11)
at Loader.resolve (internal/modules/esm/loader.js:85:40)
at Loader.getModuleJob (internal/modules/esm/loader.js:229:28)
at ModuleWrap. (internal/modules/esm/module_job.js:51:40)
at link (internal/modules/esm/module_job.js:50:36) {
code: ‘ERR_UNSUPPORTED_ESM_URL_SCHEME’
}
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! summary-eadela@ lint:staged: lint-staged
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the summary-eadela@ lint:staged script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
2、原因:需要升级 node 版本

3、升级到 v14.18.3 解决
三、Vite多环境配置
1、在不同的环境下给相同参数设置一个不一样的值。在vite中也提供了这种能力,在官方文档中给出了一个示例
.env # 所有情况下都会加载
.env.local # 所有情况下都会加载,但会被 git 忽略
.env.[mode] # 只在指定模式下加载
.env.[mode].local # 只在指定模式下加载,但会被 git 忽略
2、envDir
按照官方所说,vite会从环境目录中加载我们编写的.env.[mode]相关文件,这里默认取的是项目根目录,在实际开发时,我们肯定希望将配置文件放置在单独的文件夹下,这样可以使项目结构更加清晰,那么如何指定vite加载环境配置的目录呢?我们可以通过在vite.config.ts中指定envDir来告诉vite多环境配置文件加载的路径
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
envDir: "./viteEnv",//这里使用相对路径,绝对路径其实也可以
server:{
port: 3001,
strictPort: true
},
plugins: [vue(), vueJsx()]
})
3、vite识别环境变量的规则
vite并非将你写在配置文件中的所有变量(或者说参数)都会透传给客户端,在我们没有特殊配置的时候,它只会识别VITE_开头的参数。我们可以在入口文件中打印一下
// main.ts是我这个项目的入口文件,相关代码会在客户端执行,在这里打印一下变量
console.log(import.meta.env)
// 结果如下:
{
"VITE_OWNER": "developer",
"VITE_POSITION": "shanghai",
"VITE_APP_NAME": "venus",
"BASE_URL": "/",
"MODE": "develop",
"DEV": true,
"PROD": false,
"SSR": false
}
可以看到只有我们写的VITE_开头的变量才能打印出来。其他变量是vite默认提供的几个值。
那么有没有什么办法指定我们要读哪些参数呢,VITE_开头的这个规则是不是可以修改的?其实是可以的,我们在vite.config.ts中新加入一个参数envPrefix:
export default defineConfig({
envDir: "./viteEnv",
envPrefix: ["VITE", "VENUS"], //这个时候,我们可以将VITE_、VENUS_开头的变量统统透传给客户端
server:{
port: 3001,
strictPort: true
},
plugins: [vue(), vueJsx()]
})
4、同样的参数名,在.env.[mode], .env.local, .env.[mode].local中具有怎样的优先级顺序?
我们在.env.local, .env.develop.local, .env.develop中配置一个相同的参数VENUS_CONNECTION_TIMEOUT,然后在客户端打印就会发现:
.env.[mode].local 这个文件中的优先级最高
.env.[mode] 优先级次之
.env.local 优先级最低
vite提供了一个loadEnv函数,用于加载到相关参数
import { defineConfig,loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
//在服务端获取配置参数
const console = require("console")
console.log(loadEnv('develop', './viteEnv'))
// https://vitejs.dev/config/
export default defineConfig({
envDir: "./viteEnv",
envPrefix: ["VITE", "VENUS"],
server:{
port: 3001,
strictPort: true
},
plugins: [vue(), vueJsx()]
})
这样就可以在服务端获取到相关参数了,需要注意的是,我们在下面自定义的VENUS_开头的参数并不会获取到,如果需要,我们要在loadEnv函数参数中显式的指定前缀
loadEnv('develop', './viteEnv', ["VITE", "VENUS"])
6、变更为生产模式
这里是指在非生产模式下,将程序运行模式修改为生产模式,官方举了一个staging的例子,staging表示预发环境,在一些大公司,会有这样一个环境,用做准生产验证,这个环境启动时,我们可能希望staging应用应该具有类似于生产的行为。
只需要在.env.[mode]文件中加入一个参数:
NODE_ENV=production
然后我们就会发现,vite默认参数中用来标识生产的PROD值就会变为true。
{
"VITE_USER_NODE_ENV": "production",
"VITE_OWNER": "developer",
"VITE_POSITION": "shanghai",
"VITE_APP_NAME": "venus",
"VENUS_CONNECTION_TIMEOUT": "600",
"BASE_URL": "/",
"MODE": "develop",
"DEV": false,
"PROD": true, //已经变为生产环境
"SSR": false
}
为什么会是这样一个参数呢?看名字,这个似乎和node有关系,我们在vite.config.ts中打印一下node的环境变量看一下:
const process = require("process")
console.log(process.env)
于是我又配置了一个NODE_DEMO,接着打印process.env,却发现并没有在这里出现。看来NODE_ENV确实是个特殊值。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律