Uncaught SyntaxError: Invalid Unicode escape sequence异常处理
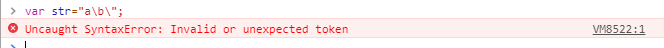
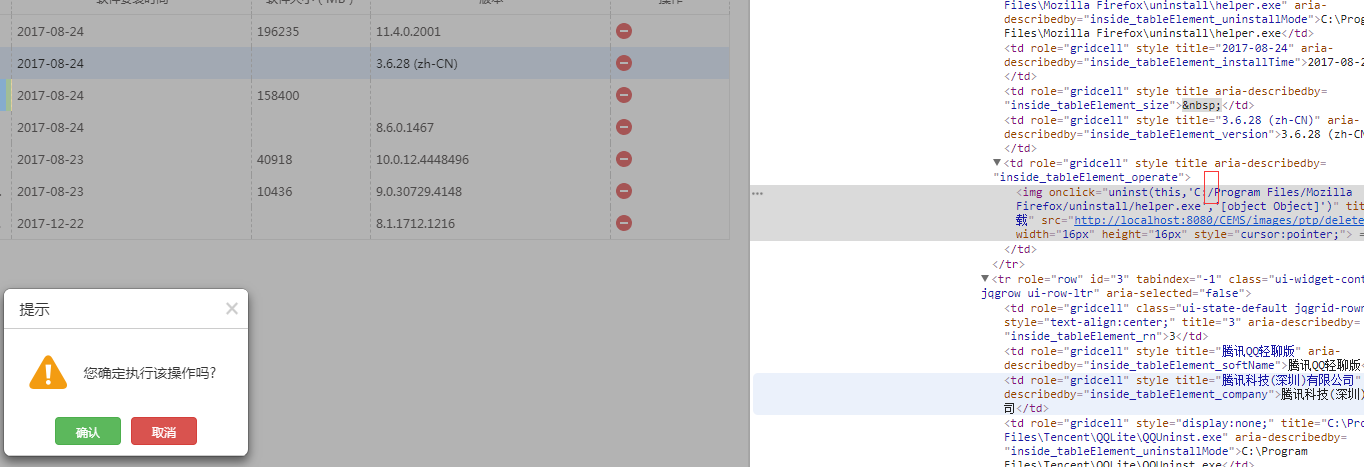
今天碰到一个问题,页面报错:Uncaught SyntaxError: Invalid Unicode escape sequence
,{index:'operate',name:'operate',label:'<s:text name="com.vrv.cems.ptp.installSoft.operate"></s:text>',width:getPerWidth(0.1),
formatter:function(value,rec,index){
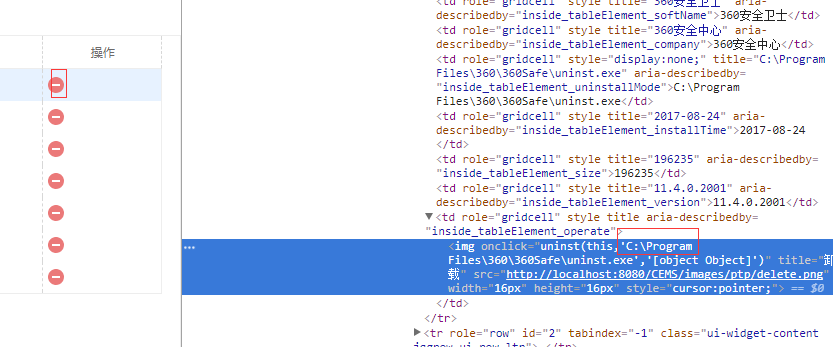
return '<img onclick="uninst(this,\''+index.uninstallMode+'\',\''+index+'\')" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
//return '<img onclick="uninst(this,\''+index.uninstallMode.replace(/\\/g,"/")+'\',\''+index+'\')" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
}
}
index.uninstallMode是一个软件的路径,

点击按钮,有时候就会出现所报错误,但是奇怪的是有的会报,有的不会报错
原因估计就是反斜杠在js里面是转义符导致的,如下:

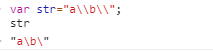
正常的话应该如此:

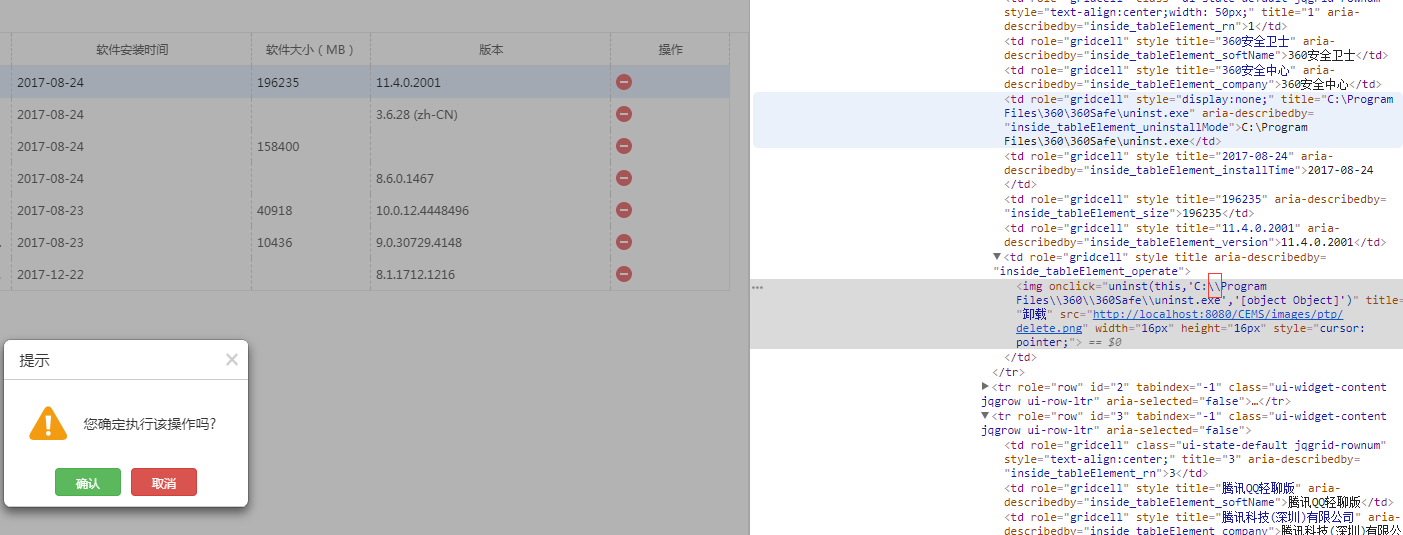
所以考虑到的解决方案就是将一个反斜杠换成两个反斜杠,(这样后台返回json串时就要加4条反斜杠),如下果然正常执行:

当然换成正斜杠也可以。

所以将代码改为下面:
,{index:'operate',name:'operate',label:'<s:text name="com.vrv.cems.ptp.installSoft.operate"></s:text>',width:getPerWidth(0.1),
formatter:function(value,rec,index){
//return '<img onclick="uninst(this,\''+index.uninstallMode+'\',\''+index+'\')" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
return '<img onclick="uninst(this,\''+index.uninstallMode.replace(/\\/g,"/")+'\',\''+index+'\')" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律