浅析CSS中clip-path属性的使用和不同形状的绘制及如何使用纯CSS实现六边形的图片效果
一、clip-path 属性定义及使用说明
clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。可以指定一些特定形状。
IE浏览器不支持,且低版本webkit内核浏览器需要添加-webkit-前缀
语法:clip-path: clip-source|basic-shape|margin-box|border-box|padding-box|content-box|fill-box|stroke-box|view-box|none|initial|inherit;
具体属性值意思,可查文档。我们重点关注下其中basic-shape属性的值有几种:polygon多边形、circle圆形、ellipse椭圆、inset
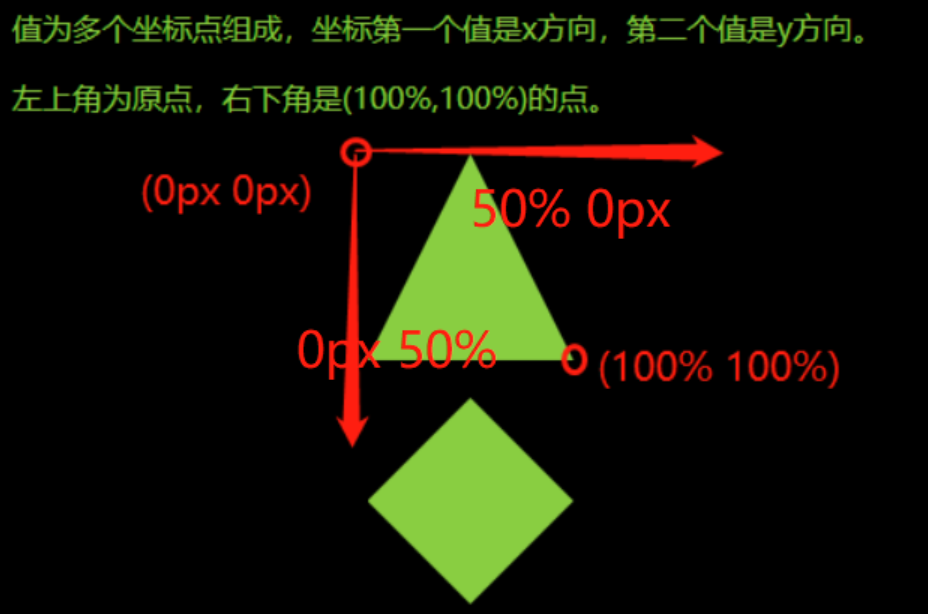
1、polygon( , , …, ) 定义了每一个点的坐标,起点是从左上角开始计算的,可以用百分百,也可以用px等单位。
.polygon1 {
clip-path: polygon(50% 0px, 100% 100%, 0px 100%)
}
.polygon2 {
clip-path: polygon(0px 50%, 50% 0, 100% 50%, 50% 100%)
}

clip-path: polygon(25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%, 0 50%);
 六边形效果
六边形效果
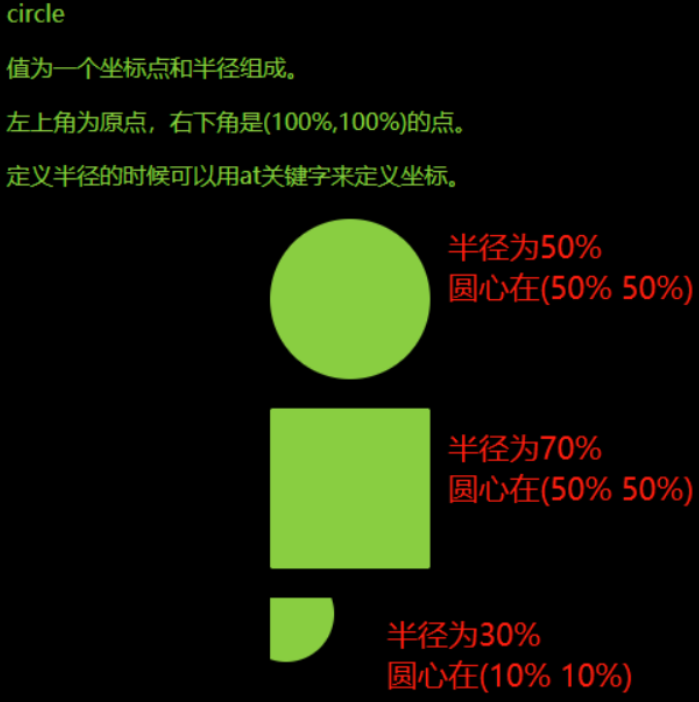
2、circle:圆形效果
- 值为一个坐标点和半径组成。
- 左上角为原点,右下角是(100%,100%)的点。
- 定义半径的时候可以用at关键字来定义坐标。
.circle1 {
clip-path: circle(50% at 50% 50%)
}
.circle2 {
clip-path: circle(70% at 50% 50%)
}
.circle3 {
clip-path: circle(30% at 10% 10%)
}

3、ellipse:椭圆形效果
- 值为椭圆的x轴半径,y轴半径,定位椭圆的坐标三部分组成。
- 左上角为原点,右下角是(100%,100%)的点。
- at关键字将半径和坐标分开。
.ellipse1 {
clip-path: ellipse(30% 20% at 50% 50%)
}
4、inset:定义一个矩形 。注意,定义矩形不是rect,而是 inset。
//语法
inset( <length-percentage>{1,4} [ round <border-radius> ]? )
//说明
inset()可以传入5个参数,分别对应top,right,bottom,left的裁剪位置,round radius(可选,圆角)
//示例
clip-path: inset(2em 3em 2em 1em round 2em);
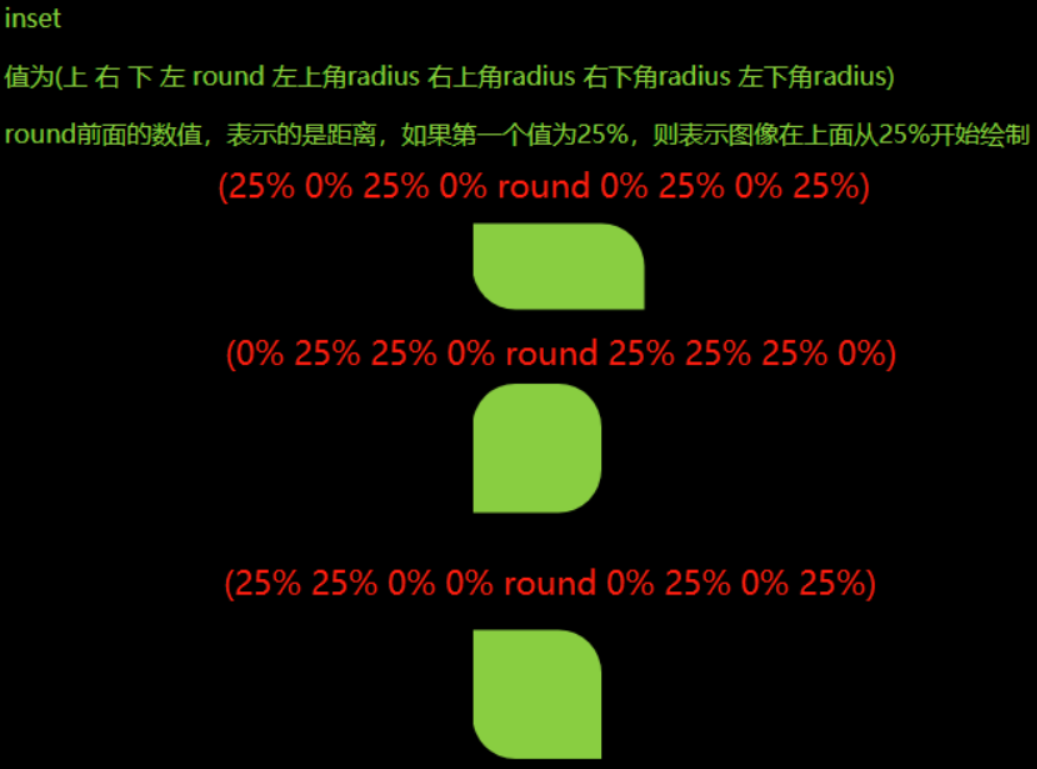
值为(上 右 下 左 round 左上角radius 右上角radius 右下角radius 左下角radius)
round前面的数值,表示的是距离,如果第一个值为25%,则表示图像在上面从25%开始绘制。
.inset1 {
clip-path: inset(25% 0% 25% 0% round 0% 25% 0% 25%)
}
.inset2 {
clip-path: inset(0% 25% 25% 0% round 25% 25% 25% 0%)
}
.inset3 {
clip-path: inset(25% 25% 0% 0% round 0% 25% 0% 25%)
}

几个数值没搞懂的话,我们再分析下:


round 前的 4 个数值应理解为:距上、距右、距下、距左的距离 round 各个角的 border-radius
二、如何使用纯CSS实现六边形的图片效果?
详见这篇文章:https://juejin.cn/post/7123106904565350408
// HTML
<div class="gallery-container">
<div class="gallery">
<img src="https://picsum.photos/id/1040/300/300" alt="a house on a mountain" />
<img src="https://picsum.photos/id/106/300/300" alt="sime pink flowers" />
<img src="https://picsum.photos/id/136/300/300" alt="big rocks with some trees" />
<img src="https://picsum.photos/id/1039/300/300" alt="a waterfall, " />
<img src="https://picsum.photos/id/110/300/300" alt="a cool landscape" />
<img src="https://picsum.photos/id/1047/300/300" alt="inside a town " />
<img src="https://picsum.photos/id/1057/300/300" alt="a great view" />
</div>
</div>
// CSS
.gallery-container {
min-height: 100vh;
display: grid;
place-content: center; /* 水平垂直方向居中 */
background: #aabbfb;
}
.gallery {
--s: 150px; /* control the size */
--g: 10px; /* control the gap */
display: grid;
}
.gallery > img {
grid-area: 1/1; /* 规定从第一行第一列开始显示项目 */
width: var(--s);
aspect-ratio: 1.15; /* 宽高比例缩放 */
object-fit: cover; /* 保持图片原有比例, 会有剪切*/
clip-path: polygon(25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%, 0 50%);
transform: translate(var(--_x, 0), var(--_y, 0)) scale(var(--_t, 1)); /*对图片进行移动和缩放*/
cursor: pointer;
filter: grayscale(80%); /* 灰度滤镜 */
transition: 0.2s linear; /* 过渡效果 */
}
.gallery > img:hover {
filter: grayscale(0);
z-index: 1;
--_t: 1.2;
}
.gallery > img:nth-child(1) {
--_y: calc(-100% - var(--g));
}
.gallery > img:nth-child(7) {
--_y: calc(100% + var(--g));
}
.gallery > img:nth-child(3),
.gallery > img:nth-child(5) {
--_x: calc(-75% - 0.87 * var(--g));
}
.gallery > img:nth-child(4),
.gallery > img:nth-child(6) {
--_x: calc(75% + 0.87 * var(--g));
}
.gallery > img:nth-child(3),
.gallery > img:nth-child(4) {
--_y: calc(-50% - 0.5 * var(--g));
}
.gallery > img:nth-child(5),
.gallery > img:nth-child(6) {
--_y: calc(50% + 0.5 * var(--g));
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律