React实践:Vite创建React项目、react事件传递参数的两种方式
一、Vite创建React项目
Vite 本身就是一个构建工具,开发环境下不打包,生成环境使用 Rollup 进行打包。那么如何利用 Vite 创建一个 React 的项目呢? 执行命令 npm init vite@latest,根据提示,选择 react 即可。因此,整体上其实与官方的脚手架搭建项目步骤一致,也是分为 2 个步骤:
1、脚手架下载安装
执行命令 npm init vite@latest,根据提示,选择 react:
√ Project name: ... my-project
? Select a framework: » - Use arrow-keys. Return to submit.
vanilla
vue
> react
preact
lit-element
svelte
? Select a variant: » - Use arrow-keys. Return to submit.
> react
react-ts
Scaffolding project in xxxxxxxxxxxxxx
Done. Now run:
cd vite-project
npm install
npm run dev
2、项目启动
项目下载完成后,在我们的命令行中是能够看到相关启动命令的提示信息的,根据提示,执行以下命令即可:
cd vite-project
npm install
npm run dev
二、react事件传递参数的两种方式
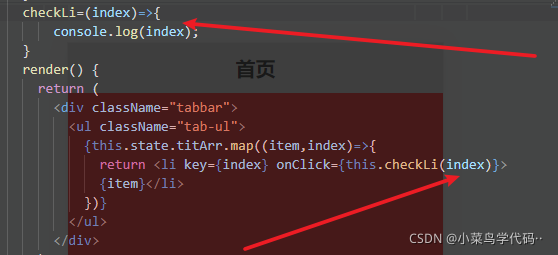
因为react不是跟vue一样直接在事件里面传递参数就可以,见下图

这样你跟本就不需要点击他就立即执行了,所以如果要在事件里面传参,我们常用的有两种方法
1、第一种通过bind强制绑定this
注意:这里的话第一个参数必须是this因为这里有个隐式绑定this的缘故,bind默认的第一个参数是触发者本身的元素或者事件
如果传入一个参数。那么接收的只有一个参数那么这个参数就是触发者的元素或者事件
如果传入两个参数,接收一个参数,那么这个参数就是你传入的第二个参数(隐式传参)第一个参数默认给你隐藏了
如果传入两个参数,接收两个参数,那么第一个参数是你传入的参数,第二个参数才是触发者的元素或者事件
2、第二种传参箭头函数
因为箭头函数this绑定的是上一层。这里传参没甚讲究,传入的是什么接收的就是什么
import React, { Component } from 'react';
export default class App extends Component {
state = {
count:1
}
addM(m,event) {
console.log(event);
this.setState({count:this.state.count + m})
}
add (params1,params2,event) { // event是最后一个参数
this.setState({count:this.state.count + params1 + params2})
}
render() {
return (
<>
<div>count:{ this.state.count}</div>
{/* 1.react事件传递参数1:使用箭头函数包裹调用参数的函数 */}
<button onClick={(event) => {
const m = 100
this.addM(m,event)
}}>加m</button>
{/* 2.react事件传递参数2 */}
<button onClick={this.add.bind(this,1000,100)}>加</button>
</>
);
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步