浅析如何借助content属性显示CSS var变量值及计数器counter-reset和counter-increment介绍
一、变量作为字符动态呈现
CSS var变量(CSS自定义属性)很好用,然而有时候,需要这些变量能够同时作为字符在页面中呈现,我们想到的是使用::before/::after伪元素配合content属性,但是,把CSS变量直接作为content属性值是没有任何效果的。那该如何呈现呢?
/* 无效 */
.bar::before {
content: var(--percent);
}
二、借助CSS计数器呈现CSS var变量值
示意代码如下:
/* 有效 */
.bar::before {
counter-reset: progress var(--percent);
content: counter(progress);
}
也就是虽然content属性本身不支持变量,但是counter-reset属性后面的计数器初始值是支持的,于是我们可以来一招移花接木让CSS var变量值作为字符在页面中显示。
三、实际应用案例展示
例如我们需要实现一个进度条效果,已经加载完成了部分的宽度百分比值和进度值是一样的,最好可以通过一个变量控制,这样会大大简化我们的实现。
此时,CSS var变量非常适合使用。例如下图所示的效果:

HTML结构非常简单,就是一个单标签,没有任何嵌套:
<body>
<label>图片1:</label>
<div class="bar" style="--percent: 60;"></div>
<label>图片2:</label>
<div class="bar" style="--percent: 45;"></div>
<label>图片3:</label>
<div class="bar" style="--percent: 20;"></div>
<div class="count-down" style="--t: 5"></div>
</body>
关键是CSS,这里就应用了这里的CSS变量值呈现技巧:
.bar {
height: 20px; width: 300px;
background-color: #f5f5f5;
}
.bar::before {
display: block;
counter-reset: progress var(--percent);
content: counter(progress) '%\2002';
width: calc(1% * var(--percent));
color: #fff;
background-color: #2486ff;
text-align: right;
white-space: nowrap;
overflow: hidden;
}
.count-down::after{
counter-reset: time var(--t);
content: counter(time);
}
见文章:小tips: 如何借助content属性显示CSS var变量值: https://www.zhangxinxu.com/wordpress/2019/05/content-css-var/
四、counter-reset和counter-increment
1、定义
counter-reset 创建或重置一个或多个计数器
counter-increment 计数器增长的步长
2、用法:counter-reset <counter-name> number
- 可设置多个计数器
- <counter-name> 是计数器名字
- number是该计数器初始值,忽略时默认为0
/* 将自定义的计数器section 设置为0 */
counter-reset section
/* 将自定义的计数器section 设置为20 */
counter-reset section 20
/* 将自定义的计数器section-1 设置为2 section-2 设置为20*/
counter-reset section-1 2 section-2 20
3、实例及注意事项
counter-increment通常都配合伪类使用,此时注意设置content样式的属性,至少也要有个"",否则:before会不起作用的。

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css counter</title>
<style>
body {
counter-reset: firstName;
}
h2{
list-style: none;
counter-reset: twoName;
}
h2:before {
counter-increment: firstName;
content: "Section " counter(firstName) ". ";
}
li:before {
counter-increment: twoName;
content: counter(firstName) "." counter(twoName) " ";
}
li{
list-style: none;
}
</style>
</head>
<body>
<h2>圣诞节系列</h2>
<ul>
<li>麋鹿</li>
<li>平安夜</li>
<li>圣诞老人</li>
</ul>
<h2>元旦系列</h2>
<ul>
<li>跨年</li>
<li>放假咯</li>
<li>吃火锅</li>
</ul>
</body>
</html>
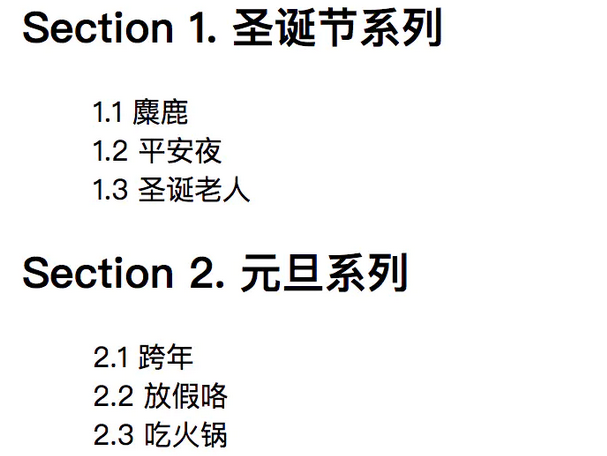
其实很简单,就是 h2 标签递增了 firstName 计数器,li 标签里递增了 twoName 计数器





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律